原文链接:https://devework.com/wordpres...,转载请用明链注明来源,谢谢!
本文是“WordPress 开发微信小程序”系列的第二篇,本文记录的是开发“DeveWork+”小程序v1.1 版本的过程。一如既往,目标读者为了解WordPress 的前端同学。建议先看完第一篇文章再来阅读本文。
如果你没有看过本小程序,可以通过下面的小程序码进入体验。注意看文章的此时你扫描进入的版本可能不是不是v1.1 了。
“DeveWork+”小程序v1.1 版本的更新内容较多,这里摘取一些有意义的记录下。请注意本文内容展开方式与上一篇稍微有些不同。每个章节即为一个改动点,并参考微信小程序的开发者工具更新历史采用 A(Add)、F(Fix)、U(Update) 作为小标题开头。
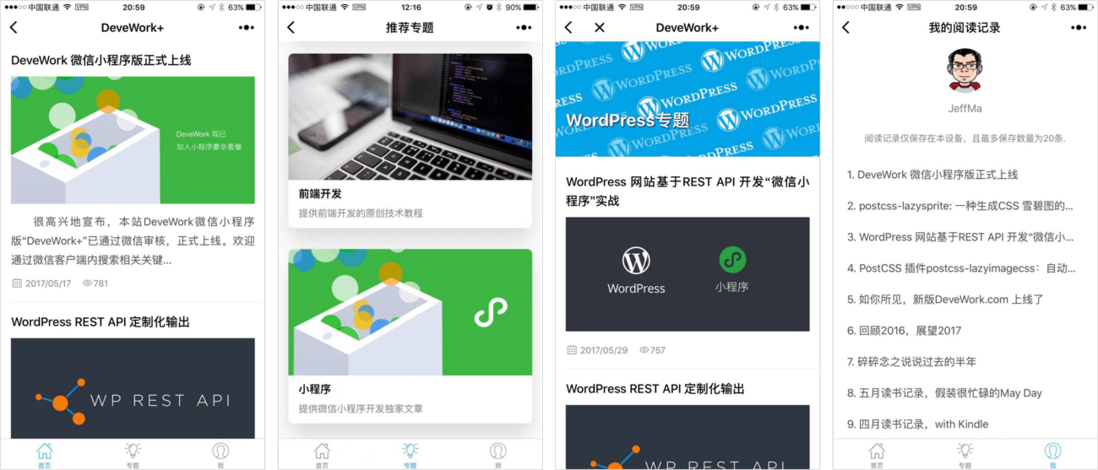
A:新增“专题”板块
1.1 版本增加了一个“专题”的Tab 及其相关页面(如上图)。“专题”相当于WordPress 的目录文章。入口页面是三个图文圆角卡片,布局很简单。通过data-xx 与id 的方式传入相关信息到点击事件函数。
<view class="featured-item" data-title="WordPress" id="2" catchtap="redictCatArchive">
<image src="{{featuredImg.one}}" mode="widthFix" class="featured-img"></image>
<view class="featured-content">
<view class="featured-title">WordPress</view>
<text class="featured-desc">有关WordPress 的高级使用技巧</text>
</view>
</view>这里发现一个开发要点:在 app.json 中配置tabBar 后,当要跳转的页面位于tabBar 配置中的时候,就不能使用 wx.navigateTo、wx.redirectTo —— 即wx.navigateTo、wx.redirectTo 不能跳转到 tab 页。
A:分享(转发)功能
第一版的时候只花了两天匆匆做出来,分享功能在这个版本才加上。转发功能调用官方的onShareAppMessage 函数就可以了,因为分享的触发肯定是在 Onload 的生命周期后,所以动态修改分享的参数成为了可能。
//https://devework.com/wordpress-weapp-2.html
onShareAppMessage: function () {
return {
title: this.data.detail.title.rendered,
path: '/pages/single/single?id=' + this.data.detail.id,
success: function (res) {
console.log('转发成功')
},
fail: function (res) {
console.log('转发失败')
}
}
}
A:加入MTA(腾讯移动分析)小程序数据统计
在开发1.0 版本的时候,小程序自带的数据统计并不是很强大,所以决定采用第三方的数据统计服务。MTA 除了也是腾讯家的加成外,其吸引我的便是“自定义事件”的功能,能让我根据个人需求获取到相关数据分析。如Jeff 在里面配置的如下事件,让我知道了哪些文章是受欢迎的,哪些用户操作比较高频率等等。
MTA 的使用步骤在这里就不重复了,毕竟官方有比较详细的文档。
A:增加文章浏览数,增加Font Icon
跟网站的一样,增加了文章的浏览数信息,并将文章发表时间及浏览器两个信息加上了Font Icon。
文章浏览数的信息默认并展示在RESTAPI 中,所以需要定制化WordPress REST API;Font Icon 是直接用网站同样的Icon,因为小程序的不支持本地字体文件,所以用gulp-inline-base64 这类插件将ttf 字体文件转成base64 的地址,然后跟正常的Web 开发那样用就可以了。
U:封装Promise,方便写代码
微信小程序官方虽说支持ES6,但Jeff 用了下Promise 感觉有些坑。所以用了个第三方封装的Promise,避免出现恶心的代码“回调地狱”。
这个库也封装了小程序的Request 函数,加载相关文件后,改写原来的获取文章列表的函数,相关代码修改如下:
//https://devework.com/wordpress-weapp-2.html
var postsRequest = wxRequest.getRequest(api.getPosts(data));
postsRequest.then(res => {
self.setData({
noMore: res.data.length == 0,
postsList:
// 细节代码略
})
.finally(function (res) {
console.log('Index:finally~')
// 细节代码略
})
U:更换TabBar Icon,增加空白占位
上一篇的“踩坑篇”中有提及 TabBar Icon 的坑点,这次伴随着更新将图标全部都换了,配合整体风格采用了更加细的线型图标。推荐一个下载这类图标的站点:http://www.flaticon.com/。
下载的图标还是做了些处理:根据官方推荐处理为81x81 大小,并增加占位透明 padding 为了让icon 在真机上看起来没那么大。
F:下拉加载,文章已经完全load 完的处理
之前第一版是没有做加载完毕的处理的,因为那时候感觉300多篇文章应该没人去下拉完(事实上我也从来没有拉到底过)。但现在加上了“专题”板块后就有可能了所以需要兼容下文章列表已经加载完毕的情况。
Jeff 的处理方式是添加一个noMore 参数,然后默认为false。当请求API 后检测数据长度,为0 就表示文章列表已经加载完全,noMore变为true。
然后在WXML 文件中加入一个提示:
<view class="entry-empty" hidden="{{!noMore}}">·· 无更多文章 ··</view>这种处理方式其实不怎么好,待后续优化。
F:考虑用户体验,授权失败的优雅处理
这里我单独写了一篇文章,请参考《提升用户体验,小程序“授权失败”场景优雅处理方案》。
结尾
以上就是1.1 版本的主要更新内容。1.1 版本的审核刚好在端午节前后,所以实质花了不少时间。
本文的技术点粗略记录,抛砖引玉,有兴趣请关注下一篇。
本站“微信小程序”系列文章:https://devework.com/tag/weapp
原文链接:https://devework.com/wordpres...,转载请用明链注明来源,谢谢!
本文转载于:猿2048https://www.mk2048.com/blog/blog.php?id=h00kaj111ib