起因
一天在群里面朋友问了一个这么一个问题:
看了之后自己梳理了一遍,在此和大家分享一下,这个就要从客户端开发的过程来讲了;
原生开发
在移动互联网刚兴起的时候,最初的开发模式是通过swift或java开发原生应用,有一些网页跳转的处理,ios使用UIWebView(ios8之后增加了WKWebView),安卓使用的是webview;这个时候业务模式还不是特别复杂,用户也没有那么多,迭代时间的的长短也不是特别强烈。 随着业务的发展,这种开发模式逐渐就出现了一下问题
- 业务逐渐变得庞大,原生开发需要更多的人员
- 业务变得更加复杂,多端的功能开发完全是重复的
- ios审核发版的时间限制,可能只是一个小的UI的修改,都需要重新发版
hybrid (native+H5)
基于上面的这些困扰,出现了一类似PhoneGap、Ionic的hrbrid应用,他们的作用是把h5开发好的页面,通过打包封装处理到webview里面,最后浏览操作的其实还是h5,只不过这个过程h5可以调取一下原生的功能,而这个h5调用原生功能实现的底层概念叫做jsbridge,或者说jsbridge是native原生与h5通信实现的一个过程。而这PhoneGap、Ionic之类的应用的核心就是它们实现了这么一个过程,并且把接口暴露出来,上层h5调用就好;
简单来说,PhoneGap框架流程就以下三步:
1、js 通过prompt接口往anroid native 发送消息
2、android 本地拦截WebChromeClient 对象的 onJsPrompt函数,截获消息
3、android本地截获到消息以后,通过Pluginmanager把消息分发到目的插件,同时通过jsMessageQueue收集需要返回给js的数据;
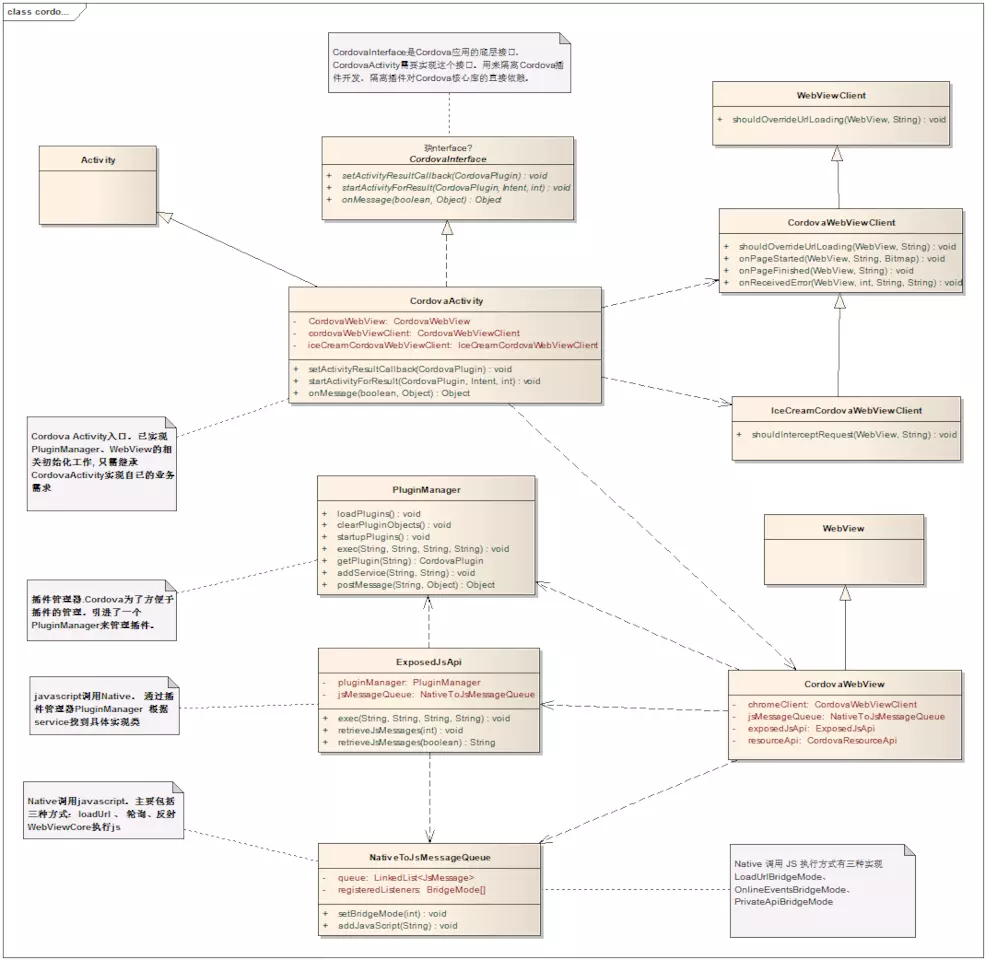
引用网上的一张图,一起来看看PhoneGap底层框架类图~~
但是这个模式在取决于WebView的解析渲染效率,在头几年硬件还不死特别硬的时候,h5的渲染及交互不是特别友好,会出现卡顿;
RN、weex (DSL)
由于hybrid的开发成本一套多用和h5发版不需要审核的因素,facebook研究处理相应模式的框架,把对于性能影响的渲染的步骤做了处理,不管是RN还是Weex,他们的开发语言都是js、html、css,只不过在编译的时候,比如RN转换成了相应的Virtual DOM之后,在native的底层实现了一套把virtual DOM转换成原生组件的机制,这个过程是把virtual DOM转换成了类似JSON的语言形式,最后通过自己的解析模式给实现成native的组件,这个性能自然也就会好很多,但是这个实现类似的JSON,也可以叫做DSL,sql语句其实也会DSL,包括html也算是一套DSL语言。
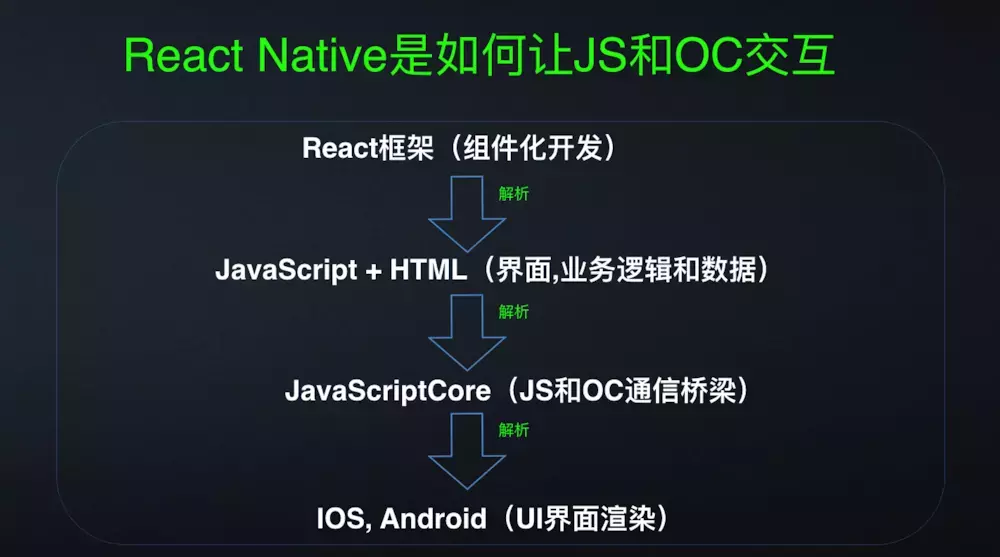
而在ios里面有一个JavaScriptCore的框架,通过它就能实现JS和OC(通过它可以调用和渲染原生模块)交互
总结
架构的模式还在不断的演进,比如最近又流行起来了hybrid的模式。上面的几个问题通过这篇文章也做了个大概的简述,更加深入的东西,还需要不断学习;
欢迎关注玄说前端公众号,后续将推出系列文章《一个大型图形化应用0到1的过程》,此账户也将同步更新
本文转载于:在做移动端开发的时候,一些应该知道的知识