新的一天又开始了,今天学习了三个内容
一、表格标签 table
在各个网页中我们会发现许多商品页面,展示是用什么来展示的呢,表格无疑是一种不错的选择看下图。

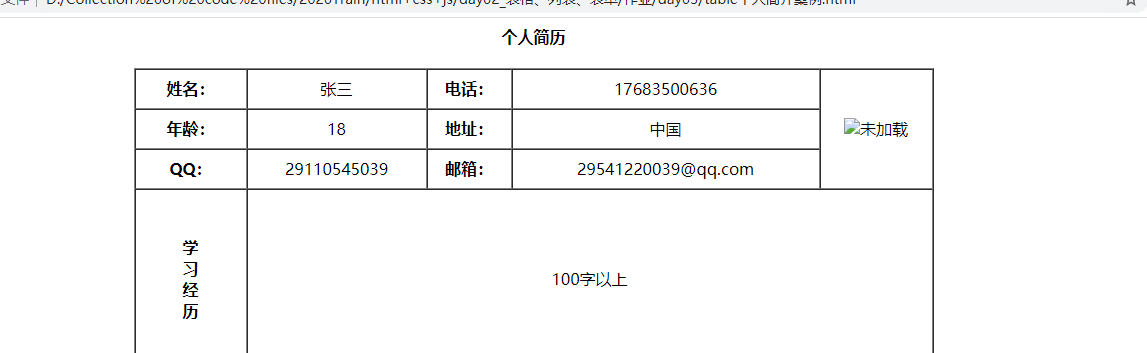
一张常见的简历就是有表格标签来编写的
创建表格:
<!-- 表格由基本标签table tr td组成其中tr代表表格的行 td代表表格的列,行和列组成单元格,每一个单元格如 同棋盘一般独立存在 table里可以有n个tr ,tr里可以 有n个td,td里面又可以重新嵌套table,标签嵌套使用 可以完成整个页面的布局 --> <table> <tr> <td></td> </tr> <tr> <td></td> </tr> </table>
表格其他标签:
<thead>我是表格的头部</thead> <tbody>我是表格的身体</tbody> <tfoot>我是表格的尾部</tfoot>
这三个标签作用是来区分表格的表头,身体,和注脚,tfoot不常用 除此之外还有 th 标签代表表头,可以达到字体加粗的作用
表格属性:
width:表格的宽 默认值随表格内容而变化;
hight:表格的高,默认值随表格内容变化;
cellpadding:设置单元格中内容与单元格的边距 默认为1px;
cellspacing:设置单元格与单元格之间的距离 默认为2px(因为一共单元格边距为1,两个就是2);
align:设置表格对齐方式,有左对齐 居中对齐 右对齐,默认为作对齐(根据父元素来对齐);
boder:设置表格的边框,默认为0;
此外还有很多属性可以参考:https://www.w3school.com.cn/html/html_tables.asp
表格合并:
有两种合并方式,跨列合并和跨行合并
- 跨列合并:colspan="合并单元格的个数"
下面有一个表格的综合案例(个人简介): 看完表格后,和做Excel表格是一个道理,只不过实现方法不同,我们是用代码来实现,以后的表格我将会越写越精彩。
<div> <!--个人简历模板--> <table border="1" cellpadding="0" cellspacing="0" width="800px" height="aout" align="center" style="text-align: center;"> <!--简历标题--> <caption><strong>个人简历<br> <br></strong> </caption> <!--个人信息--> <tr style="height: 40px;"> <td><strong>姓名:</strong> </td> <td>张三</td> <td><strong>电话:</strong> </td> <td>17683500636</td> <td rowspan="3" colspan="5"><img src="" alt="未加载" width="150px" height="200px" title="图片未加载"></td> </tr> <tr style="height: 40px"> <td><strong>年龄:</strong> </td> <td>18</td> <td><strong>地址:</strong> </td> <td>中国</td> </tr> <tr style="height: 40px"> <td><strong>QQ:</strong> </td> <td>29110545039</td> <td><strong>邮箱:</strong> </td> <td>29541220039@qq.com</td> </tr> <!--学习经历--> <tr style="height: 180px;"> <td><strong>学<br>习<br>经<br>历</strong> </td> <td colspan="6">100字以上</td> </tr> <!--工作经历--> <tr style="height: 180px;"> <td><strong>工作经历</strong> </td> <td colspan="6">100字以上</td> </tr> <!--学习成就--> <tr style="height: 180px;"> <td><strong>学习成就</strong> </td> <td colspan="6">100字以上</td> </tr> <!--自我评价--> <tr style="height: 180px;"> <td><strong>自我评价</strong> </td> <td colspan="6">100字以上</td> </tr> </table> </div>
========================================_================================================
二、列表标签 ul,ol
列表的使用很广泛,但是使用简单,并不花里胡哨,花里胡哨的是css样式,经过css的修饰,列表标签将会成为网页的主力军
ul:无序列表无序列表顾名思义就是不会标明顺序。如下
<ul> <li>我是无序列表1</li> <li>我是无序列表2</li> <li>我是无序列表3</li> <li>我是无序列表4</li> <li>我是无序列表5</li> </ul>

ol:有序列表,它会有1,2,3等排序
<ol> <li>我是有序列表1</li> <li>我是有序列表2</li> <li>我是有序列表3</li> <li>我是有序列表4</li> <li>我是有序列表5</li> </ol>

列表有一个常用的属性 type:(下面是无序列表)
| disc | 默认值。实心圆。 |
| circle | 空心圆。 |
| square | 实心方块。 |
下面是有序列表 type=“1”:
| 值 | 描述 |
|---|---|
| 1 | 默认值。数字有序列表。(1、2、3、4) |
| a | 按字母顺序排列的有序列表,小写。(a、b、c、d) |
| A | 按字母顺序排列的有序列表,大写。(A、B、C、D) |
| i | 罗马字母,小写。(i, ii, iii, iv) |
| I | 罗马字母,大写。(I, II, III, IV) |
====================================================_===================================================
三、表单标签from
在各大网站中,我们总会看到各式各样的登录或者注册页面,这类的表单有from标签编写,from能向后台提交数据与后台达成交互的作用。
而form标签内是各式各样的标签,其中input标签是最最使用频繁的。
input写法
<form action="" method=""> <input type="" name="" id="" value="" /> </form>
可以看见input 主要有 type属性 name 属性 value属性 id 属性
type 的属性有很多,在html5后又添加了些许:
| button | 定义可点击按钮(多数情况下,用于通过 JavaScript 启动脚本)。 |
| checkbox | 定义复选框。 |
| file | 定义输入字段和 "浏览"按钮,供文件上传。 |
| hidden | 定义隐藏的输入字段。 |
| image | 定义图像形式的提交按钮。 |
| password | 定义密码字段。该字段中的字符被掩码。 |
| radio | 定义单选按钮。 |
| reset | 定义重置按钮。重置按钮会清除表单中的所有数据。 |
| submit | 定义提交按钮。提交按钮会把表单数据发送到服务器。 |
| text | 定义单行的输入字段,用户可在其中输入文本。默认宽度为 20 个字符。 |
name:属性的作用是让两个input为一组,让浏览器好区别
value:value是为input标签添加值
id: 唯一认证
其他标签:
文本域标签:textarea https://www.runoob.com/tags/tag-textarea.html
下拉列表标签:select https://www.w3school.com.cn/tags/tag_select.asp
from表单域:
<form action="url地址" method="提交方式" name="表单名称"> 各种表单控件 </form>
下面有一个综合案例:
<!--表单案例--> <div> <form action=""> <table align="center" style="text-align: left;" width="700px" cellpadding="5px"> <!--表单标题--> <caption><strong>青春不常在 抓紧谈恋爱 <br><br></strong></caption> <!--性别--> <tr> <td>性别</td> <td> <input type="radio" name="sex"> <img src="img/man.jpg" alt=""><span>男</span> <input type="radio" name="sex"> <img src="img/women.jpg" alt=""><span>女</span> </td> </tr> <!--生日--> <tr> <td>生日</td> <td> <select> <option value="请选择年份">请选择年</option> <option value="2019">2019</option> <option value="2018">2018</option> <option value="2017">2017</option> </select> <select> <option value="请选择年份">请选择月</option> <option value="2019">10</option> <option value="2018">11</option> <option value="2017">12</option> </select> <select> <option value="请选择年份">请选择日</option> <option value="2019">2019</option> <option value="2018">2018</option> <option value="2017">2017</option> </select> </td> </tr> <!--所在地区--> <tr> <td>所在地区</td> <td> <input type="text" value="" placeholder="请输入居住地"> </td> </tr> <!--婚姻状况--> <tr> <td>婚姻状况</td> <td> <input type="radio" name="marital_status "><span>未婚</span> <input type="radio" name="marital_status "><span>未婚</span> <input type="radio" name="marital_statuss "><span>离异</span> </td> </tr> <!--学历--> <tr> <td>学历</td> <td> <input type="text" name="" id="" value="小学" placeholder="请输入学历"> </td> </tr> <!--月薪--> <tr> <td>月薪</td> <td> <input type="number" value="3000" placeholder="请输入工资"> </td> </tr> <!--手机号--> <tr> <td>手机号</td> <td> <input type="tel" value="" placeholder="请输入手机号"> </td> </tr> <!--昵称--> <tr> <td>昵称</td> <td> <input type="text" value="" placeholder="请输入昵称"> </td> </tr> <!--喜欢的类型--> <tr> <td>喜欢的类型</td> <td> <input type="checkbox" name="t_like"><span>妩媚</span> <input type="checkbox" name="t_like"><span>可爱</span> <input type="checkbox" name="t_like"><span>性感</span> <input type="checkbox" name="t_like"><span>唯美</span> <input type="checkbox" name="t_like"><span>气质</span> <input type="checkbox" name="t_like"><span>高冷</span> </td> </tr> <!--自我介绍--> <tr> <td rowspan="2">自我介绍</td> <td> <textarea name="" id="" cols="40" rows="10"></textarea> </td> </tr> <!--登录--> <tr> <td colspan="2" align=""> <input type="image" src="img/btn(1).png"> </td> </tr> <!--协议--> <tr> <td rowspan="4"></td> <td colspan="2" align=""> <input type="checkbox"> <span style="color: blue;">我同意注册协议</span> </td> </tr> <tr> <td colspan="2" align=""> <a href="">我是会员,立即登录</a> </td> </tr> <tr> <td colspan="2"><strong>我承诺</strong></td> </tr> <tr> <td colspan="2" align=""> <ul style="margin: 0;"> <li>年满18岁</li> <li>抱着严肃的态度</li> <li>认真寻找另一半</li> </ul> </td> </tr> </table> </form> </div>
个人学习,内容简略。
<thead>我是表格的头部</thead><tbody>我是表格的身体</tbody><tfoot>我是表格的尾部</tfoot>