1原始贴图:
//顶点数据,前三个是顶点坐标,后面两个是纹理坐标 GLfloat squareVertexData[] = { 1, -1, 0.0f, 1.0f, 0.0f, //右下 -1, 1, 0.0f, 0.0f, 1.0f, //左上 -1, -1, 0.0f, 0.0f, 0.0f, //左下 1, 1, 0.0f, 1.0f, 1.0f, //右上 }; //顶点索引 GLuint indices[] = { 1,2,0, 1,3,0 };
顶点坐标系(蓝色图):

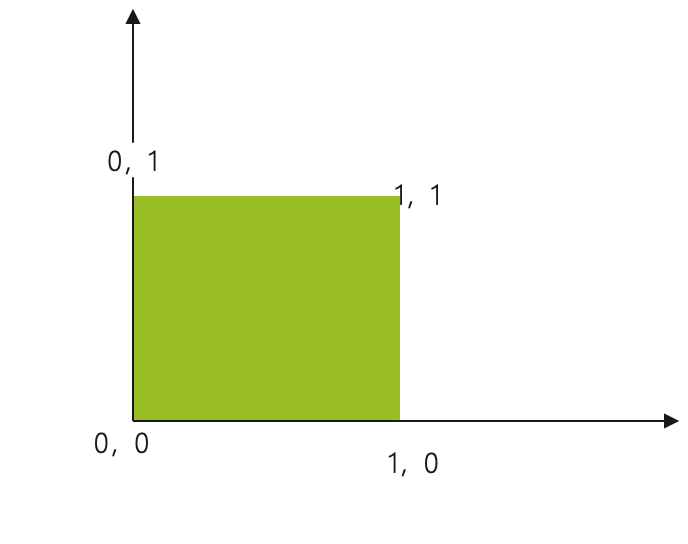
纹理坐标系(绿色):

以手机屏幕做窗口:
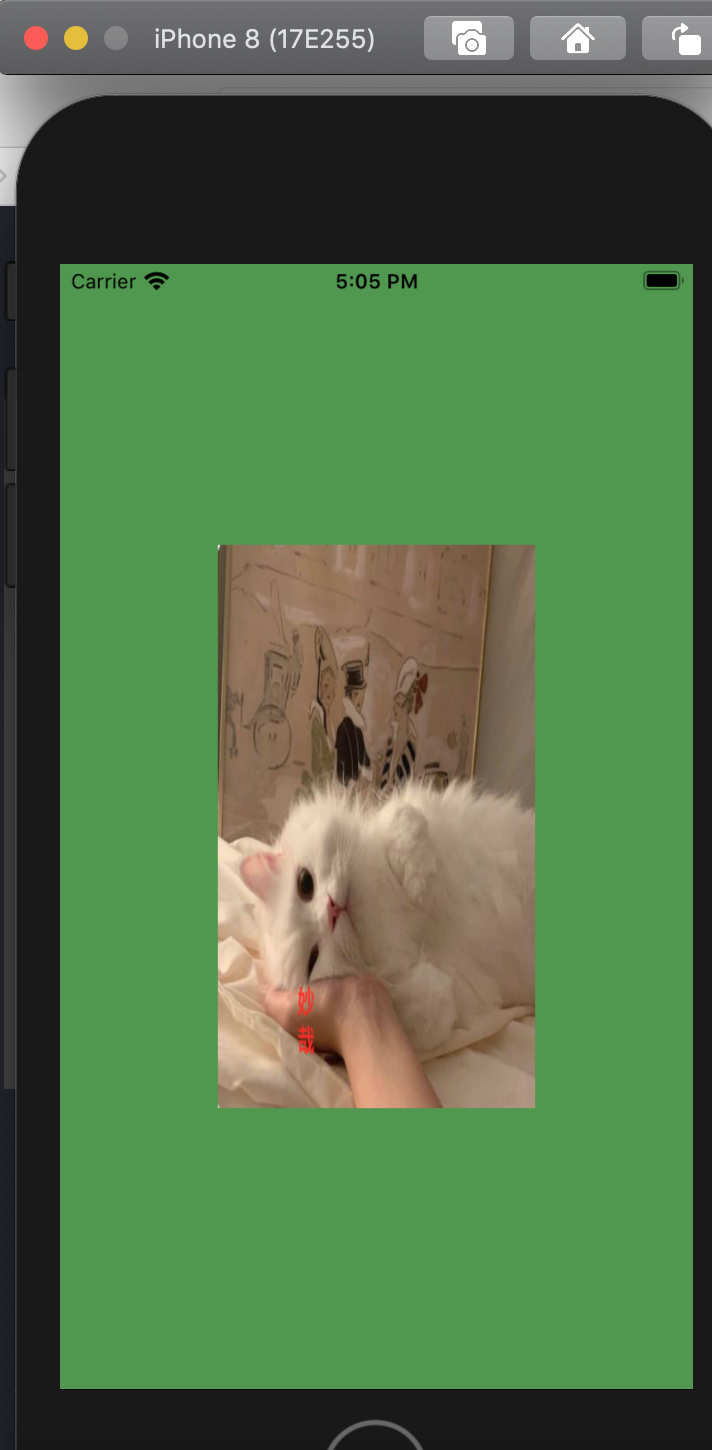
原图:

情况1 坐标:
//顶点数据,前三个是顶点坐标,后面两个是纹理坐标 GLfloat squareVertexData[] = { 1, -1, 0.0f, 1.0f, 0.0f, //右下 0 -1, 1, 0.0f, 0.0f, 1.0f, //左上 1 -1, -1, 0.0f, 0.0f, 0.0f, //左下 2 1, 1, 0.0f, 1.0f, 1.0f, //右上 3 }; //顶点索引 GLuint indices[] = { 1,2,0, 1,3,0 };
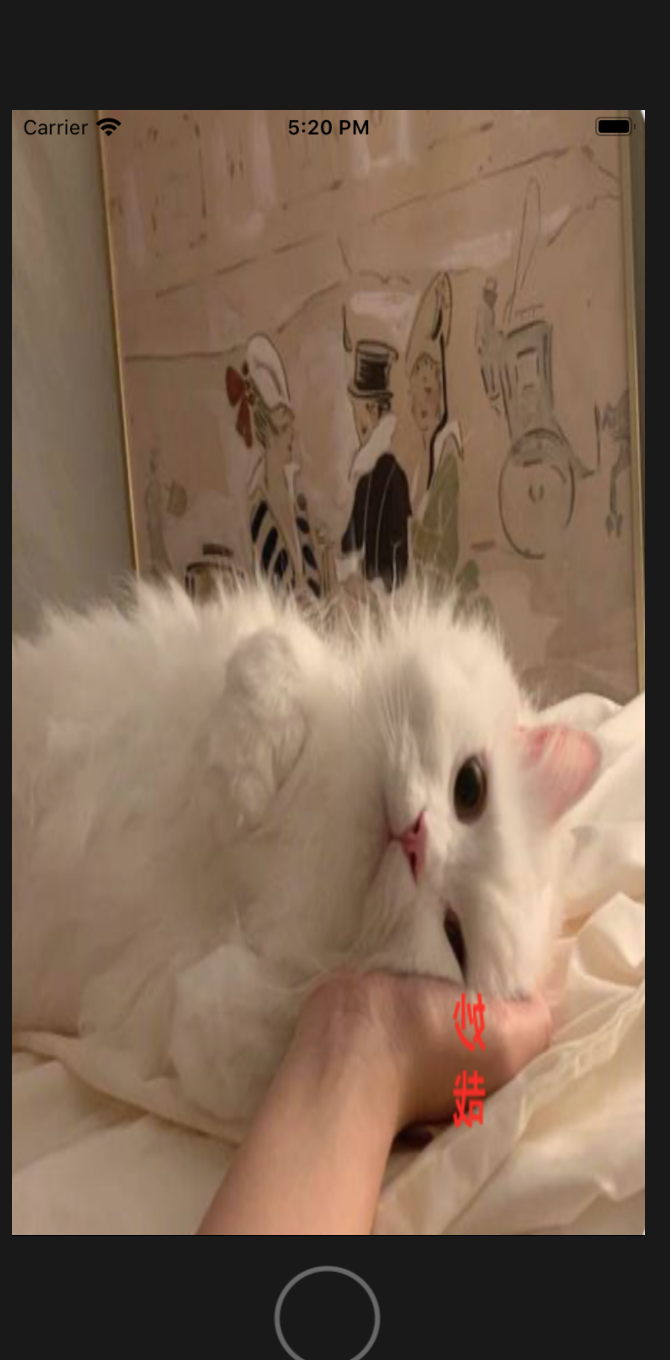
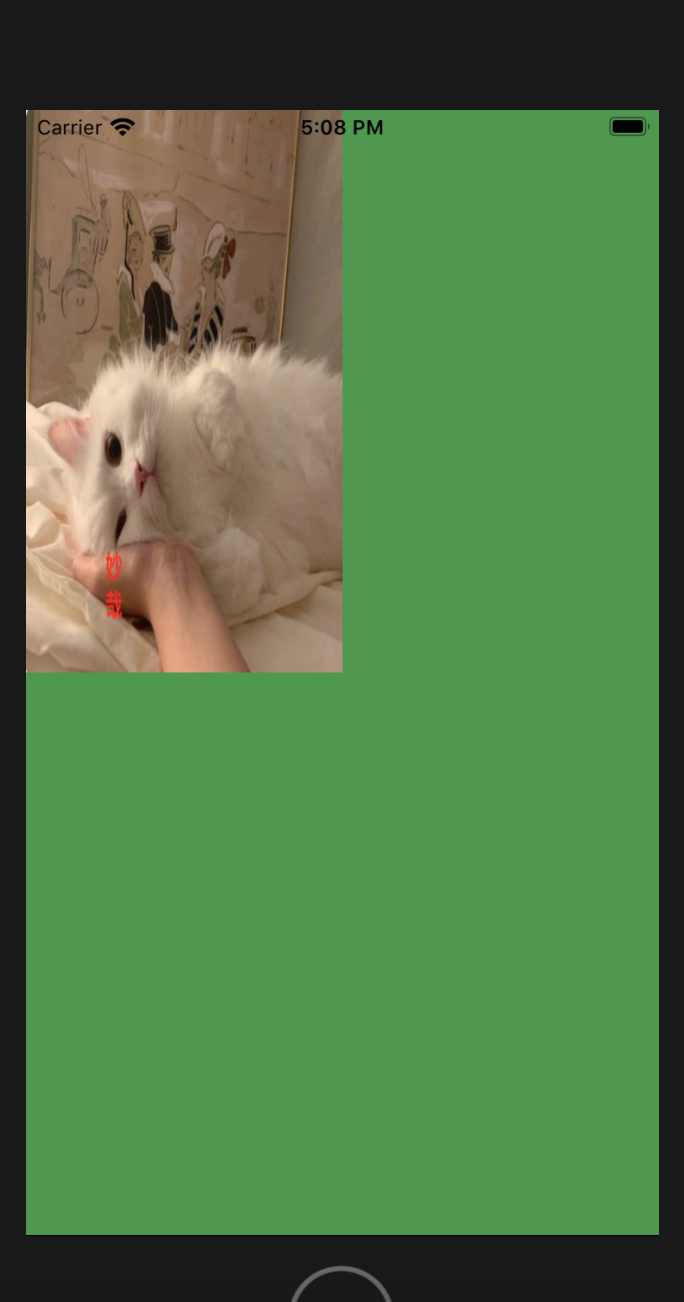
情况1的显示:

情况2 源代码:
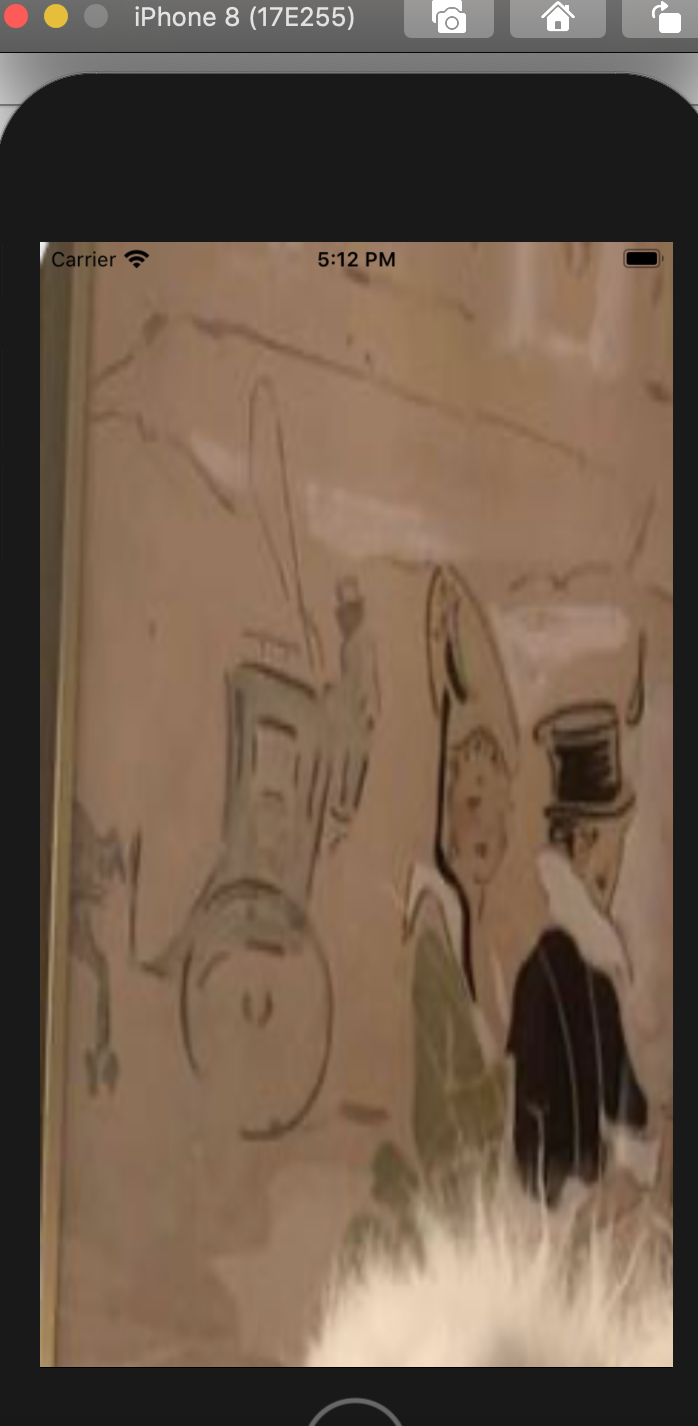
//顶点数据,前三个是顶点坐标,后面两个是纹理坐标 GLfloat squareVertexData[] = { 1, -1, 0.0f, 0.5f, 0.0f, //右下 0 -1, 1, 0.0f, 0.0f, 0.3f, //左上 1 -1, -1, 0.0f, 0.0f, 0.0f, //左下 2 1, 1, 0.0f, 0.5f, 0.3f, //右上 3 }; //顶点索引 GLuint indices[] = { 1,2,0, 1,3,0 }; 修改了纹理坐标,我给图片加了两个字(我在原始图片上添加的文本,并不是用OpenGL渲染上去的字);看的更明显

情景三代码:
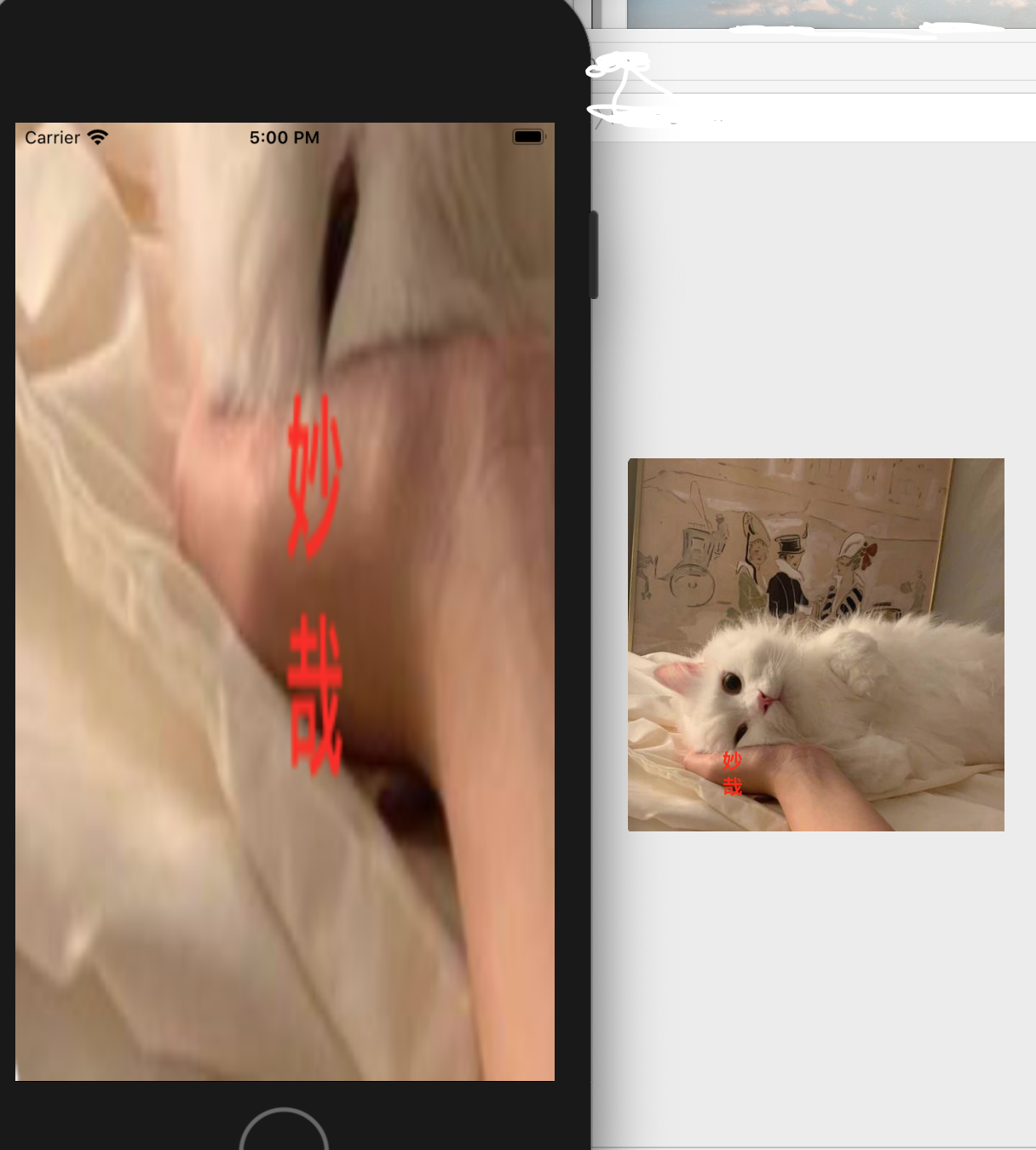
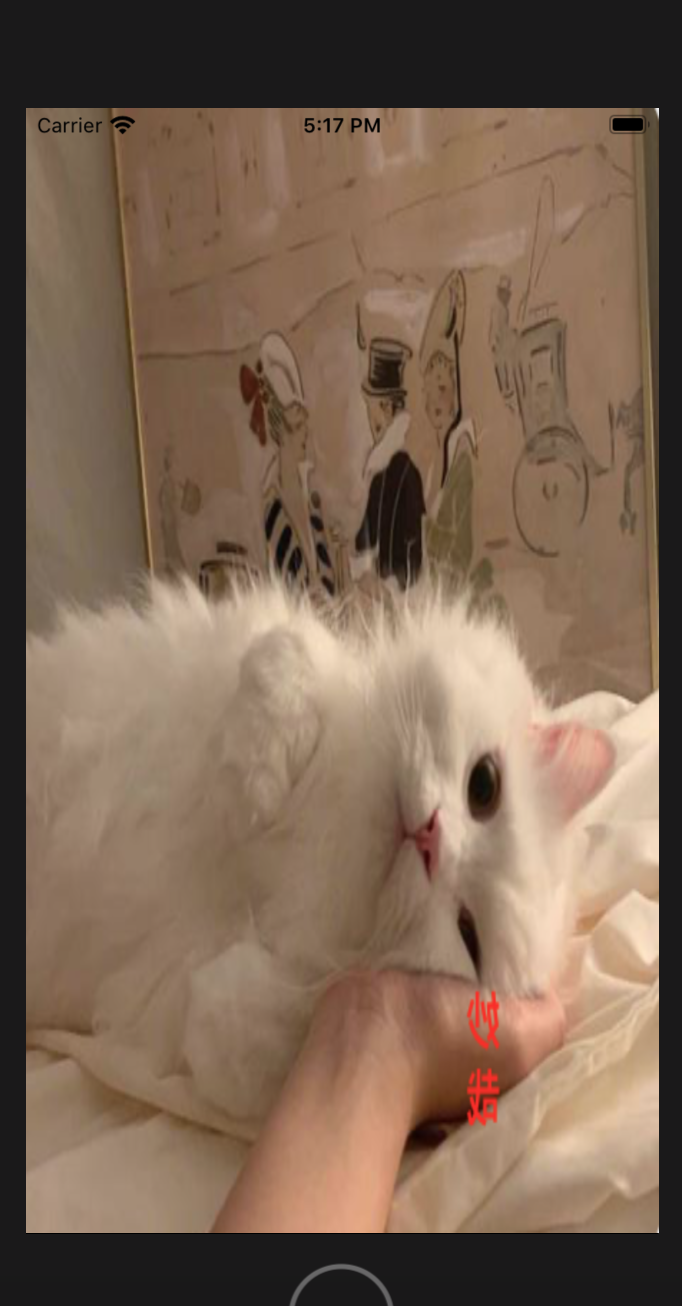
情景3-1
//顶点数据,前三个是顶点坐标,后面两个是纹理坐标 GLfloat squareVertexData[] = { 0.5, -0.5, 0.0f, 1.0f, 0.0f, //右下 0 -0.5, 0.5, 0.0f, 0.0f, 1.0f, //左上 1 -0.5, -0.5, 0.0f, 0.0f, 0.0f, //左下 2 0.5, 0.5, 0.0f, 1.0f, 1.0f, //右上 3 }; //顶点索引 GLuint indices[] = { 1,2,0, 1,3,0 }; 修改顶点坐标

情景3-2:
//顶点数据,前三个是顶点坐标,后面两个是纹理坐标 GLfloat squareVertexData[] = { 0.0,0.0, 0.0f, 1.0f, 0.0f, //右下 0 -1, 1, 0.0f, 0.0f, 1.0f, //左上 1 -1, 0, 0.0f, 0.0f, 0.0f, //左下 2 0, 1, 0.0f, 1.0f, 1.0f, //右上 3 }; //顶点索引 GLuint indices[] = { 1,2,0, 1,3,0 };

情景四:
//顶点数据,前三个是顶点坐标,后面两个是纹理坐标 GLfloat squareVertexData[] = { 3, -3, 0.0f, 1.0f, 0.0f, //右下 0 -1, 1, 0.0f, 0.0f, 1.0f, //左上 1 -1, -3, 0.0f, 0.0f, 0.0f, //左下 2 3, 1, 0.0f, 1.0f, 1.0f, //右上 3 }; //顶点索引 GLuint indices[] = { 1,2,0, 1,3,0 };

情景五-1:
//顶点数据,前三个是顶点坐标,后面两个是纹理坐标 GLfloat squareVertexData[] = { -1, -1, 0.0f, 1.0f, 0.0f, //右下 0 1, 1, 0.0f, 0.0f, 1.0f, //左上 1 1, -1, 0.0f, 0.0f, 0.0f, //左下 2 -1, 1, 0.0f, 1.0f, 1.0f, //右上 3 }; //顶点索引 GLuint indices[] = { 1,2,0, 1,3,0 };

情景5-2:
//顶点数据,前三个是顶点坐标,后面两个是纹理坐标 GLfloat squareVertexData[] = { 1, -1, 0.0f, 0.0f, 0.0f, //右下 0 -1, 1, 0.0f, 1.0f, 1.0f, //左上 1 -1, -1, 0.0f, 1.0f, 0.0f, //左下 2 1, 1, 0.0f, 0.0f, 1.0f, //右上 3 }; //顶点索引 GLuint indices[] = { 1,2,0, 1,3,0 };