本文主要为大家介绍DevExpress ASP.NET Core Controls 2019年的官方发展蓝图,更多精彩内容欢迎持续收藏关注哦~
Themes
自定义元素和字体大小(v19.1)
用户发现‘compact’主题在生成高密度、数据密集型UI时非常有用。在接下来发布的版本中,将引入一个紧凑的Material UI主题,并使您能够自定义主题元素和字体大小。
图表主题(v19.2)
未来的新版本将更新Charting库,以便您可以通过Theme Builder自定义其外观。
Reporting
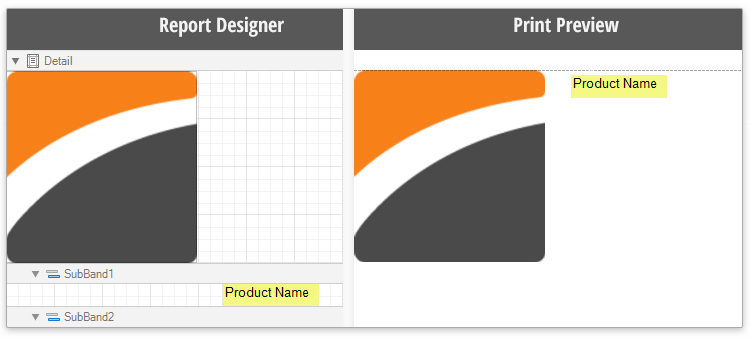
Web报表设计器的新功能(v19.1)
- 将多个报表合并为一个:在报表设计器中组合多个报表时,允许您定义打印订单并将所有报表打印为单个文档,这将解决与报表合并相关的限制(仅在运行时可用)。
- 创建分层数据报表:新版本将为您提供创建分层数据报告(树结构)的功能,并根据嵌套级别定义给定波段内容的偏移量。
- 使用报表库创建和存储Band模板:这将允许您的客户共享图库内容并生成带有统一页眉或页脚的报表。
- 使用数据源向导将报表绑定到JSON数据:您将能够使用JsonDataSource并提供基本身份验证设置,自定义标头值和自定义查询参数。
- 使用Report Wizard创建垂直报表:我们将向报表向导添加垂直报表。
- 自定义报表和数据源向导:新版将提供自定义报表和数据源向导的功能(插入新页面并自定义现有报表的外观)。
- 使用数据源向导将报表绑定到ObjectDataSource:您将能够在数据源向导中使用此数据源类型将报表绑定到业务对象的集合中。
Web报表设计器的新功能(v19.2)
- 在报表资源管理器中重新排序详细报表:如果在错误的报表层次结构级别创建了详细报表,您将能够移动它。
- 将PDF文档嵌入到报表文档中:您将能将PDF文件插入到报表中并在文档中定义其内容边界。
- 将波段移动到‘Background’图层:您将能够组合多个波段,以便以更紧凑的方式呈现内容。

- 在现有数据之后显示空表行:您将能够重复空行,直到到达页面底部(以符合报表的结构)。
- 编辑XRRichText内容:您将能够使用in-place来编辑RTF内容。
Report Designer:数据联合(v19.1和v19.2)
您将能够定义不同数据源表、查询、表和对象列表之间的关系。
Web Document Viewer和Web Report Designer:本地化(v19.1)
您将能够使用DevExpress Localization Service翻译Web Document Viewer和Web Report Designer用户界面元素,并下载包含您网页翻译的JSON文件。
XRPivotGrid:高级交叉表报告(v19.1)
新版将提供一种使用增强版XRPivotGrid报表控件创建交叉表报表的新方法,这将允许您使用表达式绑定来计算数据,并在不编写代码的情况下定义交叉表报表中每个可视元素的外观。
支持XRRichText控件(v19.1)
新版将XRRichText报表控件移植到.NET Core平台,以便您可以在报表中显示RTF / HTML内容。
DevExpress 2019全新出发,更多精彩内容请持续关注DevExpress中文网!
扫描关注DevExpress中文网微信公众号,及时获取最新动态及最新资讯
