Glide
*
*
* 使用
* 一、添加依赖
* compile 'com.github.bumptech.glide:glide:3.7.0'
* compile 'com.android.support:support-v4:24.0.1'
*
* 二、添加权限
* <uses-permission android:name="android.permission.INTERNET"/>
* <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/>
*
* 三、结合样式进行图片加载
*
*
* 1、如果使用的是ListView,可以直接在Adapter的getView()中使用:
* public View getView(...){
* if(convertView==null){
* ...
* }
* Glide.with(context).load(imageUrls[position].into(holder.iv));
*
* return convertView;
* }
*
*
* 2、如果使用的是RecycleView,可以在Adapter的onBindViewHolder()方法中使用
* public void onBindViewHolder(RVViewHolder holder,int position){
* Glide.with(MainActivity.this)
* .load(args[position])
* .inti(holder.iv);
* }
*
* 3、如果是加载网络图片时,由于加载过程中图片未能及时显示,此时可能需要设置等待时的图片,通过placeHolder()方法:
* Glide.with(context).load(UsageExampleListViewAdapter.eatFoodImages[0])
* .placeHolder(R.mipmap.ic_launcher)//也可以是一个drawable
* .into(imageViewPlaceHolder);
*
*
* 4、当加载图片失败时,通过error(Drawable drawable)方法设置加载失败后的图片显示:
* Glide.with(context).load("图片网址").error(R.mipmap.future_studio_launcher)
* .into(imageViewError);
*
* 5、图片的缩放,centerCrop()和fitCenter()
* 使用centerCrop()是利用图片图填充ImageView设置的大小,如果ImageView的高度是match_parent则图片就会被拉伸填充
* Glide.with(MainActivity.this).load(args[position]).centerCrop().into(holder.imageView);
*
* 使用fitCenter()即缩放图片让图像都测量出来等于或小于ImageView的边界范围该图像会完全显示,但可能不会填充满整个ImageView。
* Glide.with(MainActivity.this).load(args[position]).fitCenter().into(holder.imageView);
*
* 6、显示gif动画:
* Glide.with(context).load(gifUrl).asGif()//判断加载的url资源是否为gif格式的资源
* .error(R.drawable.full_cake).into(imageViewGif);
*
* 7、显示本地视频:
* String filePath = "/storage/emulated/0/Pictures/example_video.mp4";
* Glide.with(context).load(Uri.fromFile(new File(filePath))).into(imageViewGifAsBitmap);
*
* 8、缓存策略
* Glide.with(context).load(Images[0])
* .skipMemoryCache( true ) //跳过内存缓存
* .into( imageViewInternet );
*
* Glide.with(context).load(images[0])
* .diskCacheStrategy(DiskCacheStrategy.NONE) // 跳过硬盘缓存
* .into(imageViewInternet);
*
* DiskCacheStrategy.NONE 什么都不缓存
* DiskCacheStrategy.SOURCE 仅仅只缓存原来的全分辨率的图像
* DiskCacheStrategy.RESULT 仅仅缓存最终的图像,即降低分辨率后的(或者是转换后的)
* DiskCacheStrategy.ALL 缓存所有版本的图像(默认行为)
*
* 9、优先级,设置图片加载的顺序:
* Priority.LOW
* Priority.NORMAL
* Priority.HIGH
* Priority.IMMEDIATE
*
* private void loadImageWithHighPriority() {
* Glide.with(context).load(images[0]).priority(Priority.HIGH).into(imageViewHero);
* }
*
* private void loadImagesWithLowPriority() {
* Glide.with(context).load(images[1]).priority(Priority.LOW).into(imageViewLowPrioLeft);
*
* Glide.with(context).load(images[2]).priority(Priority.LOW).into(imageViewLowPrioRight);
* }
*
* 10、当不需要将加载的资源直接放入到ImageView中而是想获取资源的Bitmap对象:
* //括号中的300,600代表宽和高但是未有作用
* SimpleTarget target = new SimpleTarget<Bitmap>(300,600) {
* @Override
* public void onResourceReady(Bitmap resource, GlideAnimation<? super Bitmap>glideAnimation) {
* holder.imageView.setImageBitmap(resource);
* }
* };
*
* Glide.with(MainActivity.this).load(args[position]).asBitmap().into(target);
*
* 11、集成网络栈(okHttp,Volley):
* dependencies {
* // your other dependencies
* // ...
* // Glide
*
* compile 'com.github.bumptech.glide:glide:3.6.1'
* // Glide's OkHttp Integration
* compile 'com.github.bumptech.glide:okhttp-integration:1.3.1@aar'
* compile 'com.squareup.okhttp:okhttp:2.5.0'
* }
*
* dependencies {
* // your other dependencies
* // ...
* // Glide
* compile 'com.github.bumptech.glide:glide:3.6.1'
* // Glide's Volley Integration
* compile 'com.github.bumptech.glide:volley-integration:1.3.1@aar'
* compile 'com.mcxiaoke.volley:library:1.0.8'
* }
*
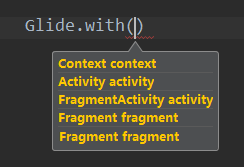
* 12、Glide的with()方法不光接受Context,还接受Activity和Fragment。Context会自动从他们获取。
* 将Activity和Fragment作为with()的好处是:图片加载会和Activity/Fragment的生命周期保持一致。
* 比如Paused状态在暂停加载,在Resumed的时候又自动重新加载。
*
* 13、默认Bitmap压缩格式为RGB_565


Picasso加载全尺寸图片质量高于Glide
Glide优势在于gif图片的加载以及按照ImageView大小加载相应尺寸的图片
Glide优势在于gif图片的加载以及按照ImageView大小加载相应尺寸的图片

1 public class MainActivity extends AppCompatActivity { 2 3 ImageView iv; 4 5 @Override 6 protected void onCreate(Bundle savedInstanceState) { 7 super.onCreate(savedInstanceState); 8 setContentView(R.layout.activity_main); 9 iv = (ImageView) findViewById(R.id.iv); 10 11 Glide.with(this).load("http://img15.3lian.com/2015/f2/50/d/73.jpg") 12 .placeholder(new ColorDrawable(Color.BLUE)).into(iv); 13 } 14 }
详情见:
http://blog.csdn.net/kai_1215/article/details/51831511
http://blog.csdn.net/fancylovejava/article/details/44747759
