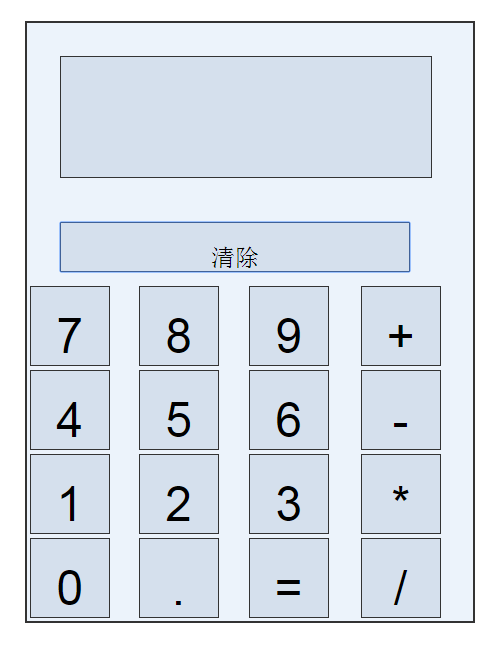
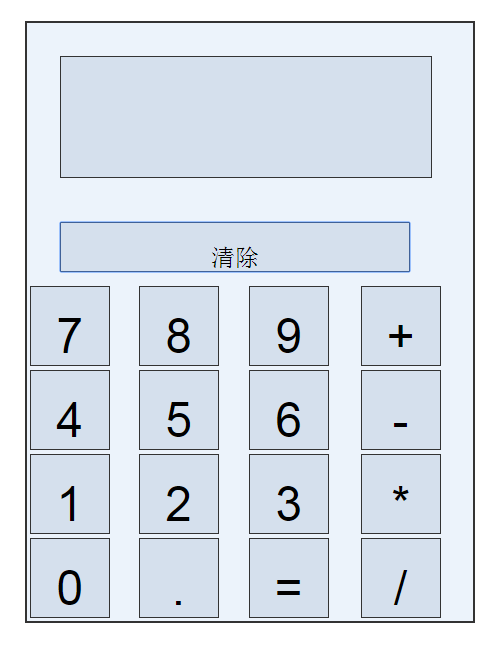
JavaScript制作计算器

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>计算器</title>
<style>
table{
450px;
height: 450px;
margin:100px auto;
border:2px solid #333;
box-sizing:border-box;
background:#ECF3FB;
}
button{
box-sizing:border-box;
80px;
height: 80px;
font-size:48px;
line-height:80px;
text-align:center;
padding: 10px;
border:1px solid #333;
background:#D5E0ED;
}
#box{
350px;
height:100px;
padding: 10px;
font-size:36px;
border:1px solid #333;
margin:30px;
background:#D5E0ED;
}
#clear{
350px;
height:50px;
padding: 10px;
font-size:24px;
line-height:50px;
border:1px solid #333;
margin: 10px 30px;
background:#D5E0ED;
}
</style>
</head>
<body>
<table >
<tr>
<td colspan="4"><div id="box"></div></td>
</tr>
<tr>
<td colspan="4"><button onclick="cancel()" id="clear">清除</button></td>
</tr>
<tr>
<td><button onclick="check(this)">7</button></td>
<td><button onclick="check(this)">8</button></td>
<td><button onclick="check(this)">9</button></td>
<td><button onclick="check(this)">+</button></td>
</tr>
<tr>
<td><button onclick="check(this)">4</button></td>
<td><button onclick="check(this)">5</button></td>
<td><button onclick="check(this)">6</button></td>
<td><button onclick="check(this)">-</button></td>
</tr>
<tr>
<td><button onclick="check(this)">1</button></td>
<td><button onclick="check(this)">2</button></td>
<td><button onclick="check(this)">3</button></td>
<td><button onclick="check(this)">*</button></td>
</tr>
<tr>
<td><button onclick="check(this)">0</button></td>
<td><button onclick="check(this)">.</button></td>
<td><button onclick="equ()">=</button></td>
<td><button onclick="check(this)">/</button></td>
</tr>
</table>
<script>
function check(ele){
box.innerHTML+=ele.innerHTML;//box.innerHTML=box.innerHTML+ele.innerHTML
}
function equ(){
box.innerHTML=eval(box.innerHTML);
console.log(eval(box.innerHTML))
}
function cancel(){
box.innerHTML="";
}
</script>
</body>
</html>