全局配置
- Vue.config是一个对象,包含Vue的全局配置
silent
-
类型:boolean
-
默认值:false
-
用法
Vue.config.silent=true -
取消Vue所有的日志与警告
devtools
-
类型:boolean
-
默认值:true(生成版为false)
-
用法
// 务必在加载 Vue 之后,立即同步设置以下内容 Vue.config.devtools = true
errorHandler
-
类型:Function
-
默认值:undefined
-
用法
Vue.config.errorHandler = function (err, vm, info) { // handle error // `info` 是 Vue 特定的错误信息,比如错误所在的生命周期钩子 // 只在 2.2.0+ 可用 }
warnHandler(2.4.0新增)
-
类型:function
-
默认值:undefined
-
用法
Vue.config.warnHandler = function (msg, vm, trace) { // `trace` 是组件的继承关系追踪 } -
为 Vue 的运行时警告赋予一个自定义处理函数。注意这只会在开发者环境下生效,在生产环境下它会被忽略。
ignoreElements
-
类型: Array<string | RegExp>
-
默认值 : []
-
用法
Vue.config.ignoredElements = [ 'my-custom-web-component', 'another-web-component', // 用一个 `RegExp` 忽略所有“ion-”开头的元素 // 仅在 2.5+ 支持 /^ion-/ ]
keyCodes
-
类型:{[key:string] :number | Array
} -
默认值:{}
-
用法
Vue.config.keyCodes = { v: 86, f1: 112, // camelCase 不可用 mediaPlayPause: 179, // 取而代之的是 kebab-case 且用双引号括起来 "media-play-pause": 179, up: [38, 87] } <input type="text" @keyup.media-play-pause="method"> -
给 v-on 自定义键位别名。
performance(2.2.0新增)
- 类型:boolean
- 默认值:false(自2.2.3起)
- 用法:
- 设置为 true 以在浏览器开发工具的性能/时间线面板中启用对组件初始化、编译、渲染和打补丁的性能追踪。只适用于开发模式和支持 performance.mark API 的浏览器上。
productionTip(2.2.0新增)
- 类型:boolean
- 默认值:true
- 用法:
- 设置为 false 以阻止 vue 在启动时生成生产提示。
全局API
什么是全局API?
- 全局API并不在构造器里,而是先声明全局变量或者直接在Vue上定义一些新功能,Vue内置了一些全局API。说的简单些就是,在构造器外部用Vue提供给我们的API函数来定义新的功能。
Vue.extend(options)
-
Vue.extend返回一个"扩展实例构造器",也就是预设了部分选项的Vue实例构造器。经常服务于Vue.component用来生成组件,可以简单理解为当模板中遇到该组件名称为标签的自定义元素时,会自动调用"扩展实例构造器"来生产组件实例,并挂载到自定义元素上。
-
参数:{Object} options
-
用法:
-
使用基础Vue构造器,创建一个“子类”。参数是一个包含组件选项的对象。
-
data选项是特例,需要注意在Vue.extend()中它必须是函数
<div id="mount-point"></div> // 创建构造器 var Profile = Vue.extend({ template: '<p>{{firstName}} {{lastName}} aka {{alias}}</p>', data: function () { return { firstName: 'Walter', lastName: 'White', alias: 'Heisenberg' } } }) // 创建 Profile 实例,并挂载到一个元素上。 new Profile().$mount('#mount-point') -
结果如下:
<p>Walter White aka Heisenberg</p>
Vue.nextTick([callback,context])
-
参数:
-
{function} [callback]
-
{Object} [context]
-
用法:
-
在下次DOM更新循环结束之后执行延迟回调。在修改数据之后立即使用这个方法,获取更新后的DOM
// 修改数据 vm.msg = 'Hello' // DOM 还没有更新 Vue.nextTick(function () { // DOM 更新了 }) // 作为一个 Promise 使用 (2.1.0 起新增,详见接下来的提示) Vue.nextTick() .then(function () { // DOM 更新了 }) -
2.1.0 起新增:如果没有提供回调且在支持 Promise 的环境中,则返回一个 Promise。请注意 Vue 不自带 Promise 的 polyfill,所以如果你的目标浏览器不原生支持 Promise (IE:你们都看我干嘛),你得自己提供 polyfill。
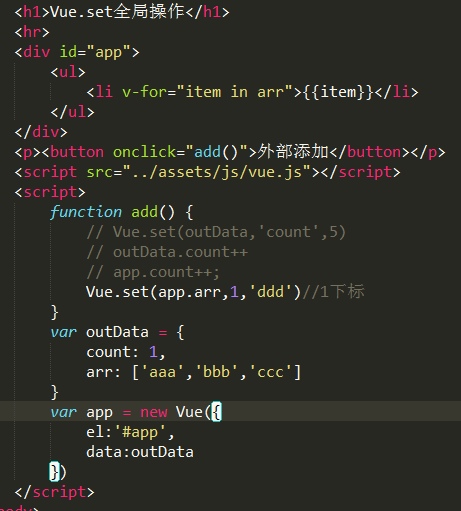
Vue.set(target,key,value)
-
Vue.set的作用就是在构造器外部操作构造器内部的数据,属性或者方法。比如在vue构造器内部定义一个count为1的数据,我们构造器外部定义了一个方法,要每次点击按钮给值加1,就需要用到Vue.set.
-
参数
-
{Object | Array} target
-
{string | number} key
-
{any} value
-
返回值:设置的值
-
用法
-
设置对象的属性,如果对象是响应式的,确保属性被创建后也是响应式的,同时触发视图更新。这个方法主要用于避开Vue不能检测属性被添加的限制
在外部改变数据的三种方法
-
1、用Vue.set改变
function add(){ Vue.set(outData,'count',4); } -
2、用Vue对象的方法添加
app.count++; -
3、直接操作外部数据
outData.count++;
为什么要有Vue.set的存在
- 由于javascript的限制,Vue不能自动检测以下变动的数组
- 当你利用索引值直接设置一个项时,Vue不会为我们自动更新
- 当你修改数组的长度时,Vue不会为我们自动更新



Vue.delete(target,key)
-
参数
-
{Object | Array} target
-
{string | number} key/index
-
用法
-
删除对象的属性。如果对象是响应式的,确保删除能触发更新视图。这个方法主要用于避开Vue不能检测到属性被删除的限制,但是你应该很少会使用它。
Vue.directive(id,[definition])
- 参数
- {string} id
- {Function | Object} [definition]
- 用法:
- 注册或获取全局指令
js
// 注册
Vue.directive('my-directive', {
bind: function () {},
inserted: function () {},
update: function () {},
componentUpdated: function () {},
unbind: function () {}
})
// 注册 (指令函数)
Vue.directive('my-directive', function () {
// 这里将会被 `bind` 和 `update` 调用
})
// getter,返回已注册的指令
var myDirective = Vue.directive('my-directive')
Vue.filter(id,[definition])
-
参数:
-
{string} id
-
{Function} [definition]
-
用法:
-
注册或获取全局过滤器
/ 注册
Vue.filter('my-filter', function (value) {
// 返回处理后的值
})// getter,返回已注册的过滤器
var myFilter = Vue.filter('my-filter')
Vue.component(id,[definition])
-
参数
-
{string} id
-
{Function | Object} [definition]
-
用法
-
注册或获取全局组件。注册还会自动使用给定的id设置组建的名称
/ 注册组件,传入一个扩展过的构造器 Vue.component('my-component', Vue.extend({ /* ... */ })) // 注册组件,传入一个选项对象 (自动调用 Vue.extend) Vue.component('my-component', { /* ... */ }) // 获取注册的组件 (始终返回构造器) var MyComponent = Vue.component('my-component') -
局部注册组件和全局注册组件是相对应的,局部注册的组件只能在组件注册的作用域里进行使用,其他作用域使用无效

<h1>component组件</h1>
<hr>
<p>全局组件</p>
<div id="app">
<reba></reba>
</div>
<p>局部注册组件</p>
<div id="app1">
<panda></panda>
</div>
<script src="vue.js"></script>
<script type="text/javascript">
//注册全局组件
Vue.component('reba',{
template:`<div style="color:red;">全局化注册的reba标签</div>`
})
var app=new Vue({
el:'#app',
data:{
}
})
var app1 = new Vue({
el: '#app1',
components:{
'panda':{
template: `<div style="color:green;">局部组件化注册的panda标签</div>`
}
}
})
</script>

<h1>component组件的props属性设置</h1>
<hr>
<div id="app">
<panda v-bind:here="message"></panda>
</div>
<script src="vue.js"></script>
<script type="text/javascript">
var app = new Vue({
el: '#app',
data:{
message:'SiChuan'
},
components: {
'panda':{
template: `<div style="color: red;">panda 来自{{here}}</div>`,
props: ['here']
}
}
})
</script>
Vue.use(plugin)
- 参数:{Object | Function} plugin
- 用法:
- 安装vue.js插件。如果插件是一个对象,必须提供install方法。如果插件是一个函数,它会被作为install方法。install方法调用时,会将Vue作为参数传入。
- 当install方法被同一个插件多次调用,插件将只会被安装一次。
Vue.compile(template)
-
参数 {string} template
-
用法:在render函数中编译模板字符串。只在独立构建时有效
var res = Vue.compile('<div><span>{{ msg }}</span></div>') new Vue({ data: { msg: 'hello' }, render: res.render, staticRenderFns: res.staticRenderFns })
template制作模板
方法1:直接写在选项里的模板
-
直接在构造器里的template选项后边编写。这种写法比较直观,但是模板html代码太多,不建议这么写
var app=new Vue({ el:'#app', data:{ message:'hello Vue!' }, template:` <h1 style="color:red">我是选项模板</h1> ` })
方法2:写在<template>标签里的模板
-
这种方法更像是在写html代码,就算不会写vue的人,也可以制作页面
<template id="demo2"> <h2 style="color:red">我是template标签模板</h2> </template> <script type="text/javascript"> var app=new Vue({ el:'#app', data:{ message:'hello Vue!' }, template:'#demo2' }) </script>
方法4:写在 <script>标签里的模板
-
这种写模板的方法,可以让模板文件从外部引入
<script type="x-template" id="demo3"> <h2 style="color:red">我是script标签模板</h2> </script> <script type="text/javascript"> var app=new Vue({ el:'#app', data:{ message:'hello Vue!' }, template:'#demo3' }) </script>