小结放在前,金三银四找工作高峰期,很荣幸的在这个时间段找到一家合适自己的公司,也希望还没找到工作的朋友尽快找到合适自己的公司。下面分享一些这几天看的一些知识点。
一、JavaScript 数组方法对比
I. 新增:影响原数组
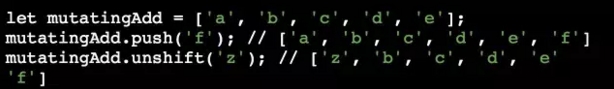
使用 array.push() 和 array.ushift() 新增元素会影响原来的数组。

II. 新增:不影响原数组
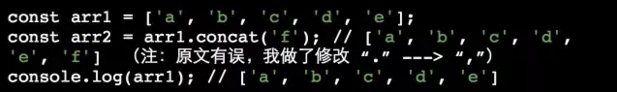
两种方式新增元素不会影响原数组,第一种是 array.concat() 。

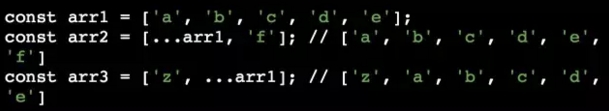
第二种方法是使用 JavaScript 的展开(spread)操作符,展开操作符是三个点(…)

展开操作符会复制原来的数组,从原数组取出所有元素,然后存入新的环境。
III. 移除:影响原数组
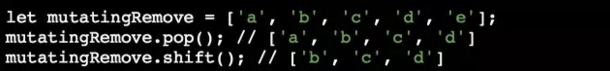
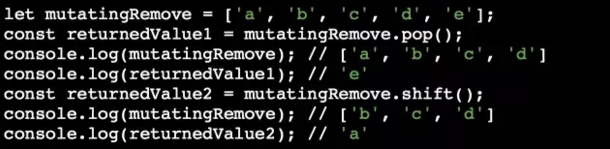
使用 array.pop() 和 array.shift() 移除数组元素时,会影响原来的数组。

array.pop() 和 array.shift() 返回被移除的元素,你可以通过一个变量获取被移除的元素

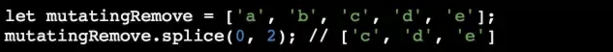
array.splice() 也可以删除数组的元素

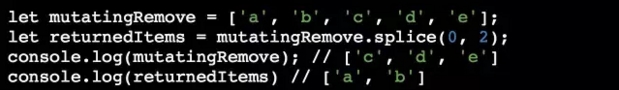
像 array.pop() 和 array.shift() 一样,array.splice() 同样返回移除的元素

IV. 移除:不影响原数组
JavaScript 的 array.filter() 方法基于原数组创建一个新数组,新数组仅包含匹配特定条件的元素

以上代码的条件是“不等于 ‘e’ ”,因此新数组(arr2)里面没有包含 ‘e’。
箭头函数的独特性:
单行箭头函数,’return’ 关键字是默认自带的,不需要手动书写。
可是,多行箭头函数就需要明确地返回一个值。
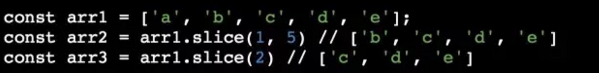
另一种不影响原数组的方式是 array.slice()(不要与 array.splice() 混淆)。

V. 替换:影响原数组
如果知道替换哪一个元素,可以使用 array.splice()

VI. 替换:不影响原数组
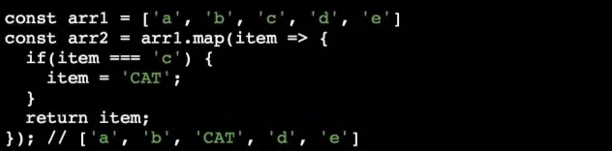
可以使用 array.map() 创建一个新数组,并且可以检查每一个元素,根据特定的条件替换它们。

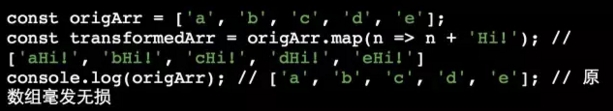
使用 array.map() 转换数据
array.map() 是个强力方法,可以用于转换数据,而不污染原先的数据源

二、arguments数组获得实际传参数个数
JS与PHP在函数传参方面有点不同,PHP形参与实参个数要匹配,而JS就灵活多了,可以随意传参,实参比形参少或多都不会报错。
实参比形参多不会报错
function say(a){
alert(a);
}
say('will','WEB');
执行结果
我们再来看看形参比实参多的结果
function say(a,b){
alert('a 的值是 '+a+'
b 的值是 '+b);
}
say('will');
执行结果
a 对应第一个实参“will”,b 没有对应的实参所以值为undefined
其实有时候我们在程序设计比较复杂的时候并不指定参数个数,都是灵活运用。在函数里有一个数组arguments就是专门存储实参数组的,通过arguments我们就可以知道实参个数以及值。
function arg(){
var str = '总共传了'+arguments.length+'个参数
';
for(var i=0;i<arguments.length;i++){
str += '第'+(i+1)+'个参数值:'+arguments[i]+'
';
}
alert(str);
}
arg('will','will的文章','WEB');
执行结果
在以上例子中,我们定义函数arg并没有给它指定形参,而是使用arguments对象接收实参,非常灵活。
比如我们可以利用它来计算出一组数字里最小的数字,不管这组数字有多少个。如以下代码:
function arg(){
var tmp = 0, str = '在 ';
for(var i=0;i<arguments.length;i++){
for(var g=0;g<arguments.length;g++){
if(arguments[g]<arguments[i]){
tmp = arguments[g];
}
}
str += arguments[i]+',';
}
alert(str.substr(0,str.length-1)+' 里最小的值是 '+tmp);
}
arg(30,10,59,35);
执行 30,10,59,35 四个数对比结果
我们在加入两个数,分别是 5 和 16
function arg(){
var tmp = 0, str = '在 ';
for(var i=0;i<arguments.length;i++){
for(var g=0;g<arguments.length;g++){
if(arguments[g]<arguments[i]){
tmp = arguments[g];
}
}
str += arguments[i]+',';
}
alert(str.substr(0,str.length-1)+' 里最小的值是 '+tmp);
}
arg(30,10,59,35,5,16);
执行 30,10,59,35,5,16 六个数对比结果
根据两次运算结果,我们发现无论我们传进多少个数字,都能正确比对结果。arguments一般用在实参个数不定的地方,比如上边的例子,你可以传5个数进去比较,也可以传100个数进去比较都可以。
javascript闭包的理解
闭包(closure)是Javascript语言的一个难点,也是它的特色,很多高级应用都要依靠闭包实现。
1. 变量的作用域
要理解闭包,首先必须理解Javascript特殊的变量作用域。
变量的作用域无非就是两种:全局变量和局部变量。
Javascript语言的特殊之处,就在于函数内部可以直接读取全局变量。
var n=999;
function f1(){
alert(n);
}
f1(); // 999
另一方面,在函数外部自然无法读取函数内的局部变量。
function f1(){
var n=999;
}
alert(n); // error
这里有一个地方需要注意,函数内部声明变量的时候,一定要使用var命令。如果不用的话,你实际上声明了一个全局变量!
function f1(){
n=999;
}
f1();
alert(n); // 999
2. 如何从外部读取局部变量?
出于种种原因,我们有时候需要得到函数内的局部变量。但是,前面已经说过了,正常情况下,这是办不到的,只有通过变通方法才能实现。
那就是在函数的内部,再定义一个函数。
function f1(){
var n=999;
function f2(){
alert(n); // 999
}
}
在上面的代码中,函数f2就被包括在函数f1内部,这时f1内部的所有局部变量,对f2都是可见的。但是反过来就不行,f2内部的局部变量,对f1就是不可见的。这就是Javascript语言特有的"链式作用域"结构(chain scope),子对象会一级一级地向上寻找所有父对象的变量。所以,父对象的所有变量,对子对象都是可见的,反之则不成立。
既然f2可以读取f1中的局部变量,那么只要把f2作为返回值,我们不就可以在f1外部读取它的内部变量了吗!
function f1(){
var n=999;
function f2(){
alert(n);
}
return f2;
}
var result=f1();
result(); // 999
3. 闭包的概念
上一节代码中的f2函数,就是闭包。
各种专业文献上的"闭包"(closure)定义非常抽象,很难看懂。我的理解是,闭包就是能够读取其他函数内部变量的函数。
由于在Javascript语言中,只有函数内部的子函数才能读取局部变量,因此可以把闭包简单理解成"定义在一个函数内部的函数"。
所以,在本质上,闭包就是将函数内部和函数外部连接起来的一座桥梁。
4. 闭包的用途
闭包可以用在许多地方。它的最大用处有两个,一个是前面提到的可以读取函数内部的变量,另一个就是让这些变量的值始终保持在内存中。
怎么来理解这句话呢?请看下面的代码。
function f1(){
var n=999;
nAdd=function(){n+=1}
function f2(){
alert(n);
}
return f2;
}
var result=f1();
result(); // 999
nAdd();
result(); // 1000
在这段代码中,result实际上就是闭包f2函数。它一共运行了两次,第一次的值是999,第二次的值是1000。这证明了,函数f1中的局部变量n一直保存在内存中,并没有在f1调用后被自动清除。
为什么会这样呢?原因就在于f1是f2的父函数,而f2被赋给了一个全局变量,这导致f2始终在内存中,而f2的存在依赖于f1,因此f1也始终在内存中,不会在调用结束后,被垃圾回收机制(garbage collection)回收。
这段代码中另一个值得注意的地方,就是"nAdd=function(){n+=1}"这一行,首先在nAdd前面没有使用var关键字,因此nAdd是一个全局变量,而不是局部变量。其次,nAdd的值是一个匿名函数(anonymous function),而这个匿名函数本身也是一个闭包,所以nAdd相当于是一个setter,可以在函数外部对函数内部的局部变量进行操作。
5. 使用闭包的注意点
1)由于闭包会使得函数中的变量都被保存在内存中,内存消耗很大,所以不能滥用闭包,否则会造成网页的性能问题,在IE中可能导致内存泄露。解决方法是,在退出函数之前,将不使用的局部变量全部删除。
2)闭包会在父函数外部,改变父函数内部变量的值。所以,如果你把父函数当作对象(object)使用,把闭包当作它的公用方法(Public Method),把内部变量当作它的私有属性(private value),这时一定要小心,不要随便改变父函数内部变量的值。
6. 思考题
如果你能理解下面两段代码的运行结果,应该就算理解闭包的运行机制了。
代码片段一。
var name = "The Window";
var object = {
name : "My Object",
getNameFunc : function(){
return function(){
return this.name;
};
}
};
alert(object.getNameFunc()());
代码片段二。
var name = "The Window";
var object = {
name : "My Object",
getNameFunc : function(){
var that = this;
return function(){
return that.name;
};
}
};
alert(object.getNameFunc()());
原文连接:
http://note.youdao.com/noteshare?id=28a52ff61b8f43b2a77d7772151f6844&sub=EF2181225241414A8BA2663FE7E7AF09
http://note.youdao.com/noteshare?id=52dcc18677c464db74121a3e0a5bc7c0&sub=497c14675e5263ac2063a6aecee05269
http://note.youdao.com/noteshare?id=58853fe43324678c6c60e3b572d6a539&sub=BDD70680E7FC4F4EB7B07F9FFC951495