在2019年我就通过vs code开发过多个前后端分离的vue项目。之前一直没总结把开发历程记录下来。最近从零开始重新折腾一遍,也遇到不少坑,记录一下。
一、VS Code 安装及配置
vscode的安装就太简单了,略过。安装好后,配置一下中文,输入chinese,选第一个简体如图
二、Node,Npm安装及配置
到Node官网下载最新版的安装包,https://npm.taobao.org/mirrors/node/v14.16.0/node-v14.16.0-x64.msi。使用国内镜像会快很多,具体安装步骤就不细说了,Node安装包会自带Npm的。
安装完后,在 cmd中确认一下是否成功,如果查询版本号正常返回说明node跟npm都已安装好
这里我们可以更改node.js默认下载依赖的位置。在自己安装的node.js文件夹中新建一个node_cache和node_global文件夹,接下来在cmd分别中输入:
npm config set prefix "F:program odejs ode_global"
npm config set cache "F:program odejs ode_cache"
更改好了目录,可以去文件夹下面看一下是否创建成功,node_global会及时创建,node_cache是在下载文件之后才会创建的。
由于npm官方地址下载包一般很慢,继续使用以下cmd命令更换为淘宝镜像源。
npm set registry https://registry.npm.taobao.org
三、Vue,Vue-cli ,Webpack安装
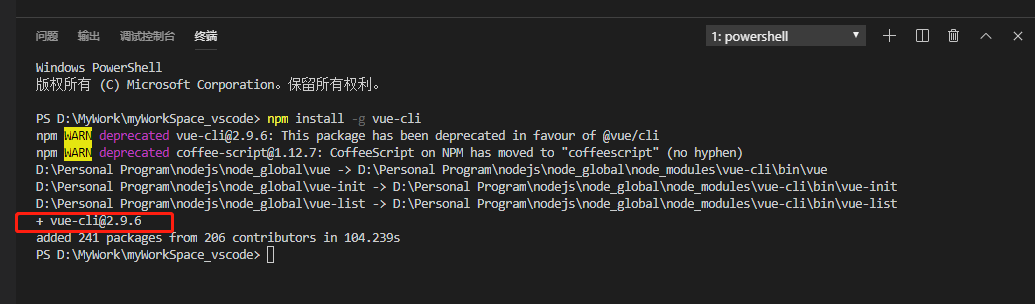
在vs code终端中执行:npm install -g vue-cli,出现如下界面表示vue安装完成。

如果提示:npm: 无法将“npm ”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。请检查名称的拼写,如果包括路径,请确保路径正确,然后再试一次。否则表示未安装node.js,请重新安装node.js即可。
如果设置了npm的全局路径为F:program odejs ode_global,则vue会安装到此位置。此时一定要把该路径配置到环境变量Path中,在我的电脑属性中点开以下标红处编辑。
如上图所示,因为我已经安装了webpack,所以上图中也有webpack的路径。再输入 npm install vue-cli -g 安装vue-cli,-g表示全局安装。webpack的安装继续在cmd中输入 npm install -D webpack-cli 即可。到此所需要的环境 已经全部安装完成了,下面来创建一个vue项目。
四、创建Vue 项目
在vs code中打开一个空的文件夹,然后在“终端”中输入:vue init webpack vue_demo,其中vue_demo可以自行修改。 如果此时出现如下提示:
无法加载文件 F:program odejs ode_globalnode_globalvue.ps1,因为在此系统上禁止运行脚本。解决这个问题只需要在cmd中输入以下命令 set-ExecutionPolicy RemoteSigned 解决:
至此,还可能会因为网络问题无法下载vue tample的问题,最近github被墙的很厉害。这里推荐一种免费的范强方式,github 搜索 xx-net,具体使用方法有详细的文档。我最后是通过配置好xx-net,才把vue项目创建成功的,不然 很多包会下载超时导致很多奇怪的问题。
最后项目创建成功后的vs code界面是这样的,目录上很多文件不知道啥意思不用紧张,下篇会详细讲解:
如果vue文件没有彩色提示,全是黑的,还需要再安装Vetur插件:
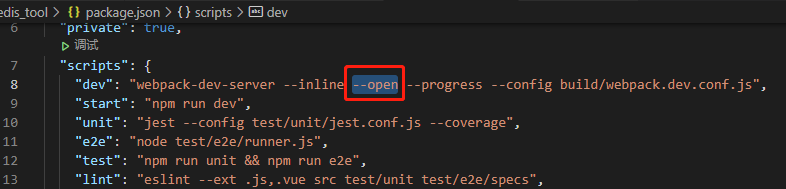
顺便把Debugger for Chrome也装一下,后面调试的时候有用。在终端输入:npm run dev 启动起来,如果项目启动了没自动打开浏览器,只要在项目根目录下找到package.json,然后打开该文件,在文件中的script脚本命令的dev行加入–open就可以了,如图所示:

看到下图,到此,全部安装过程完成了。
下一篇继续讲解vue项目的文件结构内容。