
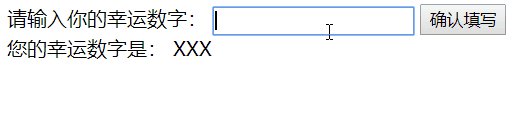
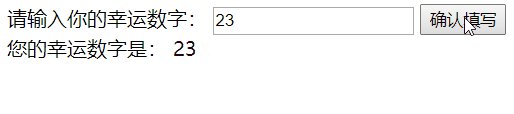
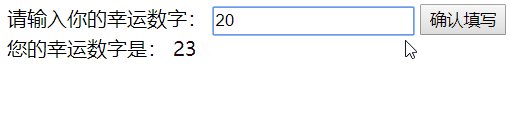
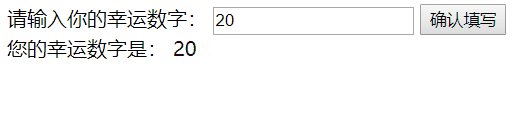
<label>请输入你的幸运数字: <input id="number" type="text"> </label> <button id="button">确认填写</button> <div>您的幸运数字是: <span id="reconfirm">XXX</span> </div> <script type="text/javascript"> (function() {<br> /* 1、利用"addeventlistener" 给按钮button绑定一个点击事件 */ // 先将函数功能封装 function change() { var text = document.getElementById('number').value; //获取aqi-input输入框的输入值 document.getElementById('reconfirm').innerHTML = text; } document.getElementById('button').addEventListener('click', change, false); /*2、在脚本中进行事件绑定*/ /* document.getElementById('button').onclick = function change() { var text = document.getElementById('number').value; document.getElementById('reconfirm').innerHTML = text; }; */ })(); </script>