1、jQuery简介:
|
● jQuery由美国人John Resig于2006年创建 ● jQuery是目前最流行的JavaScript程序库,它是对JavaScript对象和函数的封装 ● 它的设计思想是write less,do more(以更少的代码,实现更多的功能); |
|
|
●jQuery是javaScript的程序库之一,它是javaScript对象和实用函数的封装。 ●jQuery是继Prototype之后又一个优秀的javaScript库,是由美国人 Johh Resig于2006年创建的开源项目。
|
|
|
●为什么要使用jQuery:与javaScript相比,使用jQuery制作交互特效的语法更为简单,代码量大大减少,不存在浏览器兼容性的问题。 |
|
|
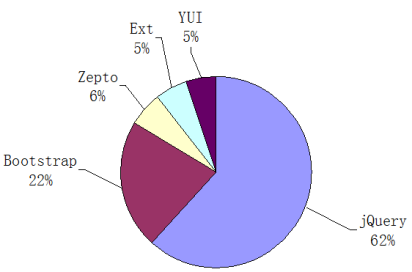
●jQuery与其他javascript库: 按照使用占比,几大javaScript库占比如下:
|
比例图:
|
2、 jQuery的用途:
|
1)访问和操作DOM元素:使用jQuery可以很方便的获取和修改页面中的制定元素,无论是删除、移动还是复制元素,jQuery都提供了一套方便快捷的方法。 2)控制页面样式:通过引入jQuery,开发人员可以很快捷的控制页面的CSS文件。 3)对页面事件的处理:引入jQuery后,可以使页面的表现层与功能开发分离,开发者更多的关注于程序的逻辑与功效;页面设计者则侧重于页面的优化与用户的体验。通过事件绑定机制,可以很轻松的实现两者的结合。(比如鼠标的点击事件) 4)方便使用jQuery插件:引入jQuery后,可以使用大量的jQuery插件来完善页面的功能和效果,如jQuery UI插件库,Form插件,Validate插件等。使得原来使用javaScript代码实现起来非常困难的功能通过jQuery插件可以轻松的实现。 Eg:3D幻灯片就是由jQuery的Slicebox插件来实现的。 5)与Ajax技术的完美结合:利用Ajax异步读取服务器数据的方法,极大的方便了程序的开发,增强了页面的交互,提升了用户的体验,引入jQuery后,通过内部对象或函数,加上几行代码就可以实现复杂的功能。 6)处理了与浏览器兼容性的问题:在jQuery库里帮我们写了兼容性的代码。 |
|
●jQuery能做的JavaScript也都能做,但使用jQuery能大幅提高开发效率; |
3、 jQuery的优势
|
1)轻量级。jQuery的体积小,压缩之后,约等于100KB。 2)强大的选择器。jQuery支持几乎所有的CSS选择器,以及jQuery有自定义特有的选择器。 3)出色的DOM封装。jQuery封装了大量的DOM操作,使的开发者在编写DOM操作相关程序时更加得心用手。 4)可靠的事件处理机制。jQuery的事件处理机制吸收了javaScript中事件处理函数的精华,非常的可靠。 5)出色的浏览器兼容性。 6)隐式迭代。使用jQuery查找相同名称(类名、表签名等)时,会返回一个结果集合,无需用户一一遍历,并且有快捷的查找所匹配的值的方法,简化了编程。 7)丰富的插件支持。jQuery的易扩展性,吸引了来自全球的开发者来编写jQuery的扩展插件,目前已有成百上千的官方支持的插件。 |
4、jQuery的版本及配置
|
●获取jQuery的最新版本:进入jQuery的官方网站(http://jquery.com),在页面右侧的 Download jQuery区域下载最新的版本。 ★jQuery类库说明:jQuery类库一个插件分为两个版本:开发版(完整无压缩)和发布版(GZIP压缩过的版本)。 版本号为1.开头的jQuery插件才能支持IE6~IE8的兼容性。 推荐的版本是:jquery-1.8.3.min.js和jquery-1.12.4.js
|
|||||||||
|
●jQuery的引用方式: 1. 页面引用(引用本地):<script src="js/jquery-1.12.4.js" type="text/javascript"></script> 2. 引用网络存储的,引用地址实用网络存储的绝对地址。 ★注:1. 要使用jQuery的功能,需要首先引用jQuery库文件,首先引入jQuery插件文件,再引用自己的.js文件。否则可能无法识别或编译。 ★注:在一个页面中使用了多个库文件,变量冲突: 1、使用jQuery.noConflict()方法解决对变量$的jQuery的控制权,即释放jQuery对$变量的控制权。 2.如果页面仅使用jQuery的一个库文件,则不需要noConflict()方法; |
5、jQuery语法
|
●jQuery的加载: $(document).ready(function() { //执行的代码; });
这种语法等同于javaScript代码:
Window.onload=function(){ //执行代码; }; |
|
|||||||||||||||
|
●2.jQuery的语法结构: jQuery语句主要包含三大部分:$()、document和ready();它们在jQuery中分别称为:工厂函数、选择器和方法。 语法:$(selector).action(); ★工厂函数$():在jQuery中,美元符号“$”等价于jQuery,即S()=jQuery()。 $()的作用是将DOM对象转换为jQuery对象,只有将DOM对象转换为jQuery对象后,才能使用jQuery的方法。 注:当$()的参数是DOM对象时,该对象无须使用双引号包裹起来,如果获得的是document对象,则写作$(document); ★选择器selector: 语法:$(selector); ★方法action():jQuery中提供了一系列的方法。在这些方法中,一类重要的方法就是事件处理方法, Eg:如许多基础的事件:鼠标事件、键盘事件和表单事件等,都可以通过事件方法进行绑定。 |
||||||||||||||||
|
●CSS样式操作的方法: 1)为元素添加新的样式 语法:jQuery 对象.addClass([样式名]); 注:样式名不用带“.”类符号,区别于选择器 2)设置新的CSS样式属性 语法:jQuery 对象.css (“属性”,”属性值”); //设置一个css样式 jQuery 对象.css ({“属性1”:”属性1值”,”属性N ”:”属性N的值”}); //设置多个css样式 3)显示/隐藏元素 语法:$(selector).show(); //显示元素 $(selector).hide (); //隐藏元素 |
||||||||||||||||
|
●CSS与addClass的区别: ★css()方法为所匹配的元素设置给定的样式; ★addClass()方法向所匹配的元素添加一个或多个类,该方法不会删除已存在的类,尽在原有的基础上追加新的类样式; ★基于结构与样式分离的原则,通常在实际应用中,为某元素添加样式,使用addClass()方法比css()方法的频率高很多,因此建议使用addClass()添加样式; |
||||||||||||||||
6、jQuery代码风格:
|
●“$”的使用:在jQuery程序中,使用最多的是“$”,无论是页面元素的选择器,还是功能函数的前缀,都 必须使用该符号。它“$”等同于jQuery。 Eg:$(document).ready()=jQuery(document).ready() $(function(){...})=jQuery (function(){...}) |
|||||||||
|
●链式操作:对一个对象进行多重操作,只调用一个对象,并将操作结果返回给该对象 注:使用next()方法可以获得当前元素的下一个同胞元素。 |
|||||||||
|
Eg1: 鼠标移入和移除事件代码结构: $(“h1”).mouseover(function(){ //代码1; }).mouseout(function(){ //代码2; }); |
Eg2:将标题颜色变成浅蓝色,并且单击标题显示下方的元素; $("h2").css("background-color","#ccffff").next().css("display","block"); |
||||||||
|
●1隐式迭代:在jQuery中获取一个集合后,会默认遍历内部的所有元素。 Eg:下面的代码会将所有的li变成红色: $(document).ready(function() { $("li").css({"font-weight":"bold","color":"red"}); }); |
|||||||||
|
●添加注释
|
|||||||||
7、jQuery对象和DOM对象:
|
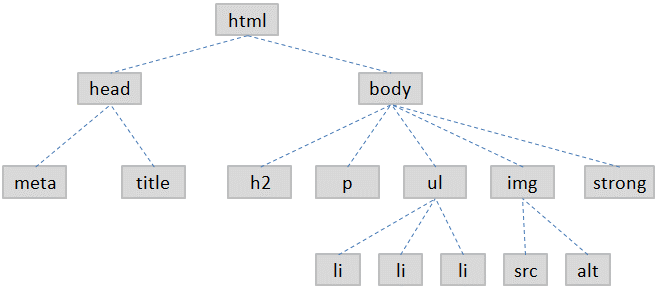
●DOM模型:浏览器把HTML文档的元素转换成节点对象,所有节点组成了一个树状结构; |
|
●DOM对象:直接使用javaScript获取的节点对象就是DOM对象。 在javaScript中,使用getElementsByTagName()或getElementById()来获取元素的节点,通过该方式得到的DOM元素都是DOM对象。 Eg:var objDOM=document.getElementById("title"); var objHTML=objDOM.innerHTML; |
|
●jQuery对象:使用jQuery包装DOM对象后产生的对象,它能够使用jQuery中的方法; Eg: $("#title").html( ); 等同于 document.getElementById("title").innerHTML; |
|
注:DOM对象和jQuery对象分别拥有一套独立的方法,不能混用; |
|
●jQuery对象无法直接使用DOM对象的任何方法。 ●DOM对象也无法直接使用jQuery对象的方法。 ●jQuery对象名前缀带有“$” ●DOM对象转jQuery对象:对于一个DOM对象,只需要使用$()函数将DOM对象包装起来,就可以获得一个jQuery对象。 使用$()函数进行转化:$(DOM对象) Eg: var text=document.getElementById(“text”); //DOM对象 var $text=$(text); //jQuery对象 注:jQuery对象命名一般约定以$开头,在事件中经常使用$(this),this是触发该事件的对象 |
|
●jQuery对象转换成DOM对象: ★jQuery对象是一个类似数组的对象,可以通过[index]的方法得到相应的DOM对象 Eg:var $text=$(“text”); //jQuery对象 var text=$text[0]; //DOM对象 ★通过get(index)方法得到相应的DOM对象 Eg:var $text=$(“text”); //jQuery对象 var text=$text.get[0]; //DOM对象 |
8、 附加:
|
■初识jQuery >> jQuery的引用 |
|
●网页中使用JS嵌入网页时有3种方式: 1、在HTML中直接使用<script>标签 2、使用外部JavaScript文件 3、直接在HTML标签中写JS代码
|
|
●jQuery中JS的引用属性是 src href是用在样式的引用, url是指定的地址一般指jquery的Ajax路径。 ref是css的属性用于指定当前文档与被链接文档的关系 |
|
●jQuery的引用的方法:对于jQuery的引用,可以将其js文件下载到本地引用,也可以在线引用。对jQuery的引用应该在使用了jQuery框架的js文件之前 |
|
■初识jQuery >> jQuery的基本概念和优势测试分析 |
|
●javaScript和jQuery的概念理解及javaScript和jQuery的关系: ★Js是脚本语言,边解释边执行; ★jQuery就是封装的js库,所以jQuery能解决的问题js都可以解决,反之亦正确,但是这并不能说明jQuery就可以替代js。 |
|
●jQuery的主要功能包括:遍历HTML文档、操作DOM、处理事件、执行动画、开发Ajax的代码; |
|
●jQuery选择器分类:类选择器:基本选择器、层次选择器、属性选择器过滤选择器:基本过滤选择器、可见性过滤选择器表单选择器:内容过滤器: |
|
●jQuery是基于JavaScript的一个JS封装库。 JavaScript 与jQuery可混合使用,他们自己可以相互转化,使用jQuery方法时须先引入jQuery库文件 |
|
●jQuery 是一个 JavaScript 库,就是把用javascript写的对象和函数放到一个*.js文件中;使用时,必须先引入这个JavaScript 库文件;且因为本身就是用javascript写的,所以可以和javascript一起使用 |
|
■初识jQuery >> DOM模型的概念和原理测试分析; |
|
●找不到的DOM对象返回为null, 找不到jQuery对象返回空数组对象
Jquery中访问对象的size方法的返回值和Jquery对象中的length属性 |
|
●jQuery DOM 元素方法。而DOM元素包含 .get()、.index()、.size()、.toArray()这四种方法 get()是:获得由选择器指定的 DOM 元素 .index()是:返回指定元素相对于其他指定元素的 index 位置 .size()是:返回被 jQuery 选择器匹配的元素的数量 .toArray()是:以数组的形式返回 jQuery 选择器匹配的元素 |
|
●attr代表的是属性节点,att是设置属性的方法.html()方法是获得某个选择器里的所有内容; text代表文本节点text()是获得某个选择器的文本内容. |
|
●jquery删除dom元素的方法,jquery定义了两种删除元素的方法,remove() - 删除被选元素(及其子元素),empty() - 从被选元素中删除子元素。 |
|
■初识jQuery >> jQuery的基本语法结构(工厂函数、选择器、方法)测试分析 |
|
●$(document)得到的是一个jQuery对象 |
|
●Disabled 是禁用input元素的函数 ●hide()是用于隐藏可见元素,show()用于显示隐藏元素,toggle()实现切换元素的可见状态,fadeIn()淡入效果。 |
|
●each() 方法为每个匹配元素规定要运行的函数。 提示:返回 false 可用于及早停止循环。 语法 $(selector).each(function(index,element)) 参数 描述 function(index,element) 必需。为每个匹配元素规定运行的函数。 index - 选择器的 index 位置。 element - 当前的元素(也可使用 "this" 选择器) ●each() 函数就像是 Java 里的一个 Iterator,它允许你遍历一个元素集合。你可以传一个函数给 each() 方法,被调用的 jQuery 对象会在其每个元素上执行传入的函数。其中 text() 方法返回选项的文本 |
|
●标签选择器直接写标签的名称,不需要写尖括号,“.”开头的是类选择器,“#”开头的是id选择器; ●siblings() 方法返回被选元素的所有同胞元素 ●jQuery的核心功能是根据选择器查找HTML元素,然后对这些元素执行相应的操作; ●slideDown是JQuery里面向下滑动的效果, |
|
●animate是JQuery移动元素的动画效果, ●slideUp是向上滑动的效果。 ●slideToggle是通过使用滑动效果(高度变化)来切换元素的可见状态 |
|
●appendTo:追加到元素的末尾用; |
|
●jQuery本身是对javascript的包装,因而也属于javascript语言。,其$和jquery函数的作用类似,一个是符号表达式,一个是命名函数。jQuery中可以将dom对象转化为jQuery对象,同时可以实现所有javascript的功能。 |
|
●ajaxSend( callback ) 在一个AJAX请求发送时,执行一个函数 height()返回id为msg的元素的高度 toggle( fn, fn ) 如果点击了一个匹配的元素,则触发指定的第一个函数,当再次点击同一元素时,则触发指定的第二个函数 |
|
●jquery获取Value值两种形式 val() 、attr(‘value’) 均可 ●Jquery程序的开发过程,Jquery的方法有很多, ajaxComplete(),ajaxSuccess(),ajaxSend()的作用都是AJAX 请求完成时执行函数。 |
|
●Ajax 事件, XMLHttpRequest 对象和设置作为参数传递给回调函数; ●只有$.post()才是jquery的ajax的全局事件, ●Ajax请求使用GET方法 ●AJAX即“AsynchronousJavascriptAndXML”(异步JavaScript和XML)整体技术包括JavaScript和xml; |
|
●Ajax基础中的XMLHttpRequest返回状态,0 初始化状态, 1 open()方法已调用,但是 send() 方法未调用。请求还没有被发送, 2 send()方法已调用,HTTP 请求已发送到 Web 服务器。未接收到响应, 3 所有响应头部都已经接收到。响应体开始接收但未完成, 4 HTTP 响应已经完全接收。 |
|
●datagrid是jQuery EasyUI的插件所,Datagrid的columns属性可以用于定义表格的列 ●dialog、 tabs 、menu 都是jQueryUI的插件 |
|
●JQuery的方法:bind()是绑定事件、hover()是鼠标悬停时触发、toggle()是连续单击时触发 |
|
●激活的所有元素的方法是enabled; ●html()方法可以获取匹配元素的html内容或文本内容 |
|
●jquery选择器的表单元素过滤器 表单元素过滤选择器: $(":enabled") 选择所有的可操作的表单元素 $(":disabled") 选择所有的不可操作的表单元素 $(":checked") 选择所有的被checked的表单元素 $("select option:selected") 选择所有的select 的子元素中被selected的元素 |
|
●隐藏可见的 元素 $(".btn1").click(function(){ $("p").hide(); }); ●显示出隐藏的P标签 $(".btn2").click(function(){ $("p").show(); }); ●toggle() 方法切换元素的可见状态:如果被选元素可见,则隐藏这些元素,如果被选元素隐藏,则显示这些元素。 |
|
●jQuery的基本语法:改变属性值的方法有attr()和css() |
|
●JavaScript window.onload 事件和 jQuery ready 函数之间的主要区别是, 前者除了要等待 DOM 被创建还要等到包括大型图片、音频、视频在内的所有外部资源都完全加载。如果加载图片和媒体内容花费了大量时间,用户就会感受到定义在 window.onload 事件上的代码在执行时有明显的延迟。 另一方面,jQuery ready() 函数只需对 DOM 树的等待,而无需对图像或外部资源加载的等待,从而执行起来更快。使用 jQuery $(document).ready() 的另一个优势是你可以在网页里多次使用它,浏览器会按它们在 HTML 页面里出现的顺序执行它们, 相反对于 onload 技术而言,只能在单一函数里使用。鉴于这个好处,用 jQuery ready() 函数比用 JavaScript window.onload 事件要更好些。 |
|
●jQuery是一个JavaScript函数库。jQuery是一个轻量级的"写的少,做的多"的JavaScript库。 jQuery库包含以下功能:HTML 元素选取、HTML 元素操作、CSS 操作、HTML 事件函数、JavaScript 特效和动画、HTML DOM 遍历和修改、AJAX、Utilities,除此之外,Jquery还提供了大量的插件。 |
|
●JQuery UI自动完成方法的实现。JQuery UI autocomplete是JQuery UI的自动完成组件; |
|
●.html(),.text(),.val()三种方法都是用来读取选定元素的内容; ★.html()是用来读取元素的HTML内容(包括其Html标签), ★.text()用来读取元素的纯文本内容,包括其后代元素, ★.val()是用来读取表单元素的"value"值。 ★其中.和.text()方法不能使用在表单元素上,而.val()只能使用在表单元素上;另外.html()方法使用在多个元素上时,只读取第一个元素;.val()方法和.html()相同,如果其应用在多个元素上时,只能读取第一个表单元的"value"值,但是.text()和他们不一样,如果.text()应用在多个元素上时,将会读取所有选中元素的文本内容。 |
|
■初识jQuery >> jQuery对象与DOM对象的相互转换 |
|
●jQuery对象是一个数据对象,可以通过[index]的方法,来得到相应的DOM对象 jQuery本身提供,通过.get(index)方法,得到相应的DOM对象 |
|
●jQuery对象与DOM对象能相互转换,如$(selector).get(0)转为DOM对象 jQuery对象不可以使用getElementById() 方法 $(document.getElementById(“box”))是把id为box标签元素转换为jQuery对象 |
|
●DOM对象转换成JQuery 对象可以通过$()工厂来实现,$(DOM对象) 这样就可以转成对应的JQuery对象了,而document.getElementById(id名称) 可以通过id来得到对应的DOM 对象; |
|
●jQuery对象与DOM对象的相互转换,jQuery只是js的一个函数库不能完全取代js,不管jQuery对象还是DOM对象都只能使用自己的函数和属性; |
|
●jQuery转DOM对象:jQuery对象是一个数组对象,可以通过[index]的丰富得到相应的DOM对象,还可以通过get[index]去得到相应的DOM对象。 DOM对象转jQuery对象:$(DOM对象); ●innerHTML是js对象的html()是jquery对象的js对象转换成jquery对象 在外套一个$() |