AssetBundle
1: 在Unity中,能为用户存储资源的一种压缩格式的打包集合,他可以存任意一种Unity引擎可以识别的资源: 模型,音频,纹理图,动画, 开发者自定义的二进制文件;
2: 这样做的好处就是:a.我们的安装包不用做那么大,可以把很多大的资源放到服务器上面去,安装包就比较小
b.如果有改动的话可以去更新资源,AssetBundle就是Unity提供的一种更新资源的机制
3: AssetBundle开发步骤:
(1): 创建AssetBundle: 项目的资源打包到AssetBundle的集合里面;
(2): 部署到web服务器, 让客户端能够从服务器下载我们的AssetBundle;
(3): 加载AssetBundle, 加载里面的资源;
(4): 卸载AssetBundle, 压缩包,镜像卸载;
4:AssetBundle只会打包Assets目录下的资源文件
AssetBundle创建
1: Assets窗口的资源才可以打包;
2: 创建一个AssetBundle文件,它的名字固定式小写如果有大写系统也会换成小写;
3: AssetBundle可以设置一个Varaint,就是一个后缀。可以通过后缀来设置不同分辨率的资源;
4: 将一个资源打入到AssetsBundle: 点击资源,选择对应的AssetBundle就可以了;
5: 编写代码导出AssetBundle文件:
(1)using UnityEditor; 引入编辑器操作的名字空间;
(2)调用Api: BuildPipeline.BuildAssetBundles(outpath, BuildAssetBundleOptions, BuildTarget); 文件夹的路径需要手动创建,否者会报错;
6: 使用buildmap来对指定的资源进行打包;
(1)BuildPipeline.BuildAssetBundles(outpath, AssetsBoundlesBuild[], BuildAssetBundleOptions, BuildTarget);
(2)AssetBundleBuild[] buildMap = new AssetBundleBuild[2]; //定义AssetBuild数组
buildMap[0].assetBundleName = "resources"; //打包的资源包名称,开发者可以随便命名
string[] resourcesAssets = new string[2]; //定义字符串,用来记录此资源包文件名称
resourcesAssets[0] = "resources/1.prefab"; //将需要打包的资源名称赋给数组
resourcesAssets[1] = "resources/MainO.cs";
buildMap[0].assetNames = resourcesAssets; //将资源名称数组赋给AssetBuild
BuildPipeline.BuildAssetBundles("Assets/AssetBundles", buildMap, BuildAssetBundleOptions.None, BuildTarget.StandaloneWindows64); //打包资源并导出
AssetBundle实例
1.创建Unity项目和文件目录,保存场景
2.创建一个立方体Cube节点,拖进res文件夹下,变成预制体
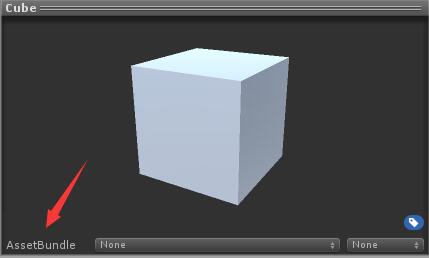
3.点击这个预制体cube,发现最右下角有一栏AssetBundle,点击第一个选项框,点击New,命名为cube_bundle,预制体选择这个新建的Bundle,第二个选项框是后缀,可以加也可以不加。等我们打包的时候就会把cube放进cube_bundle里面

4.现在并没有压缩资源包,需要我们用代码来打包资源到AssetBundle,第3步只是标记了这个预制体资源属于哪个包
5.代码开始,首先扩展编辑器,创建Editor文件夹,里面创建一个脚本export_assetbundle,再创建一个AssetBundles的文件夹用来作为等下压缩包的输出路径
打开export_assetbundle脚本
using UnityEngine; using System.Collections; using UnityEditor; public class export_assetbundle : Editor { [MenuItem("build/build_assetbundle")]//菜单栏上面多了build/build_assetbundle选项 //点击build/build_assetbundle会调用的函数 static void run() { // 调用函数来打包asset bundle; // 输出路径: "Assets/AssetBundles", 手动创建好 //打包所有的AssetBundles BuildPipeline.BuildAssetBundles("Assets/AssetBundles", BuildAssetBundleOptions.None, BuildTarget.StandaloneWindows64);//参数分别为输出路径,选项(默认没要求),发布的平台 // end //打包多个资源的做法,整个列表的资源 /* AssetBundleBuild[] buildMap = new AssetBundleBuild[2]; //定义AssetBuild数组 buildMap[0].assetBundleName = "resources"; //打包的资源包名称,开发者可以随便命名 string[] resourcesAssets = new string[2]; //定义字符串,用来记录此资源包文件名称 resourcesAssets[0] = "resources/1.prefab"; //将需要打包的资源名称赋给数组 resourcesAssets[1] = "resources/MainO.cs"; buildMap[0].assetNames = resourcesAssets; //将资源名称数组赋给AssetBuild BuildPipeline.BuildAssetBundles("Assets/AssetBundles", buildMap, BuildAssetBundleOptions.None, BuildTarget.StandaloneWindows64) */ } }
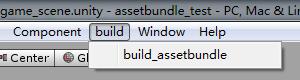
6.点击菜单栏上的build/build_assetbundle,发现AssetBundles文件夹里面多出了这些文件


其中cub_bundle就是AssetBundle文件,cub_bundle.mainfest是描述说明的一些文件,帮助我们管理和查看AssetBundle的相关信息,可以看出我们打包了哪些东西进去
7.部署AssetBundle到服务器,供客户端下载,Unity去下载AssetBundle使用的是web,也就是HTTP的download服务,我们需要在服务器上面部署一个webserver,这一步需要用到node.js服务器,把文件部署到服务器上
部署服务器
a: 创建一个webserver到自己的电脑某个目录下,进入文件夹,右键---->在此处打开命令窗口。输入命令npm install express,这个是一个基于Node的轻量级高效的wenbserver开发框架。
b.在webserver文件夹下再创建一个www_root文件夹,用来存放我们下载的assetbundle,我们把cub_bundle拷贝到这个路径里面来,也就是将生成的AssetBundle拷贝到服务器上;
c.在webserver文件夹下再创建一个webserver.js,里面写可以被人下载的代码
var path = require("path");
var express = require("express");
var app = express();
app.use(express.static(path.join(process.cwd(), "www_root")));
app.listen(6080); // http://127.0.0.1:6080/cub_bundle
d.启动web服务器,就是输入命令node webserver.js
e.打开浏览器,输入http://127.0.0.1:6080/cub_bundle网址,提示我们要下载文件,说明webserver搭建成功,服务器已经允许下载了。
f: 以上是以服务器课程的node.js的express框架搭建的webserver为例来进行部署;
8.创建一个空节点game_scene,在这个节点下面挂载一个脚本game_scene,放在scripts文件夹下,来控制AssetBundle的下载
AssetBundle下载
a: 非缓冲下载: 创建一个WWW的实例来下载AssetBundle;
(1) 使用协程下载AssetBundle,
(2) 使用WWW的URL接口来下载;
b: 缓冲下载:使用WWW类的LoadFromCacheOrDownload来实现下载AssetBundle, 当再次下载的时候,只有当版本低或不存在的时候才下载;web平台缓冲的大小是50M, IOS/android缓冲的大小为4GB;
AssetBundle加载
1: AssetBundle.LoadAsset(路径); // 资源所在的路径名字
2: AssetBundle.LoadAllAsset()加载所有的资源
AssetBundle卸载
1:卸载
AssetBoundle.Unload(false);
AssetBoundle.Unload(true);
true: 卸载内存镜像以及Asset的内存实例;
false: 卸载内存镜像不卸载Asset内存实例;
2: 不能使用WWW对象去下载一个已经被加载进来的AssetBundle;
打开game_scene脚本
using UnityEngine; using System.Collections; public class game_scene : MonoBehaviour { public string url;//在面板的url属性里面填http://127.0.0.1:6080/cub_bundle public int version; // 版本号,自己在编辑器面板设置的。每次下载到本地的时候,就把这个属性保存到本地。 //下次下载的时候,比对本地的版本号和编辑器面板设置的版本号是否一致,比编辑器的小就重新下载,相等就不下载。 // Use this for initialization void Start () { // this.StartCoroutine(this.nocache_load());//启动不缓存下载的协程 this.StartCoroutine(this.cache_load());//启动缓存下载的协程 } //下载assetbundle,不缓存在本地 IEnumerator nocache_load() { WWW w = new WWW(this.url); yield return w; // 下载完成; Debug.Log("download end"); if (w.error != null) { Debug.Log(w.error); } // 内存镜像, assetbundle, 有点像压缩包 AssetBundle bundle = w.assetBundle;//bundle就是我们成功下载下来的cub_bundle Debug.Log("download success...");//成功获取 // end // 使用里面的资源,可以在cub_bundle.manifest里面查看有哪些资源可以用,在Assets:目录下的就是可用资源路径 Object prefab = bundle.LoadAsset("Assets/res/Cube.prefab"); GameObject obj = (GameObject)Instantiate(prefab); obj.transform.parent = this.transform;//把实例化的资源文件(Cube预制体)加到当前节点下作为子节点 // end // 卸载AssetBundle镜像, 卸载压缩镜像,有点像删除压缩包 bundle.Unload(false); // 只会卸载assetbundle内存镜像 // bundle.Unload(true); // 会卸载内存镜像,也会释放掉从这个assetbunle里面加载起来的资源,会导致最终的cube节点缺少材质之类的资源; // end } //下载assetbundle,缓存在本地 IEnumerator cache_load() { WWW w = WWW.LoadFromCacheOrDownload(this.url, this.version); yield return w; // 下载完成; Debug.Log("download end"); if (w.error != null) { Debug.Log(w.error); } // 内存镜像, assetbundle, 有点像压缩包 AssetBundle bundle = w.assetBundle;//bundle就是我们成功下载下来的cub_bundle Debug.Log("download success...");//成功获取 // end // 使用里面的资源,可以在cub_bundle.manifest里面查看有哪些资源可以用,在Assets:目录下的就是可用资源路径 Object prefab = bundle.LoadAsset("Assets/res/Cube.prefab"); GameObject obj = (GameObject)Instantiate(prefab); obj.transform.parent = this.transform;//把实例化的资源文件(Cube预制体)加到当前节点下作为子节点 // end // 卸载AssetBundle镜像, 卸载压缩镜像,有点像删除压缩包 bundle.Unload(false); // 只会卸载assetbundle内存镜像 // bundle.Unload(true); // 会卸载内存镜像,也会释放掉从这个assetbunle里面加载起来的资源,会导致最终的cube节点缺少材质之类的资源; // end } // 下载assetbundle, nocache, cache, 缓存还是不缓存 // version版本号是用来判断要下载的版本和已经下载的版本号是否相同,不同就下载,之前没有也下载 // end // Update is called once per frame void Update () { } }
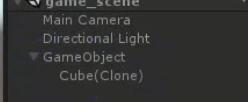
9.运行结果
正常的


不正常的
bundle.Unload(true)的,也就是删除了加载的资源的
