1.类型判断的四种方法
isRef: 检查一个值是否为一个ref对象
isReactive:检查一个对象是否是由 reactive 创建的响应式代理
isReadonly: 检查一个对象是否是由 readonly 创建的只读代理
isProxy: 检查个对象是否是由 reactive 或者 readonly 方法创建的代理
<template>
<div>
<div>
<div>age:{{age}}</div>
<button @click="func1">按钮</button>
</div>
</div>
</template>
<script>
import {ref,isRef,reactive,
isReactive,readonly,
isReadonly, isProxy
} from 'vue'
export default {
name: 'App',
setup(){
let age=ref(10);
function func1(){
// isRef: 检查一个值是否为一个ref对象
console.log(isRef(age));//true
// isReactive:检查一个对象是否是由 reactive 创建的响应式代理
console.log(isReactive(reactive({age:10,name:'张三'})));//true
// 检查一个对象是否是由 readonly 创建的只读代理
console.log(isReadonly(readonly({})));//true
// 检查个对象是否是由 reactive 或者 readonly 方法创建的代理
console.log(isProxy(reactive({})));//true
console.log(isProxy(readonly({})));//true
}
return {age,func1}
},
}
</script>
2 ref监听数据的变化
使用ref函数,
去使用监听某一个变量的变化,
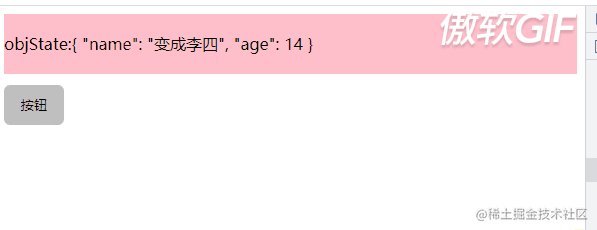
并且把它渲染到视图上.视图发生变化
<template>
<div>
<div>
<div>objState:{{objState}}</div>
<button @click="func1">按钮</button>
</div>
</div>
</template>
<script>
import {ref} from 'vue'
export default {
name: 'App',
setup(){
let objState=ref({
name:'张三',
age:10
});
function func1(){
objState.value.name='变成李四';
objState.value.age=14
console.log(objState)
}
return {objState,func1}
},
}
</script>

3. ref获取页面中的元素
<template>
<div>
<h2>input框自动聚焦</h2>
<input ref="htmlinput" type="text" />
</div>
</template>
<script>
import { ref,onMounted } from "vue";
export default {
name: "App",
setup() {
let htmlinput=ref();
//页面渲染完成
onMounted(() => {
<!-- if(htmlinput.value){
// 获取input元素
console.log( htmlinput.value )
// 让input自动去聚焦
htmlinput.value.focus();
} -->
htmlinput.value&& htmlinput.value.focus();
})
return {htmlinput}
},
};
</script>

