JS五星级评分效果(类似与淘宝打分效果)
2013-11-26 01:06 by 龙恩0707, 933 阅读, 10 评论, 收藏, 编辑
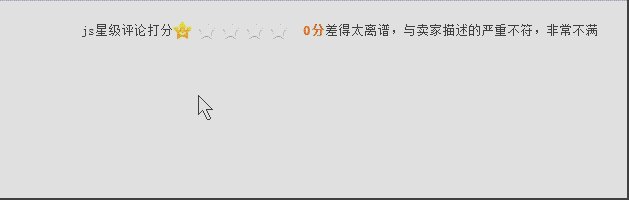
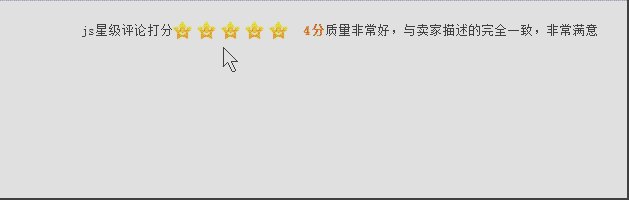
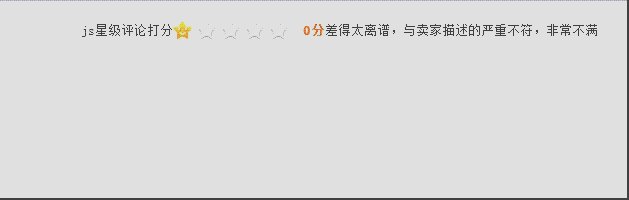
今天晚上研究下 五星级评分效果,类似于淘宝后台评分效果,如下图所示:

思路: 当鼠标移到一颗星的时候 判断当前的索引 当前及当前的索引前面的星星亮起来 每当移到任何一颗星星时候 下面跟随提示 mouseout时候 提示消失,移出时 全部变灰。每当点击一颗星星时候 同样判断当前的索引 当前及当前之前的星星都亮起来,mouseout时候 点击时候的星星(亮) 同样保持亮的状态。
HTML代码如下:

<div class="star">
<span>js星级评论打分</span>
<ul>
<li><a href="javascript:;">1</a></li>
<li><a href="javascript:;">2</a></li>
<li><a href="javascript:;">3</a></li>
<li><a href="javascript:;">4</a></li>
<li><a href="javascript:;">5</a></li>
</ul>
</div>
1 <div class="star"> 2 <span>js星级评论打分</span> 3 <ul> 4 <li><a href="javascript:;">1</a></li> 5 <li><a href="javascript:;">2</a></li> 6 <li><a href="javascript:;">3</a></li> 7 <li><a href="javascript:;">4</a></li> 8 <li><a href="javascript:;">5</a></li> 9 </ul> 10 </div>
css代码如下:

<style>
*{margin:0;padding:0;font-size:13px;}
ul,li{list-style:none;}
.star {position:relative;600px;height:24px; margin:20px auto 0;}
.star span {float:left;height:19px;line-height:19px;}
.star ul{margin:0 10px;}
.star li{float:left;24px;height:22px;text-indent:-9999px;background:url('star.png') no-repeat;cursor:pointer;}
.star li.on{background-position:0 -28px;}
.star p {background:url('icon.gif') no-repeat;padding:10px 10px 0;position:absolute;top:20px;159px;height:60px;z-index:100;}
.star p em {color: #FF6600;display: block;font-style: normal;}
.star strong {color:#ff6600;padding-left:10px;}
.hidden{display:none;}
</style>
1 <style> 2 *{margin:0;padding:0;font-size:13px;} 3 ul,li{list-style:none;} 4 .star {position:relative;width:600px;height:24px; margin:20px auto 0;} 5 .star span {float:left;height:19px;line-height:19px;} 6 .star ul{margin:0 10px;} 7 .star li{float:left;width:24px;height:22px;text-indent:-9999px;background:url('star.png') no-repeat;cursor:pointer;} 8 .star li.on{background-position:0 -28px;} 9 .star p {background:url('icon.gif') no-repeat;padding:10px 10px 0;position:absolute;top:20px;width:159px;height:60px;z-index:100;} 10 .star p em {color: #FF6600;display: block;font-style: normal;} 11 .star strong {color:#ff6600;padding-left:10px;} 12 .hidden{display:none;} 13 </style>
JS代码如下:

/**
* JS评分效果
*/
function Score(options) {
this.config = {
selector : '.star', // 评分容器
renderCallback : null, // 渲染页面后回调
callback : null // 点击评分回调
};
this.cache = {
aMsg : [
"很不满意|差得太离谱,与卖家描述的严重不符,非常不满",
"不满意|部分有破损,与卖家描述的不符,不满意",
"一般|质量一般,没有卖家描述的那么好",
"满意|质量不错,与卖家描述的基本一致,还是挺满意的",
"非常满意|质量非常好,与卖家描述的完全一致,非常满意"
],
iStar : 0,
iScore : 0
};
this.init(options);
}
Score.prototype = {
constructor: Score,
init: function(options){
this.config = $.extend(this.config,options || {});
var self = this,
_config = self.config,
_cache = self.cache;
self._renderHTML();
},
_renderHTML: function(){
var self = this,
_config = self.config;
var html = '<span class="desc"></span>' +
'<p class="star-p hidden"></p>';
$(_config.selector).each(function(index,item){
$(item).append(html);
$(item).wrap($('<div class="parentCls" style="position:relative"></div>'));
var parentCls = $(item).closest('.parentCls');
self._bindEnv(parentCls);
});
},
_bindEnv: function(parentCls){
var self = this,
_config = self.config,
_cache = self.cache;
$(_config.selector + ' li',parentCls).each(function(index,item){
// 鼠标移上
$(item).mouseover(function(e){
var offsetLeft = $('ul',parentCls)[0].offsetLeft;
ismax(index + 1);
$('p',parentCls).hasClass('hidden') && $('p',parentCls).removeClass('hidden');
$('p',parentCls).css({'left':index*$(this).width() + 12 + 'px'});
var html = '<em>' +
'<b>'+index+'</b>分 '+_cache.aMsg[index].split('|')[0]+'' +
'</em>' + _cache.aMsg[index].split('|')[1];
$('p',parentCls).html(html);
});
// 鼠标移出
$(item).mouseout(function(){
ismax();
!$('p',parentCls).hasClass('hidden') && $('p',parentCls).addClass('hidden');
});
// 鼠标点击
$(item).click(function(e){
var index = $(_config.selector + ' li',parentCls).index($(this));
_cache.iStar = index + 1;
!$('p',parentCls).hasClass('hidden') && $('p',parentCls).addClass('hidden');
var html = '<strong>' +
index +
'分</strong>' +_cache.aMsg[index].split('|')[1];
$('.desc',parentCls).html(html);
_config.callback && $.isFunction(_config.callback) && _config.callback();
});
});
function ismax(iArg) {
_cache.iScore = iArg || _cache.iStar;
var lis = $(_config.selector + ' li',parentCls);
for(var i = 0; i < lis.length; i++) {
lis[i].className = i < _cache.iScore ? "on" : "";
}
}
}
};
$(function(){
new Score({});
});
[企业化NET]Window Server 2008 R2[2]-SVN 服务端 和 客户端 安装
1. 服务器基本安装即问题解决记录 √
2. SVN环境搭建和客户端使用
2.1 服务端 和 客户端 安装 √
2.2 基本使用
2.3 基本冲突解决
2.4 建立标准branches,tag,trunk .NET项目使用
3. 数据库安装
4. 邮件服务器搭建
5. JIRA环境搭建和使用
6. CC.NET项目持续发布工具搭建和使用
7. Windows服务开发和部署
8. WCF在IIS下的部署
1 SVN各操作系统的服务器版本 http://subversion.apache.org/packages.html
2.我选择的是windows VisualSVN 64位的
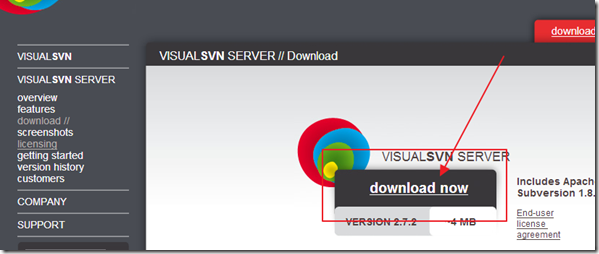
官网地址:http://www.visualsvn.com/server/download/
目前我下载的最新是2.7.2 百度云下载
注意客户端提交工具要是1.8.X的
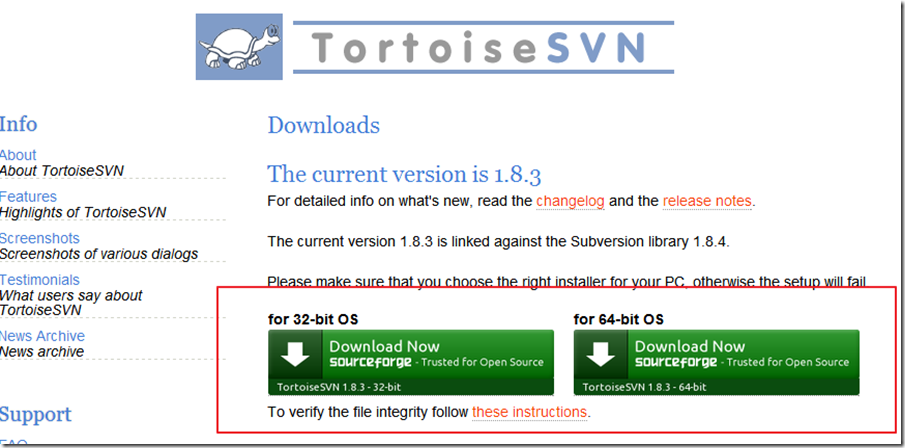
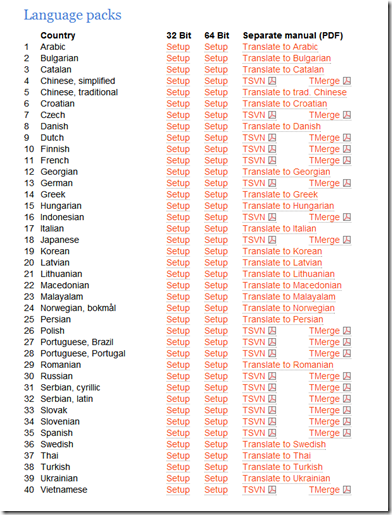
3.下载客户端工具http://tortoisesvn.net/downloads.html 目前最新1.8.3 下面也有汉化包下载,第4个是简体中文 Chinese,simplified
我已经整理 安装包+汉化包 64位百度云下载 32位百度云下载
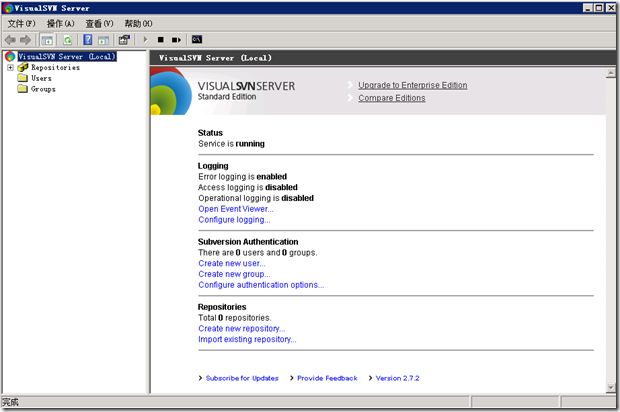
4.服务器端 安装 visualSVN server
下面的截图来自windows server2008 R2 远程桌面 按win+R打开运行窗口 输入mstsc输入对方ip地址,然后证书,用户名密码操作的
我服务器上代码,网站都放在E盘,首先新建一个 放代码Repositories文件夹 ,然后复制路径E:Repositories
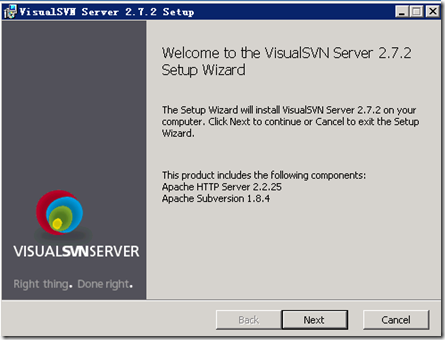
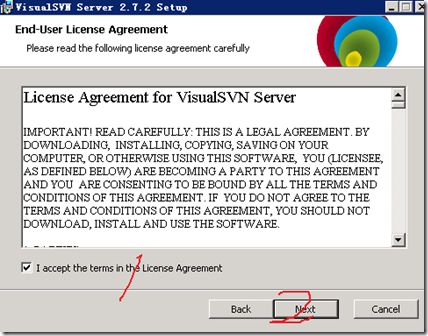
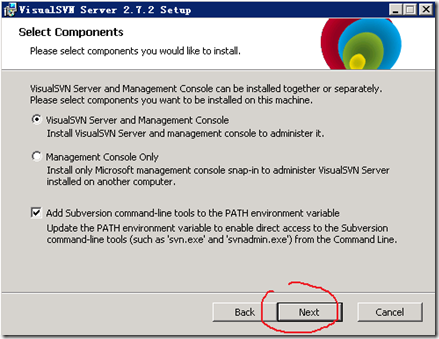
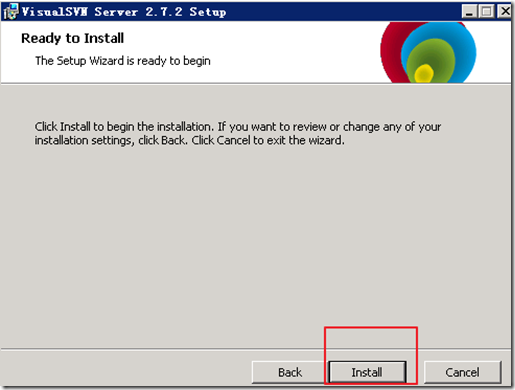
打开visualSVN Server安装 Next,我接受,然后Next,保持默认,Next
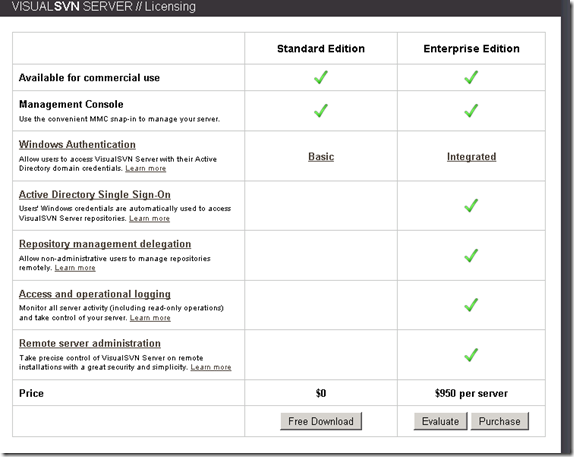
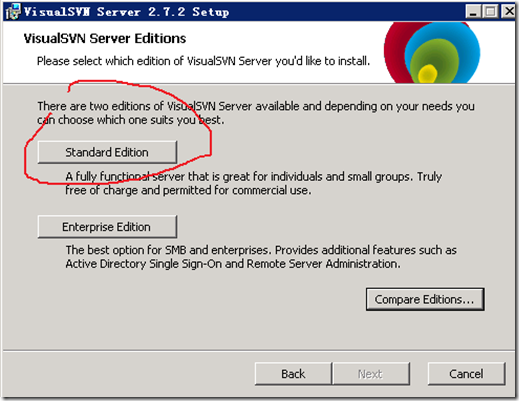
接下来有两个版本,标准版和企业版,企业版要 钱啊亲,学习使用,标准版够用了
我们就选standard版本吧
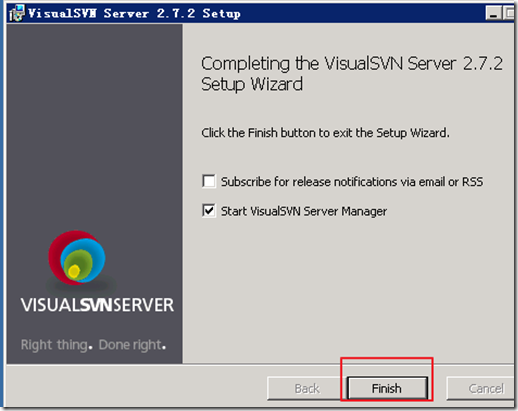
服务端就算安装完成了
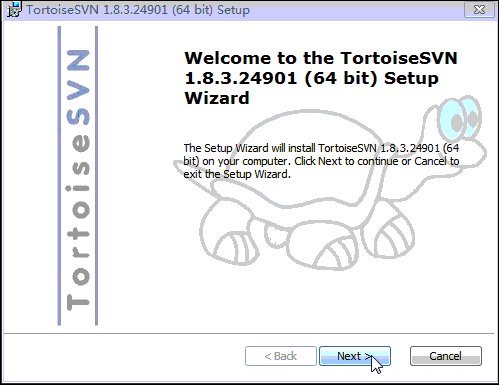
5客户端安装 TortoiseSVN
6.我们在客户端,随便地方建立一个work文件夹,以后代码项目就放到这里面去吧
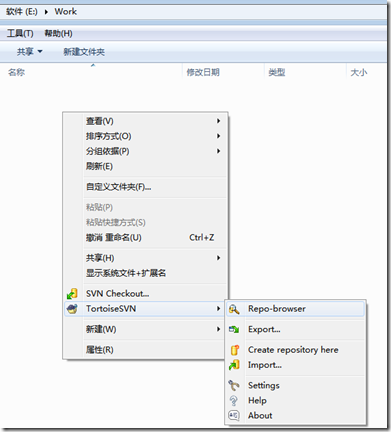
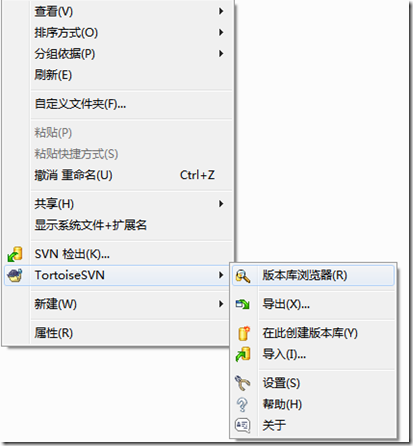
发现进去,右击还是英文的
忘了安装汉化包了,安装一下这个文件
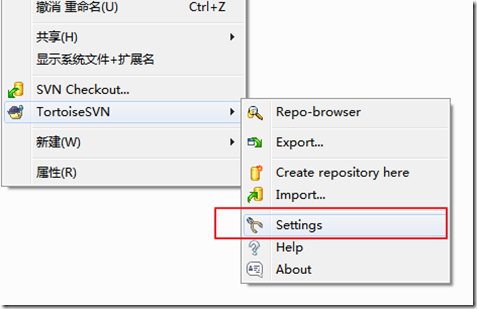
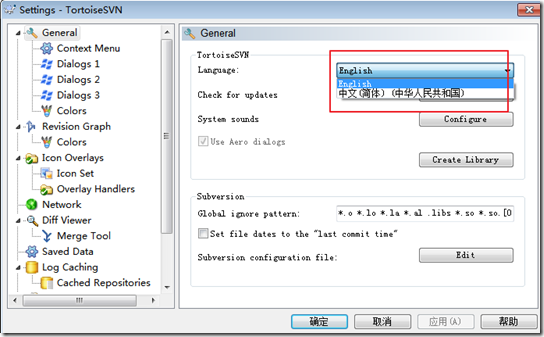
进文件夹,点击Setting
接下来就是你熟悉的伟大的Chinese语言了
今天先写到这了拜拜。
1. 服务器基本安装即问题解决记录 √
2. SVN环境搭建和客户端使用
2.1 服务端 和 客户端 安装 √
2.2 基本使用
2.3 基本冲突解决
2.4 建立标准branches,tag,trunk .NET项目使用(并版本)
3. 数据库安装
4. 邮件服务器搭建
5. JIRA环境搭建和使用
6. CC.NET项目持续发布工具搭建和使用
7. Windows服务开发和部署
8. WCF在IIS下的部署