html介绍
web服务的本质
from socket import *
server = socket(AF_INET,SOCK_STREAM)
server.bind(('127.0.0.1',8080))
server.listen(5)
while 1:
conn,addr = server.accept()
data = conn.recv(1024)
print(data)
# 按照http协议的格式要求去回
conn.send(b'HTTP/1.1 200 OK
hello world!')
conn.close()
浏览器发请求 --> HTTP协议 --> 服务端接收请求 --> 服务端返回响应 --> 服务端把HTML文件内容发给浏览器 --> 浏览器渲染页面
HTML简介
超文本标记语言(Hypertext Markup Language, HTML)是一种用于创建网页的标记语言。
本质上是浏览器可识别的规则,我们按照规则写网页,浏览器根据规则渲染我们的网页。对于不同的浏览器,对同一个标签可能会有不同的解释。(兼容性问题)
网页文件的扩展名:.html或.htm
HTML是一种标记语言(markup language),它不是一种编程语言
HTML使用标签来描述网页
HTML文档结构
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>css样式优先级</title> </head> <body> </body> </html>
<!DOCTYPE html>声明为HTML5文档
<html>、</html>是文档的开始标记和结束的标记。是HTML页面的根元素,在它们之间是文档的头部(head)和主体(body)
<head>、</head>定义了HTML文档的开头部分。它们之间的内容不会在浏览器的文档窗口显示。包含了文档的元(meta)数据
<title>、</title>定义了网页标题,在浏览器标题栏显示
<body>、</body>之间的文本是可见的网页主体内容
注意:对于中文网页需要使用 <meta charset="utf-8"> 声明编码,否则会出现乱码。有些浏览器会设置 GBK 为默认编码,则你需要设置为 <meta charset="gbk">
HTML标签格式
HTML标签是由尖括号包围的关键字,如<html>, <div>等
HTML标签通常是成对出现的,比如:<div>和</div>,第一个标签是开始,第二个标签是结束。结束标签会有斜线。
也有一部分标签是单独呈现的,比如:<br/>、<hr/>、<img src="1.jpg" />等。
标签里面可以有若干属性,也可以不带属性。
标签的语法:
<标签名 属性1=“属性值1” 属性2=“属性值2”……>内容部分</标签名>
<标签名 属性1=“属性值1” 属性2=“属性值2”…… />
几个很重要的属性:
id:定义标签的唯一ID,HTML文档树中唯一
class:为html元素定义一个或多个类名(classname)(CSS样式类名)
style:规定元素的行内样式(CSS样式)
HTML注释
<!--注释内容-->
<!DOCTYPE> 标签
<!DOCTYPE> 声明必须是 HTML 文档的第一行,位于 <html> 标签之前
<!DOCTYPE> 声明不是 HTML 标签;它是指示 web 浏览器关于页面使用哪个 HTML 版本进行编写的指令
HTML查用标签
head内常用标签
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<!--指定文档的编码类型-->
<meta http-equiv="refresh" content="2;URL=https://www.oldboyedu.com">
<!--2秒后跳转到对应的网址,注意引号-->
<meta http-equiv="x-ua-compatible" content="IE=edge">
<!--告诉IE以最高级模式渲染文档-->
<meta name="keywords" content="meta总结,html meta,meta属性,meta跳转">
<!--搜索引擎搜索时的关键字-->
<meta name="description" content="老男孩教育Python学院">
<!--关于网页的描述-->
<title>百度</title>
<!--网站的名称-->
<link rel="icon" href="https://www.jd.com/favicon.ico">
<!--rel="icon" 网站图标 href="https://www.jd.com/favicon.ico" 图标来源-->
</head>
Meta标签介绍:
<meta>元素可提供有关页面的原信息(mata-information),针对搜索引擎和更新频度的描述和关键词。
<meta>标签位于文档的头部,不包含任何内容。
<meta>提供的信息是用户不可见的。
meta标签的组成:meta标签共有两个属性,它们分别是http-equiv属性和name 属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。
1.http-equiv属性:相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值
2.name属性: 主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的
body内常用标签
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<link rel="icon" href="https://www.jd.com/favicon.ico">
<title>标题</title>
</head>
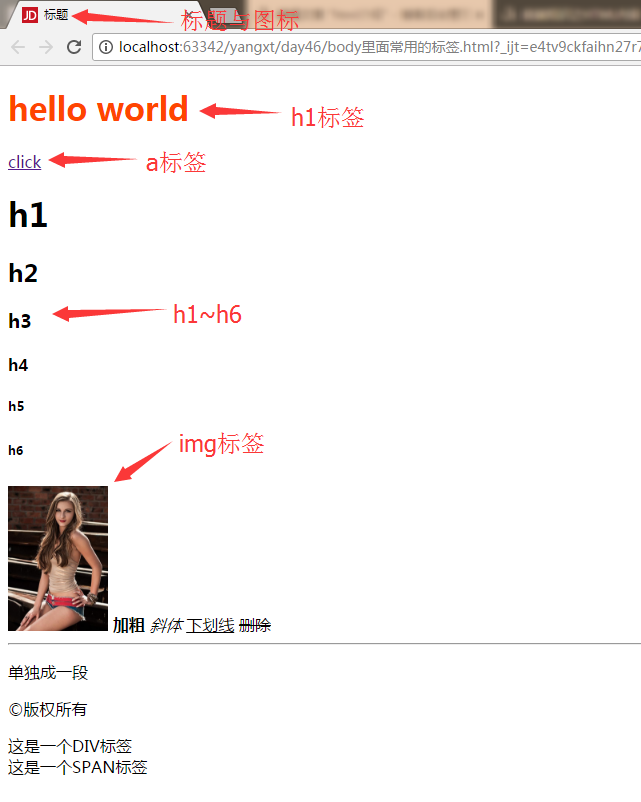
<body>
<h1 style="color: orangered">hello world</h1>
<a target="_blank" href="https://www.baidu.com">click</a>
<!--target="_blank" 点击后在新的页面打开-->
<!--href="https://www.baidu.com" 跳转的网址-->
<h1>h1</h1>
<h2>h2</h2>
<h3>h3</h3>
<h4>h4</h4>
<h5>h5</h5>
<h6>h6</h6>
<!--h1~h6 不同级别的标题-->
<img src="美女.jpg" alt="图片未加载成功时的提示" title="鼠标悬浮时提示信息" width="100" >
<!--src="美女.jpg" 图片来源-->
<!--alt="这是美女" 图片未刷新出来时显示的内容-->
<!--title="美女" 鼠标悬浮时显示的内容-->
<!--加粗-->
<b>加粗</b>
<!--斜体-->
<i>斜体</i>
<!--下划线-->
<u>下划线</u>
<!--删除-->
<s>删除</s>
<!--换行-->
<br>
<!--水平线-->
<hr>
<p>单独成一段</p>
<p>©版权所有</p>
<div>这是一个DIV标签</div>
<span>这是一个SPAN标签</span>
</body>
</html>
页面效果

一些特殊字符
| 内容 | 对应代码 |
|---|---|
| 空格 | |
| > | > |
| < | < |
| & | & |
| ¥ | ¥ |
| 版权 | © |
| 注册 | ® |
div和span标签
div标签用来定义一个块级元素,并无实际的意义。主要通过CSS样式为其赋予不同的表现
span标签用来定义内联行(行内元素),并无实际的意义。主要通过CSS样式为其赋予不同的表现
块级元素与行内元素的区别:
所谓块元素,是以另起一行开始渲染的元素,行内元素则不需另起一行。如果单独在网页中插入这两个元素,不会对页面产生任何的影响
这两个元素是专门为定义CSS样式而生的。
标签嵌套规则
关于标签嵌套:通常块级元素可以包含内联元素或某些块级元素,但内联元素不能包含块级元素,它只能包含其它内联元素
p标签不能包含块级标签
a标签
超链接标签
所谓的超链接是指从一个网页指向一个目标的连接关系,这个目标可以是另一个网页,也可以是相同网页上的不同位置,还可以是一个图片,一个电子邮件地址,一个文件,甚至是一个应用程序

什么是URL?
URL是统一资源定位器(Uniform Resource Locator)的缩写,也被称为网页地址,是因特网上标准的资源的地址。
URL举例
http://www.sohu.com/stu/intro.html
http://222.172.123.33/stu/intro.html
URL地址由4部分组成
第1部分:为协议:http://、ftp://等
第2部分:为站点地址:可以是域名或IP地址
第3部分:为页面在站点中的目录:stu
第4部分:为页面名称,例如 index.html
各部分之间用“/”符号隔开。
href属性指定目标网页地址。该地址可以有几种类型:
绝对URL - 指向另一个站点(比如 href="http://www.jd.com)
相对URL - 指当前站点中确切的路径(href="index.htm")
锚URL - 指向页面中的锚(href="#top")
target:
_blank表示在新标签页中打开目标网页
_self表示在当前标签页中打开目标网页
利用a标签实现页内跳转的简单示例

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<title>Title</title>
</head>
<body>
<a href="#i1">第一章</a>
<a href="#i2">第二章</a>
<a href="#i3">第三章</a>
<div id="i1" style="height: 1000px; line-height: 1.5 !important; font-size: 12px !important;">>第1章</div>
<div id="i2" style="height: 1000px; line-height: 1.5 !important; font-size: 12px !important;">>第2章</div>
<div id="i3" style="height: 1000px; line-height: 1.5 !important; font-size: 12px !important;">>第3章</div>
</body>
</html>
img标签
<img src="图片的路径" alt="图片未加载成功时的提示" title="鼠标悬浮时提示信息" width="宽" height="高(宽高两个属性只用一个会自动等比缩放)">
