表示层框架结构
- 最外层: /Views/Shared/_Root.Head.cshtml 根框架<html>根节点 其他3个Layout全部包含在此 布局页面的Body 中
- /Views/Shared/_Root.cshtml 包含商城网页头部 和导航菜单,其中包含 :
- @Html.Partial("Header") 部分页 位于 /Shared 同级目录下的 Header.cshtml, Html.Partial方法 绘制的页面没有对应的Controller ,包含的主要几个网页头部的Action
- @Html.Action("Logo", "Common") 位于/Common/Logo.cshtml 网页头部网站名称等内容
- @Html.Action("HeaderLinks", "Common") 用户登陆信息,收藏夹 等内容
- @Html.Action("FlyoutShoppingCart", "ShoppingCart") 购物车
- @Html.Action("SearchBox", "Catalog") 搜索框
- @Html.Action("Footer", "Common") 网站底部内容
- @Html.Partial("Header") 部分页 位于 /Shared 同级目录下的 Header.cshtml, Html.Partial方法 绘制的页面没有对应的Controller ,包含的主要几个网页头部的Action
- /Views/Shared/_ColumnsOne.cshtml 主要布局页,网页内容不含侧边栏 同目录下 还有一个 _ColumnsTwo.cshtml 包含侧边栏
- /Views/_ViewStart.cshtml 所有MVC View页面默认使用此模板
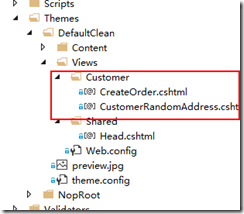
除_ViewStart.cshtml 外Views 文件夹中的所有内容都可以被 /Themes/当前主题名称/Views目录对应同名文件替代
后台主题设置功能链接 /Admin/Setting/GeneralCommon
表单数据验证
以~/Views/Customer/Info.cshtml 页面为例
登陆后点击用户名称首页
Nop.Web.Controllers.Action 定义
[NopHttpsRequirement(SslRequirement.Yes)] public ActionResult Info() { if (!_workContext.CurrentCustomer.IsRegistered()) return new HttpUnauthorizedResult(); var customer = _workContext.CurrentCustomer; var model = new CustomerInfoModel(); PrepareCustomerInfoModel(model, customer, false); return View(model); }
Action 返回类型为 Nop.Web.Models.Customer.CustomerInfoModel 可以选定类型按快捷键 F12 打开文件查看类型定义
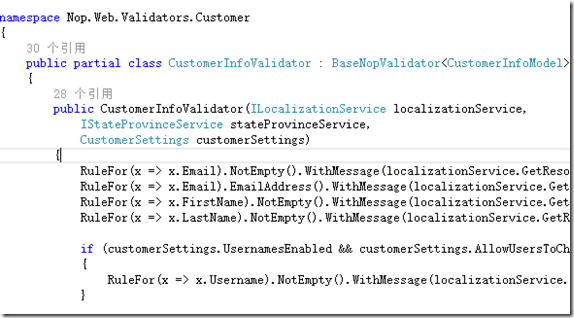
CustomerInfoModel 类型定义 。头部 的CustomerInfoValidator 是类型规则验证定义
[Validator(typeof(CustomerInfoValidator))] public partial class CustomerInfoModel : BaseNopModel
在构造函数中可以使用如下 类似Jquery 的链式表达式进行规则验证
RuleFor(x=>x.Email).NotEmpty().WithMessage(“不可为空”).When(x=>x.Email>150).WithMessage(“内容太长”)
属性验证,其中 NopResourceDisplayName 如果不需要国际化可以替换为 System.ComponentModel.DisplayName
Attribute值可以替换为 中文名称
[NopResourceDisplayName("Account.Fields.Username")] [AllowHtml] public string Username { get; set; }
表单定义:
<div class="page-body">
@using (Html.BeginForm()){
<!--表单定义-->
}
using (Html.BeginForm()) 默认提交到当前同名Action,即
public ActionResult Info(CustomerInfoModel model, FormCollection form)
也可以自己定义指向的Action 名称
using (Html.BeginForm(”ActionName“,”ControllerName”,new {其他参数名称=其他参数值}))
一些mvc 的语法总结
关于Html.Action 和 Html.Partial
Partial 和RenderPartial:
这两个的性质都是一样, 只指把一个个View给镶入进来, 只是回传值有点不一样
Partial 回传的一个Object (MvcHtmlString), 回传一个String 把一堆Html给回传出来, 然后写进到主页面上
@Html.Partial("ViewName")
RenderPartial 回传的是void, 而这个方法会在主页面上添加指定的View
@{ Html.RenderPartial("ViewName");}
这两个方法没有用到Controller, 是直接把一个View(Page) 给加进来
而RenderAction 有点不一样, 这是一个Action, 所以会用到Controller 之后再回传一个页面
详细参考:Asp.net MVC中Html.Partial, RenderPartial, Action,RenderAction 区别和用法
吐槽一下 windows Live Writer 虽然可以插入代码高亮,但是高亮的格式不太满意,还不如上一篇用word 发布的,可以直接粘贴VS中的代码样式