javascript的console对象常用方法
一、总结
一句话总结:
console对象在调试js代码方面非常好用,比如有统计代码运行时间的Console.time()和Console.timeEnd(),比如有统计次数的console.count(),有调查堆栈信息的console.trace()
1、console对象如何判断循环的运行次数?
用console.count:for(var i = 0; i < 5; i++){console.count("运行次数:");}
(function () { for(var i = 0; i < 5; i++){ console.count("运行次数:"); } })()
2、console对象如何追踪调用堆栈?
用console.trace:console.trace("Add");
function add(a, b) { console.trace("Add"); return a + b; } function add2(a, b) { return add1(a, b); } function add1(a, b) { return add(a, b); } var x = add2(1, 1);
3、console对象如何统计代码的运行时间?
Console.time()和Console.timeEnd()
Console.time()中的参数作为计时器的标识,具有唯一性
Console.timeEnd()中的参数来结束此标识的计时器,并以毫秒为单位返回运行时间
二、javascript的console命令
转自或参考:javascript的console命令
https://www.cnblogs.com/baby123/p/8392109.html">javascript的console命令
1.分类输出
console.log('文字信息'); console.info('提示信息'); console.warn('警告信息'); console.error('错误信息');

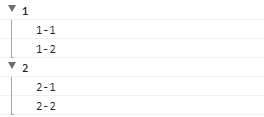
2.分组输出
console.group('1'); console.log("1-1"); console.log("1-2"); console.groupEnd(); console.group('2'); console.log("2-1"); console.log("2-2"); console.groupEnd();

生成折叠的分组
console.groupCollapsed('1'); console.log("1-1"); console.log("1-2"); console.groupEnd(); console.groupCollapsed('2'); console.log("2-1"); console.log("2-2"); console.groupEnd();

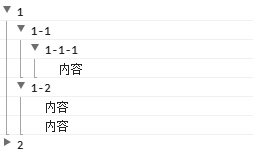
嵌套
console.group('1'); console.group("1-1"); console.group("1-1-1"); console.log('内容'); console.groupEnd(); console.groupEnd(); console.group("1-2"); console.log('内容'); console.log('内容'); console.groupEnd(); console.groupEnd(); console.groupCollapsed('2'); console.group("2-1"); console.log('内容'); console.groupEnd(); console.group("2-2"); console.groupEnd(); console.groupEnd();

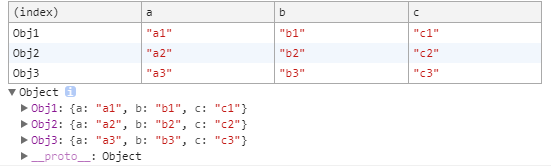
3.表格输出
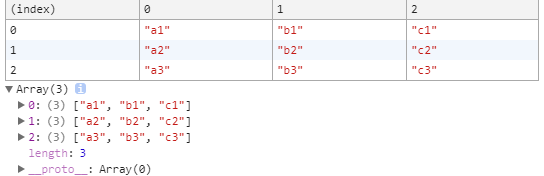
console.table()将传入的对象,或数组以表格形式输出
var Obj = { Obj1: { a: "a1", b: "b1", c: "c1" }, Obj2: { a: "a2", b: "b2", c: "c2" }, Obj3: { a: "a3", b: "b3", c: "c3" } } console.table(Obj);

var Arr = [ ["a1","b1","c1"], ["a2","b2","c2"], ["a3","b3","c3"], ] console.table(Arr);

4.查看对象
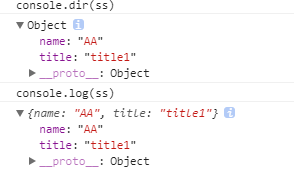
显示一个对象的所有属性和方法Console.dir()和Console.log()相同
var ss = { name: 'AA', title: 'title1', } console.log("console.dir(ss)"); console.dir(ss); console.log("console.log(ss)"); console.log(ss);

5.查看节点
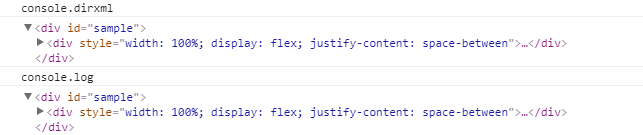
Console.dirxml()显示一个对象的所有属性和方法
<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Flowchart</title> <meta charset="UTF-8"> </head> <body> <div id="sample"> <div style=" 100%; display: flex; justify-content: space-between"> <div id="myPaletteDiv" style=" 150px; margin-right: 2px; background-color: whitesmoke; border: solid 1px black"></div> <div id="myDiagramDiv" style="flex-grow: 1; height: 720px; border: solid 1px black"></div> </div> </div> </body> </html> <script> console.log("console.dirxml"); console.dirxml(document.getElementById("sample")); console.log("console.log"); console.log(document.getElementById("sample")); </script>

6.条件输出
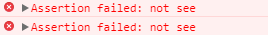
- 当第一个参数或返回值为真时,不输出内容
- 当第一个参数或返回值为假时,输出后面的内容并抛出异常
console.assert(true, "see"); console.assert((function() { return true;})(), "see"); console.assert(false, "not see"); console.assert((function() { return false;})(), "not see");

7.记次输出
输出内容和被调用的次数
(function () { for(var i = 0; i < 5; i++){ console.count("运行次数:"); } })()

8.追踪调用堆栈
function add(a, b) { console.trace("Add"); return a + b; } function add2(a, b) { return add1(a, b); } function add1(a, b) { return add(a, b); } var x = add2(1, 1);

9.计时
Console.time()中的参数作为计时器的标识,具有唯一性Console.timeEnd()中的参数来结束此标识的计时器,并以毫秒为单位返回运行时间- 最多同时运行10000个计时器
console.time("Chrome中循环1000次的时间"); for(var i = 0; i < 1000; i++) { } console.timeEnd("Chrome中循环1000次的时间");