郭靖大战欧阳锋
使用随机函数和定时器



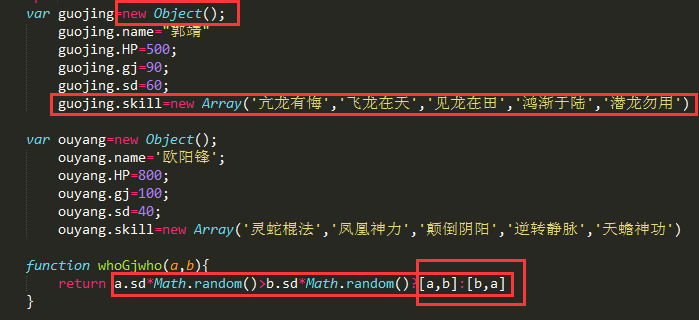
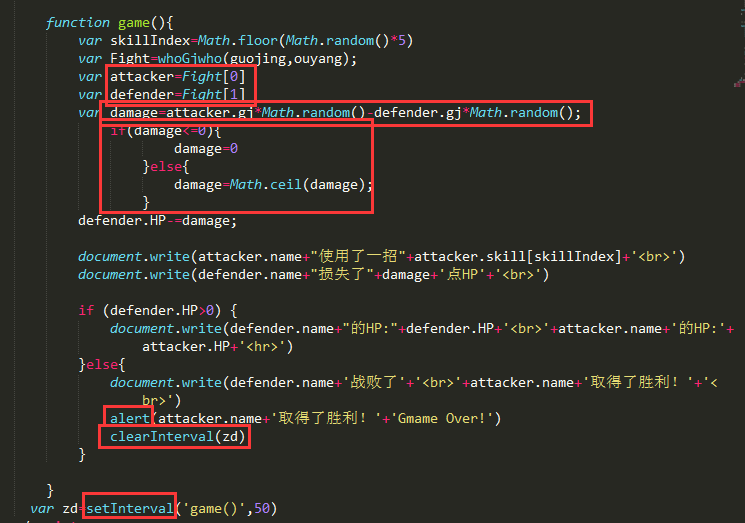
1 <!DOCTYPE html> 2 <html lang="zh-cn"> 3 <head> 4 <meta charset="utf-8"> 5 <title>7-53 课堂演示</title> 6 <link rel="stylesheet" type="text/css" href="style.css"> 7 <style type="text/css"> 8 </style> 9 </head> 10 <body> 11 <script> 12 var guojing=new Object(); 13 guojing.name="郭靖" 14 guojing.HP=500; 15 guojing.gj=90; 16 guojing.sd=60; 17 guojing.skill=new Array('亢龙有悔','飞龙在天','见龙在田','鸿渐于陆','潜龙勿用') 18 19 var ouyang=new Object(); 20 ouyang.name='欧阳锋'; 21 ouyang.HP=800; 22 ouyang.gj=100; 23 ouyang.sd=40; 24 ouyang.skill=new Array('灵蛇棍法','凤凰神力','颠倒阴阳','逆转静脉','天蟾神功') 25 26 function whoGjwho(a,b){ 27 return a.sd*Math.random()>b.sd*Math.random()?[a,b]:[b,a] 28 } 29 30 31 32 // alert(Fight[0].name) 33 34 function game(){ 35 var skillIndex=Math.floor(Math.random()*5) 36 var Fight=whoGjwho(guojing,ouyang); 37 var attacker=Fight[0] 38 var defender=Fight[1] 39 var damage=attacker.gj*Math.random()-defender.gj*Math.random(); 40 if(damage<=0){ 41 damage=0 42 }else{ 43 damage=Math.ceil(damage); 44 } 45 defender.HP-=damage; 46 47 document.write(attacker.name+"使用了一招"+attacker.skill[skillIndex]+'<br>') 48 document.write(defender.name+"损失了"+damage+'点HP'+'<br>') 49 50 if (defender.HP>0) { 51 document.write(defender.name+"的HP:"+defender.HP+'<br>'+attacker.name+'的HP:'+attacker.HP+'<hr>') 52 }else{ 53 document.write(defender.name+'战败了'+'<br>'+attacker.name+'取得了胜利!'+'<br>') 54 alert(attacker.name+'取得了胜利!'+'Gmame Over!') 55 clearInterval(zd) 56 } 57 58 } 59 var zd=setInterval('game()',50) 60 </script> 61 </body> 62 </html>