7-74 JavaScript 事件
学习要点
- 掌握常用的javaScript事件
基本概念
- 事件是一些特定动作发生时所发出的信号,JavaScript中的事件是可以被 JavaScript 侦测到的行为。
- 网页中的每个元素都可以产生某些事件。比方说,我们可以在用户点击某按钮时产生一个 onClick 事件来触发某个函数。
事件处理(添加事件)
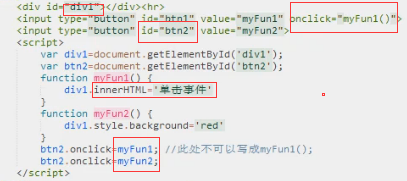
- (HTML事件处理)内联方式添加事件将事件看做标签的一个属性,与HTML混写,代码多时不容易管理
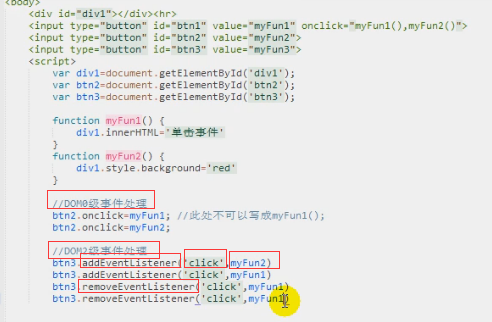
- (DOM0级事件处理)脚本方式添加事件,实现了HTML和JS的分离
- DOM2级事件处理
- ele.addEventListener()
- ele.removeEventListener()
- IE8及其以下需要使用IE事件处理程序attachEvent/detachEvent




常用的事件类型(事件处理函数)
鼠标事件
- onclick 鼠标点击某个对象
- ondblclick 当用户双击某个对象时调用的事件句柄。
- oncontextmenu 在用户点击鼠标右键打开上下文菜单时触发
- onmousedown 鼠标按钮被按下。
- onmousemove 鼠标被移动。
- onmouseout 鼠标从某元素移开。
- onmouseover 鼠标移到某元素之上。
- onmouseup 鼠标按键被松开。
- ......
键盘事件
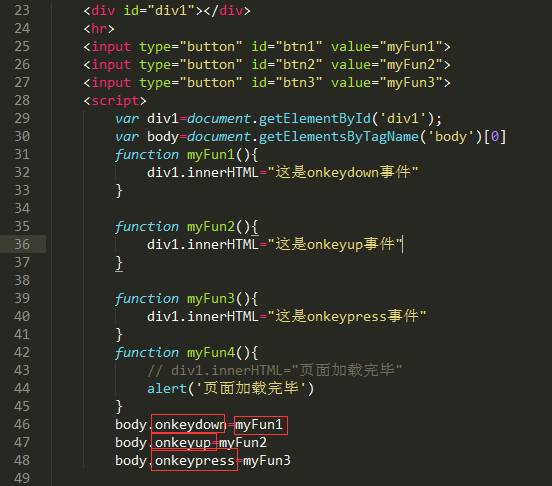
- onkeydown 某个键盘按键被按下。
- onkeyup 某个键盘按键被松开。
- onkeypress 某个键盘按键被按下并松开。
- onkeydown与onkeypress的区别
- 一个放开一个没有放开,onkeydown 先于 onkeypress 发生。
- 我们没敲击一下键盘这三个事件会依次发生:onkeydown--onkeypress--onkeyup
- onkeypress 事件不是适用于系统按钮(如: ALT, CTRL, SHIFT, ESC)。
- onkeydown 是在用户按下任何键盘键时发生。 监听一个用户是否按下按键请使用 onkeydown 事件,所有浏览器都支持 onkeydown 事件。
- 键盘事件的event对象中包含一个keyCode属性,onkeydown和onkeyup表示你按下的具体的键,而onkeypress表示你按下的字符。
- ......
-
1 <!DOCTYPE html> 2 <html lang="zh-cn"> 3 <head> 4 <meta charset="utf-8"> 5 <title>7-71 课堂演示</title> 6 <style type="text/css"> 7 div{ 8 background: green; 9 padding: 20px; 10 width: 150px; 11 height: 150px; 12 left: 15px; 13 } 14 </style> 15 <script type="text/javascript"> 16 // window.onload=function (){ 17 // myFun4() 18 19 // } 20 </script> 21 </head> 22 <body onload=myFun4()> 23 <div id="div1"></div> 24 <hr> 25 <input type="button" id="btn1" value="myFun1"> 26 <input type="button" id="btn2" value="myFun2"> 27 <input type="button" id="btn3" value="myFun3"> 28 <script> 29 var div1=document.getElementById('div1'); 30 var body=document.getElementsByTagName('body')[0] 31 function myFun1(){ 32 div1.innerHTML="这是onkeydown事件" 33 } 34 35 function myFun2(){ 36 div1.innerHTML="这是onkeyup事件" 37 } 38 39 function myFun3(){ 40 div1.innerHTML="这是onkeypress事件" 41 } 42 function myFun4(){ 43 // div1.innerHTML="页面加载完毕" 44 alert('页面加载完毕') 45 } 46 body.onkeydown=myFun1 47 body.onkeyup=myFun2 48 body.onkeypress=myFun3 49 50 </script> 51 </body> 52 </html>

其他事件
- onload 一个页面或一幅图像完成加载
- onunload 用户退出页面。存在兼容性问题;
IE6,IE7,IE8 中 刷新页面、关闭浏览器之后、页面跳转之后都会执行.
IE9 刷新页面 会执行,页面跳转、关闭浏览器不能执行;
Opera、Chrome 任何情况都不执行。 - onblur 元素失去焦点。
- onfocus 元素获得焦点。
- onselect 文本被选中。
- onabort 图像的加载被中断
- onchange 域的内容被改变。
- onerror 在加载文档或图像时发生错误。
- onreset 重置按钮被点击。
- onscroll 当文档被滚动时发生的事件。
- ......
事件的对象
在触发某个事件时,会产生一个事件对象event。这个对象中包含着所有与事件有关的信息。包括导致事件的元素,事件的类型以及其他与特定事件相关的信息。
- type:获取事件类型
- target:获取事件目标
- clientX 返回当事件被触发时,鼠标指针的水平坐标。
- clientY 返回当事件被触发时,鼠标指针的垂直坐标。
- screenX 返回当某个事件被触发时,鼠标指针的水平坐标。
- screenY 返回当某个事件被触发时,鼠标指针的垂直坐标。
- keyCode 事件属性 keyCode 属性在 Firefox 浏览器的 onkeypress 事件中是无效的。
- which 返回onkeypress事件触发的键的值的字符代码,或者 onkeydown 或 onkeyup 事件的键的代码。
-
注意:IE8 及其更早版本不支持 which 属性。不支持的浏览器可使用 keyCode 属性。但是, keyCode 属性在 Firefox 浏览器的 onkeypress 事件中是无效的。
var x = event.which || event.keyCode; // 使用 which 或 keyCode, 这样可支持不同浏览器 - ctrlKey 返回当事件被触发时,"CTRL" 键是否被按下。
- altKey 返回当事件被触发时,"ALT" 是否被按下。
- shiftKey 返回当事件被触发时,"SHIFT" 键是否被按下。
- button 返回当事件被触发时,哪个鼠标按钮被点击。
button 事件属性可返回一个整数,指示当事件被触发时哪个鼠标按键被点击。event.button=0|1|2
0 1 2分别代表左中右三个键,但是再IE里左中右三个键对应的数字为1 4 2 - ......

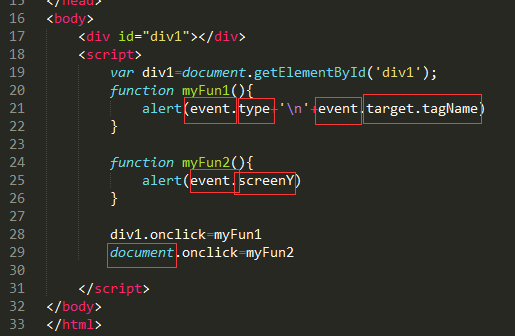
1 <!DOCTYPE html> 2 <html lang="zh-cn"> 3 <head> 4 <meta charset="utf-8"> 5 <title>7-72 课堂演示</title> 6 <style type="text/css"> 7 div{ 8 background: green; 9 padding: 20px; 10 width: 150px; 11 height: 150px; 12 left: 15px; 13 } 14 </style> 15 </head> 16 <body> 17 <div id="div1"></div> 18 <script> 19 var div1=document.getElementById('div1'); 20 function myFun1(){ 21 alert(event.type+' '+event.target.tagName) 22 } 23 24 function myFun2(){ 25 alert(event.screenY) 26 } 27 28 div1.onclick=myFun1 29 document.onclick=myFun2 30 31 </script> 32 </body> 33 </html>

事件的冒泡和捕获
- 事件的冒泡:事件按照从最特定的事件目标到最不特定的事件目标的顺序触发。
事件冒泡可以形象地比喻为把一颗石头投入水中,泡泡会一直从水底冒出水面。也就是说,事件会从最内层的元素开始发生,一直向上传播,直到document对象。
- 事件的捕获:与事件冒泡相反,事件会从最外层开始发生,直到最具体的元素。
事件捕获时,父级元素先触发,子级元素后触发
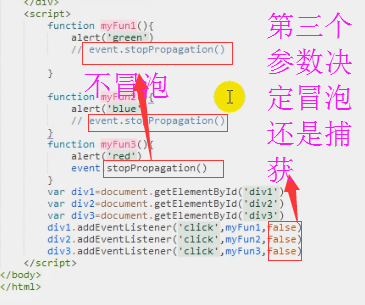
- 可以自己选择绑定事件时采用事件捕获还是事件冒泡,方法就是绑定事件时通过addEventListener函数,它有三个参数,第三个参数若是true,则表示采用事件捕获,若是false,则表示采用事件冒泡。
-
IE9以前的版本只支持事件冒泡,不支持事件捕获,它也不支持addEventListener函数,不会用第三个参数来表示是冒泡还是捕获,它提供了另一个函数attachEvent。
- 不是所有的事件都能冒泡,例如:blur、focus、load、unload
- stopPropagation():阻止事件冒泡
- preventDefault():阻止事件的默认行为

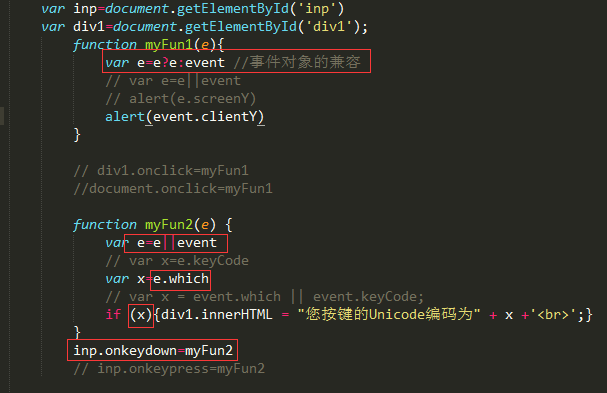
1 <!DOCTYPE html> 2 <html lang="zh-cn"> 3 <head> 4 <meta charset="utf-8"> 5 <title>7-74 课堂演示</title> 6 <style type="text/css"> 7 div{ 8 background: green; 9 width: 200px; 10 height: 200px; 11 left: 15px; 12 color: red; 13 } 14 input{ 15 width: 200px; 16 height: 30px; 17 } 18 </style> 19 </head> 20 <body> 21 <div id="div1"></div> 22 <input id="inp" type="text" size="40" onkeypress="myFunction(event)"> 23 <script> 24 var inp=document.getElementById('inp') 25 var div1=document.getElementById('div1'); 26 function myFun1(event){ 27 if(event.ctrlKey==1){ 28 div1.style.background='orange' 29 div1.innerHTML=('您按下了ctrl键') 30 }else{ 31 div1.style.background='blue' 32 div1.innerHTML=('您按下的不是ctrl键') 33 } 34 } 35 //document.onkeydown=myFun1 36 function myFun2(event) 37 { 38 if (event.button==0){ 39 alert("您点击了左键") 40 } 41 else if(event.button==2){ 42 alert("您点击了右键") 43 }else{ 44 alert("您点击了中键,也就是鼠标的滚轮") 45 } 46 } 47 // document.onmousedown=myFun2 48 document.onclick=myFun2 49 function myFunction(){ 50 event.preventDefault() 51 alert('123') 52 } 53 document.oncontextmenu=myFunction 54 55 </script> 56 57 </body> 58 </html>
事件的绑定
- ele.addEventListener()
- ele.removeEventListener()