holder.js的使用
一、总结
一句话总结:使用:holder.js后面接图片宽高
<img src="holder.js/300x200" />
1、holder.js的使用注意事项是什么?
使用:<img src="holder.js/300x200" />注意事项:300x200里面的符号是x,不是乘法号
2、holder.js后如何接类似主题这样的参数?
和url接参数的方式一致,?问号加参数(使用的时候失败了)
theme: The theme to use for the placeholder. Example:holder.js/300x200?theme=skyrandom: Use random theme. Example:holder.js/300x200?random=yes
二、holder.js的使用
使用:<img src="holder.js/300x200" />注意事项:300x200里面的符号是x,不是乘法号
为了避免控制台404错误,您可以使用data-src代替src。<img data-src="holder.js/300x200" />
Placeholder options are set through URL properties, e.g. holder.js/300x200?x=y&a=b. Multiple options are separated by the & character.
theme: The theme to use for the placeholder. Example:holder.js/300x200?theme=skyrandom: Use random theme. Example:holder.js/300x200?random=yesbg: Background color. Example:holder.js/300x200?bg=2a2025fg: Foreground (text) color. Example:holder.js/300x200?fg=fffffftext: Custom text. Example:holder.js/300x200?text=Hellosize: Custom text size. Defaults toptunits. Example:holder.js/300x200?size=50font: Custom text font. Example:holder.js/300x200?font=Helveticaalign: Custom text alignment (left, right). Example:holder.js/300x200?align=leftoutline: Draw outline and diagonals for placeholder. Example:holder.js/300x200?outline=yeslineWrap: Maximum line length to image width ratio. Example:holder.js/300x200?lineWrap=0.5
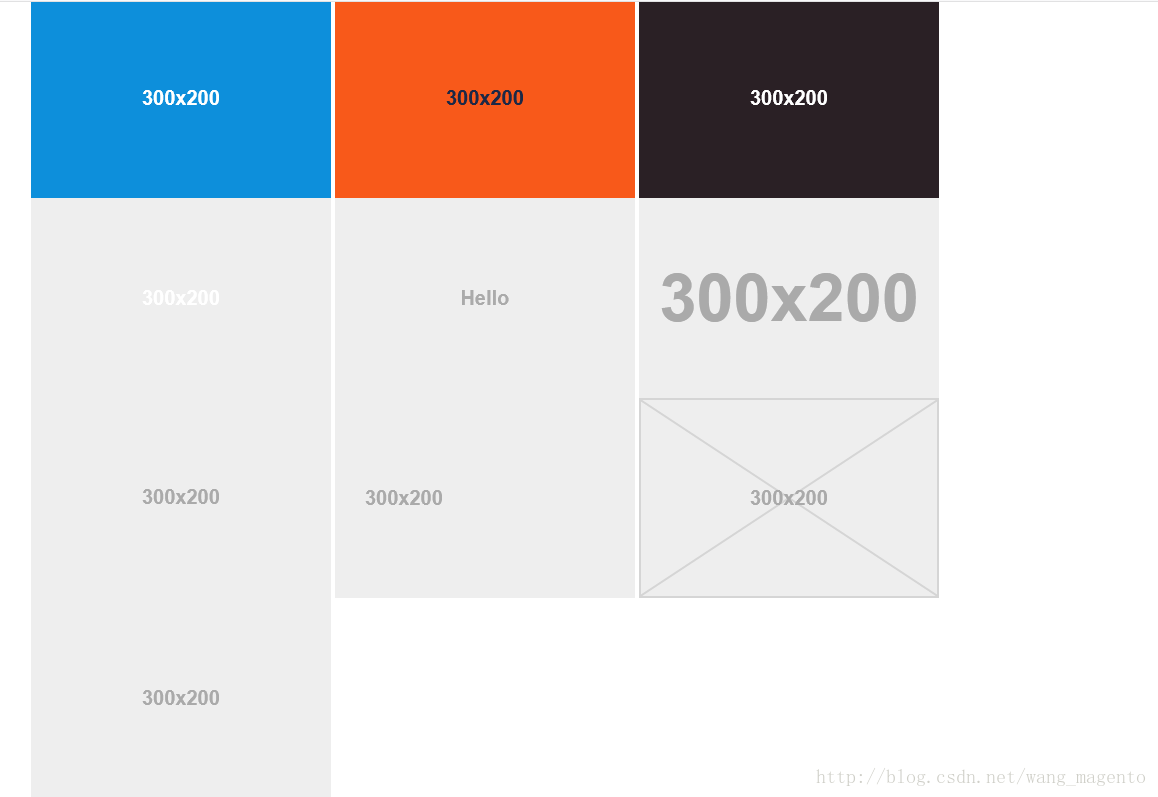
测试后的效果

There are 6 default themes:
sky, vine, lava, gray, industrial, and social. Example: holder.js/300x200?theme=social Themes
have 5 properties: fg, bg, size, font and fontweight.
The size property specifies the
minimum font
size for the theme. The fontweight default
value is bold. You
can create a sample theme like this:
<script type="text/javascript">
Holder.addTheme("red", {
bg: "#F00",
fg: "#aaa",
size: 11,
font: "Monaco",
fontweight: "normal"
});
</script>
Holder.addTheme("red", {
bg: "#F00",
fg: "#aaa",
size: 11,
font: "Monaco",
fontweight: "normal"
});
</script>
自定义后直接使用:<img src="holder.js/300x200?theme=red" />
If you have a group of placeholders where you'd like to use particular text, you can do so by adding a text property
to the theme:
Holder.addTheme("thumbnail", { bg: "#fff", text: "Thumbnail" });
https://blog.csdn.net/wang_magento/article/details/78799032