陆系统设计
1、程序要求:
完成用户登陆功能。
用户名及密码保存在程序之中完成验证,通过则表示用户为合法用户,跳转到登陆成功页,否则表示用户名或密码不正确,跳转到登陆失败页。
2、输出页面:
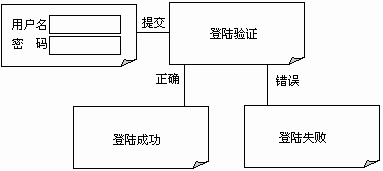
2.1、页面总体流程:

2.2、具体演示:
A、登陆首页:

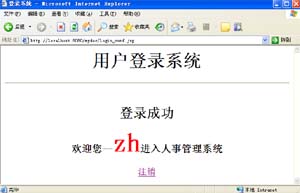
B、登陆成功页:

C、登陆失败页:

3、分析
如果完成此功能,则至少需要四个页面:
1、login.jsp
用户输入信息的表单
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>登陆界面</title>
<style>
body {
text-align: center;
}
.submit input {
auto;
padding: 9px 15px;
background: #617798;
border: 0;
font-size: 14px;
color: #FFFFFF;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
}
input {
padding: 9px;
border: solid 1px #E5E5E5;
outline: 0;
font: normal 13px/100% Verdana, Tahoma, sans-serif;
200px;
background: #FFFFFF url('../../../bg_form.png') left top repeat-x;
background: -webkit-gradient(linear, left top, left 25, from(#FFFFFF),
color-stop(4%, #EEEEEE), to(#FFFFFF));
background: -moz-linear-gradient(top, #FFFFFF, #EEEEEE 1px, #FFFFFF 25px);
box-shadow: rgba(0, 0, 0, 0.1) 0px 0px 8px;
-moz-box-shadow: rgba(0, 0, 0, 0.1) 0px 0px 8px;
-webkit-box-shadow: rgba(0, 0, 0, 0.1) 0px 0px 8px;
}
input:focus {
border-color: #C9C9C9;
-webkit-box-shadow: rgba(0, 0, 0, 0.15) 0px 0px 8px;
}
</style>
</head>
<body>
<h1>用户登陆系统</h1>
<br />
<hr>
<h>
<font color="red"><b>登陆界面</b></font></h>
<form action="login_conf.jsp" method="post">
<!-- 跳转到login_conf.jsp进行判断 -->
<p>
用户名 : <input id="id1" type="text" name="username"
placeholder="请输入您的用户名"><br />
</p>
<p>
密码 : <input type="password" name="password" placeholder="请输入您的密码">
</p>
<p class="submit">
<input type="submit" id="id2" value="提交" />
<input type="reset" id="id2" value="重置" />
</p>
</form>
</body>
</html>
2、login_conf.jsp
· 接收参数
· 判断参数
· 相符则设置通行证并跳转到登录成功页面
· 不相符则跳转到登录失败页面
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Insert title here</title>
</head>
<body>
<%
//获取login.jsp页面的表单输入的用户名和密码
String name = request.getParameter("username");
String password = request.getParameter("password");
%>
<%
//如果用户名为"Jack"并且密码为"123456",那么跳转到login_success.jsp页面,否则跳转到login.failure页面
if (name.equals("Jack") && password.equals("123456")){
%>
<jsp:forward page="login_success.jsp" />
<%
}
else
{
%>
<jsp:forward page="login_failure.jsp" />
<%
}
%>
</body>
</html>
3、login_success.jsp
· 显示欢迎信息,名字用通行证取出,若直接进入此页则通过通行证的有无判断是否是合法用户,不是合法用户则两秒钟后将其打回登陆界面
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>登陆成功</title>
<style>
body{
text-align:center;
}
</style>
</head>
<body>
<h1>用户登陆系统</h1><br/>
<hr>
<h><font color="red"><b>登陆成功!</b></font></h>
<p>
欢迎<%=request.getParameter("username") %>进入系统!
</p>
</body>
</html>
4、logout.jsp
· 注销通行证
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>注销界面</title>
<style>
body{
text-align:center;
}
</style>
</head>
<body>
<%
response.setHeader("refresh", "3;URL=login.jsp");
session.invalidate();
%>
<h3>你已经成功退出本系统,3秒后会跳转到首页</h3>
<h3>
如果没有跳转请点击<a href="login.jsp">这里</a>
</h3>
</body>
</html>5、login_failure.jsp
· 显示登陆失败信息
· 给出一个超级链接,可以使用户返回到登录页面
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>登陆失败</title>
<style>
body{
text-align:center;
}
</style>
</head>
<body>
<h1>用户登陆系统</h1><br/>
<hr>
<h><font color="red"><b>登陆失败!</b></font><br/></h>
<h><font color="red"><b>您的用户名或密码有误!<br/></b></font></h>
<a href="login.jsp">点击重新登陆</a>
</body>
</html>