MS Chart Controls在2008年就已经有相关信息了,也一直对其有所关注;在现在发布的.Net 4.0中也已集成其中。
在此文中,我整理了一些开发的Charts Control的资料,供其参考。
系列目录:
- 创建Basic Chart -- Completed
- 了解Chart State Management -- ing
- ….
创建Basic Chart
- Page:
<asp:Chart ID="Chart1" runat="server" ImageType="Png" Height="500px" Width="1024px"
BackColor="#D3DFF0" Palette="BrightPastel" BorderDashStyle="Solid" BackSecondaryColor="White"
BackGradientStyle="TopBottom" BorderWidth="2" BorderColor="26, 59, 105" EnableViewState="true">
<BorderSkin SkinStyle="Emboss"></BorderSkin>
<ChartAreas>
<asp:ChartArea Name="chartArea" BorderColor="64, 64, 64, 64" BackSecondaryColor="White"
BackColor="Gainsboro" ShadowColor="Transparent" BackGradientStyle="TopBottom">
<AxisY2 Enabled="False">
</AxisY2>
<AxisX2 Enabled="False">
</AxisX2>
<Area3DStyle Rotation="10" Perspective="10" Inclination="15" IsRightAngleAxes="False"
WallWidth="0" IsClustered="False"></Area3DStyle>
<AxisY LineColor="64, 64, 64, 64" ArrowStyle="Triangle">
<LabelStyle Font="Tahoma, 8.25pt" />
<MajorGrid LineColor="64, 64, 64, 64" />
</AxisY>
<AxisX LineColor="64, 64, 64, 64" ArrowStyle="Triangle">
<LabelStyle Font="Tahoma, 8.25pt" />
<MajorGrid LineColor="64, 64, 64, 64" />
</AxisX>
</asp:ChartArea>
</ChartAreas>
</asp:Chart>
- Code:
using System.Web.UI.DataVisualization.Charting;
protected void Page_Load ( object sender , System.EventArgs e ) { if ( !IsPostBack ) { double [] array = { 0.08 , 4.4 , 6.5 , 8.3 , 7.6 , 5.6 , 7.3 , 9.2 , -3.0 }; double [] array1 = { 0.8 , 6.4 , 6.5 , 8.3 , 3.6 , 5.6 , 7.3 , 9.2 , -2.0 }; double [] array2 = { 1.8 , 2.4 , 5.5 , 7.3 , 8.6 , 5.6 , 7.3 , 9.2 , -1.0 }; resultChart.Series.Add ( CreateSeries ( "A" , "Chart1" ) ); resultChart.Series.Add ( CreateSeries ( "B" , "Chart1" ) ); resultChart.Series.Add ( CreateSeries ( "C" , "Chart1" ) ); resultChart.Series ["A"].Points.DataBindY ( array ); resultChart.Series ["B"].Points.DataBindY ( array1 ); resultChart.Series ["C"].Points.DataBindY ( array2 ); resultChart.ChartAreas ["chartArea"].AxisX.LabelStyle.Format = "M"; }
private Series CreateSeries ( String name , String chartArea ) {
Series series = new Series ();
{
series.Name = name;
series.ChartType = SeriesChartType.Spline;
series.ChartArea = chartArea;
series.XValueType = ChartValueType.DateTimeOffset;
series.MarkerStyle = MarkerStyle.Triangle;
series.MarkerColor = Color.Black;
series.BorderColor = Color.Gray;
series.ShadowOffset = 2;
}
return series;
}
- WebConfig: --对其进行相关配置
<?xml version="1.0"?>
<configuration>
...
<appSettings>
<add key="ChartImageHandler" value="Storage=file;Timeout=20;Url=~/tempImages/;"/>
</appSettings>
<system.web>
<compilation debug="true">
<assemblies>
...
<add assembly="System.Web.DataVisualization, Version=3.5.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35"/>
</assemblies>
</compilation>
<pages>
<controls>
...
<add tagPrefix="asp" namespace="System.Web.UI.DataVisualization.Charting"
assembly="System.Web.DataVisualization, Version=3.5.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35"/>
</controls>
</pages>
<httpHandlers>
...
<add path="ChartImg.axd" verb="GET,HEAD" type="System.Web.UI.DataVisualization.Charting.ChartHttpHandler,
System.Web.DataVisualization, Version=3.5.0.0, Culture=neutral,
PublicKeyToken=31bf3856ad364e35" validate="false"/>
</httpHandlers>
...
</system.web>
...
<system.webServer>
...
<handlers>
...
<remove name="ChartImageHandler"/>
...
<add name="ChartImageHandler" preCondition="integratedMode" verb="GET,HEAD" path="ChartImg.axd"
type="System.Web.UI.DataVisualization.Charting.ChartHttpHandler, System.Web.DataVisualization,
Version=3.5.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35"/>
</handlers>
</system.webServer>
...
</configuration>
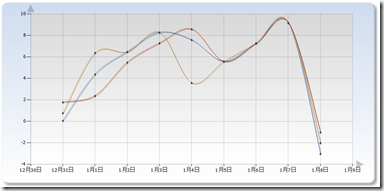
- 结果图示:
资料:
- MSDN Fourms - Chart Controls for .NET Framework
- Alex Gorev's Weblog - Microsoft Chart Control
- Microsoft .NET Framework 3.5 语言包的 Microsoft 图表控件
- Microsoft .NET Framework 3.5 的 Microsoft 图表控件
- Microsoft Chart Controls Add-on for Microsoft Visual Studio 2008
- Microsoft Chart Controls for .NET Framework Documentation
- Dundas Chart for .NET Demos