简单的卡片
<div class="container">
<h2>简单的卡片</h2>
<div class="card">
<div class="card-body">简单的卡片</div>
</div>
</div>
.card{
display:flex;
flex-direction:column;
min-0;
word-wrap:break-word;
background-color:white;
background-clip:border-box;
border:1px solid rgba(0,0,0,0.125);
border-radius:0.25rem;
}
头部和底部
<div class="container">
<h2>简单的卡片</h2>
<div class="card">
<div class="card-header">头部</div>
<div class="card-body">简单的卡片</div>
<div class="card-footer">底部</div>
</div>
</div>
.card-header{
padding:0.75rem 1.25rem;
margin-bottom:0;
background-color:rgba(0,0,0,0.03);
border-bottom:1px solid rgba(0,0,0,0.125);
}
.card-body{
flex:1 1 auto;
/*flex是flex-grow、flex-shrink、flex-basis的缩写*/
padding:1.25rem;
}
.card-footer{
padding:0.75rem 1.25rem;
background-color:rgba(0,0,0,0.03);
border-top:1px solid rgba(0,0,0,0.125);
}
多种颜色的卡片
- 在.card的容器后面添加背景
<div class="container">
<h3>多种背景颜色的卡片</h3>
<div class="card bg-primary text-white">
<div class="card-header">Primary card</div>
</div>
<div class="card bg-success text-white">
<div class="card-body">Success card</div>
</div>
<div class="card bg-info text-white">
<div class="card-footer">Info card</div>
</div>
</div>
标题、文本和链接
在头部元素上使用.card-title类,在卡片文本上使用.card-text类,在卡片链接上使用.card-link
<div class="container">
<div class="card-body">
<h3 class="card-title">Card Title</h3>
<p class="card-text">Lorem ipsum dolor sit amet.</p>
<a href="#" class="card-link">Card Link</a>
<a href="#" class="card-link">Another Card Link</a>
</div>
</div>
图片卡片
- 我们可以给<img> 添加.card-img-top(图片在文字上方) 或 .card-img-bottom(图片在文字下方来设置图片卡片:
<h3>图片卡片_图片在顶部</h3>
<div class="card" style=" 400px;">
<img src="https://static.runoob.com/images/mix/img_avatar.png" alt="" class="card-img-top" style=" 100%;">
<div class="card-body">
<h3 class="card-title">JANE</h3>
<p class="card-text">Lorem ipsum dolor sit amet consectetur adipisicing elit. Harum repellendus maiores rerum, reiciendis soluta sequi.</p>
</div>
</div>
<h3>图片卡片_图片在底部</h3>
<div class="card" style=" 400px;">
<div class="card-body">
<h3 class="card-title">JOHN</h3>
<p class="card-text">Lorem ipsum dolor sit amet consectetur adipisicing elit. Quo ducimus voluptas
dolore quos iure inventore.</p>
<a href="#" class="btn btn-primary">homePage</a>
</div>
<img src="https://static.runoob.com/images/mix/img_avatar.png" alt="" class="card-img-bottom" style=" 100%;">
</div>
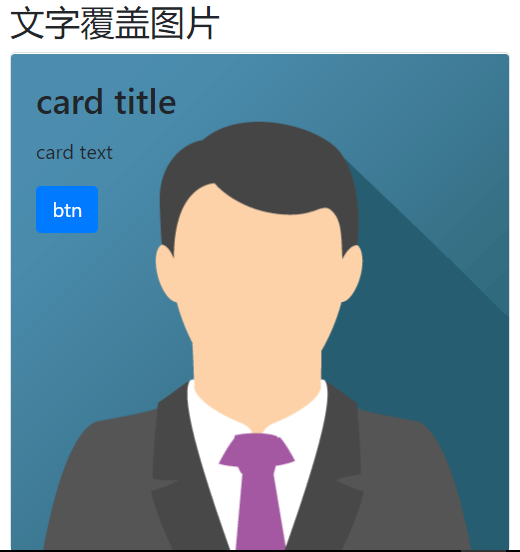
文字覆盖图片
对.card类添加.card-img-overlay类
<div class="card img-fluid" style="400px;">
<img src="https://static.runoob.com/images/mix/img_avatar.png" class="card-img-top" style="100%;">
<div class="card-body card-img-overlay">
<h3 class="card-title">card-title</h3>
<p class="card-text">card-text</p>
<a href="#" class="btn btn-primary">BTN</a>
</div>
</div>