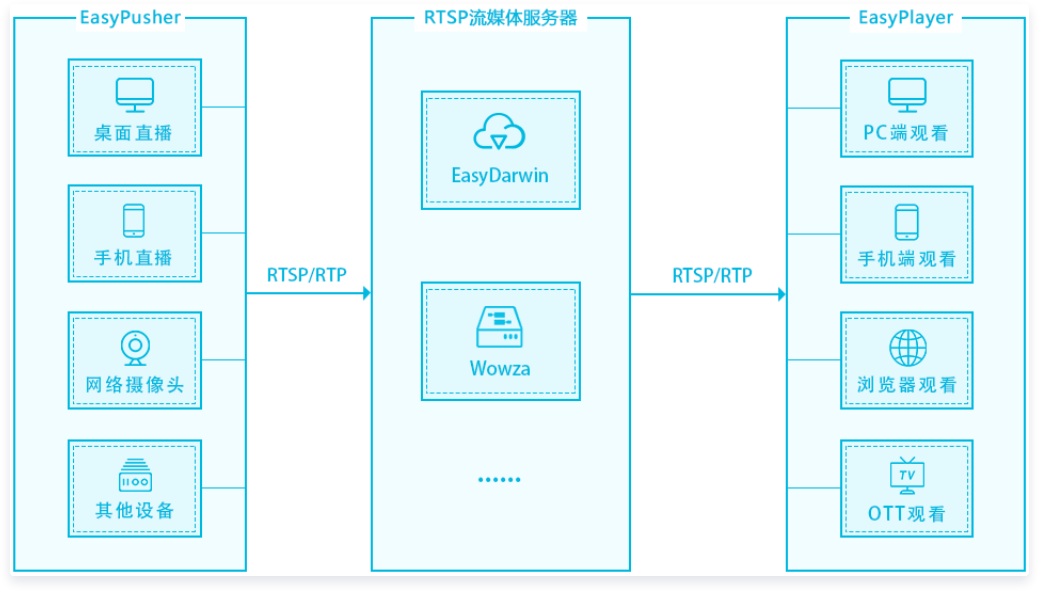
EasyPlayer.js是TSINGSEE青犀视频开发的一款支持二次开发和集成的网页视频播放器,并且经过我们不断优化,已经支持了H.265编码视频的播放,在网页视频流媒体播放项目中能够得到精准、稳定的应用。

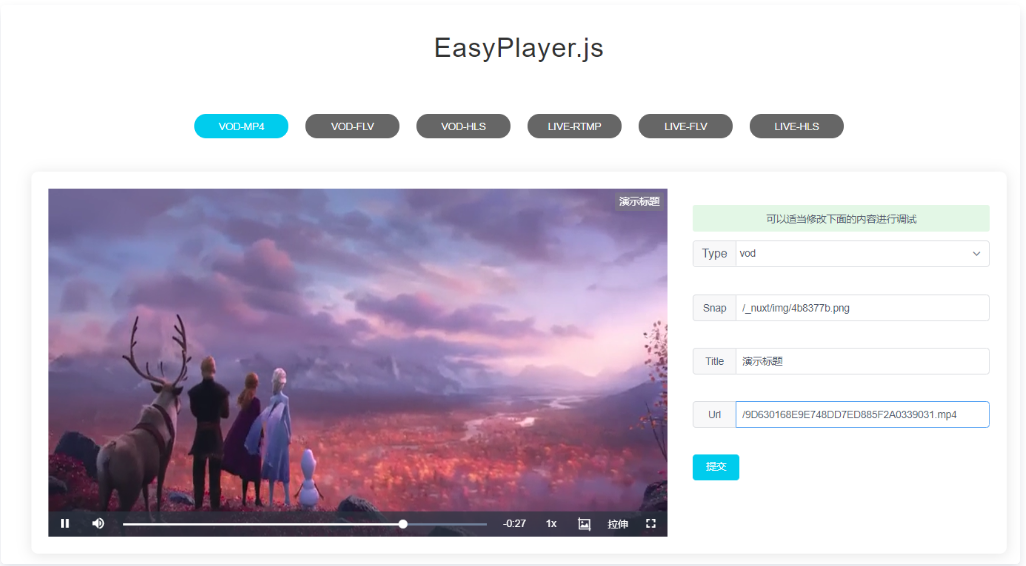
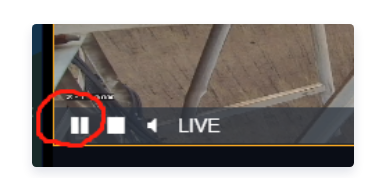
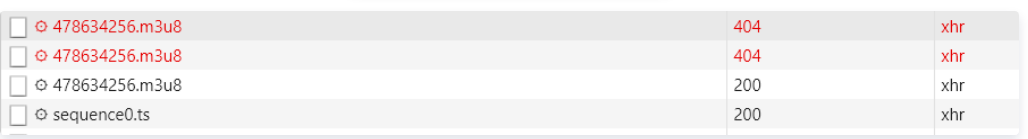
有客户在使用EasyPlayer.js播放HLS流后不能自动播放且播放出现404的情况。该客户在VUE中通过接口获取到了HLS的视频流地址,随后使用EasyPlayer播放显示404,必须点击一下pause,再次点击play才能播放。但是在我们官网中的EasyPlayer.js页面却可以直接播放。


首先404的问题是没找到文件,就是说该客户现场中,系统并没找到这个m3u8流文件,所以要首先确保这个流文件在vlc里面可以播放。
HLS流不能自动播放的问题是由于客户在配置EasyPlayer.js参数的时候没有配置以下参数,该参数就是控制视频流是否直接播放的参数。

配置完成后再次获取m3u8文件之后就可以自动播放了。
在最新的开发中,EasyPlayer.js播放器已经实现了VR视频播放的功能。同时,EasyPlayer项目在普通网页的播放集成中已经趋于完善,如果有需求可以下载试用,同时也欢迎了解更多视频播放器或者视频相关解决方案。