Git连接Gitlab并提交内容
安装Git
1. 下载Git Windows版本
2. 新建Git目录(用于存放代码)并进入该目录
3. 安装完毕后鼠标右击选择Git Bash Here
配置分支
生成公钥和私钥
$ ssh-keygen -t rsa
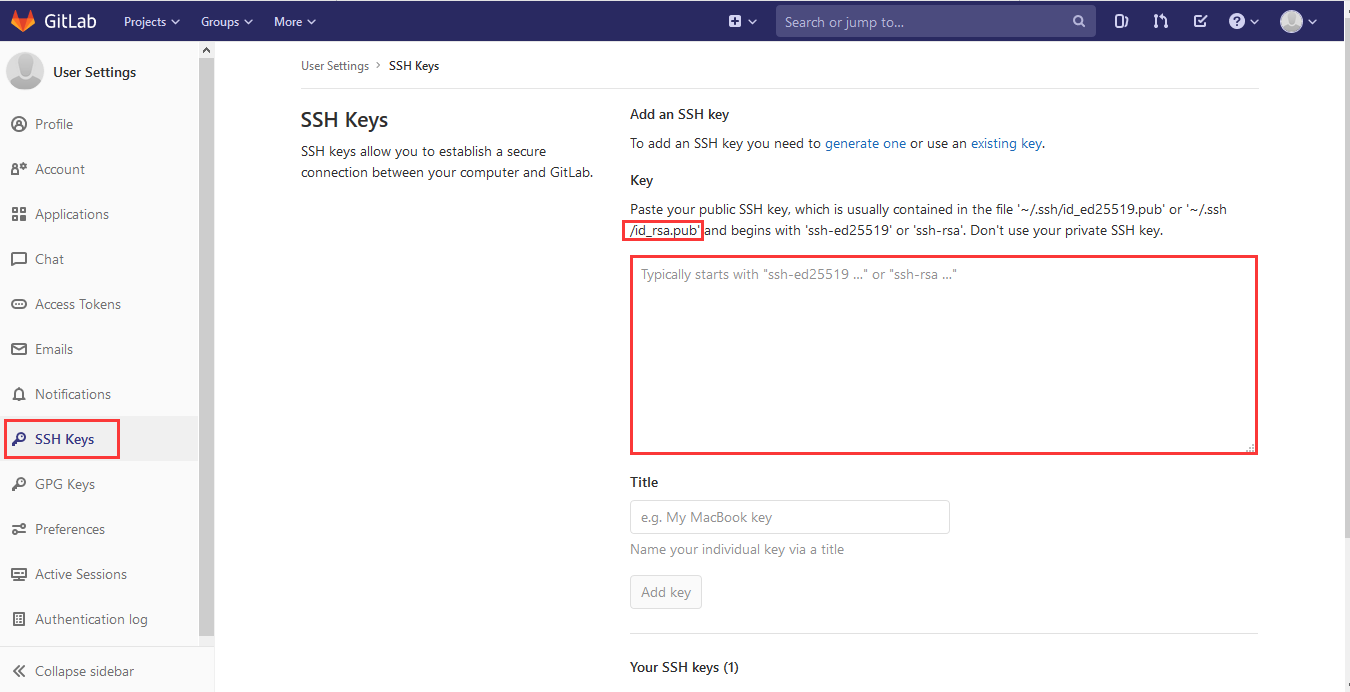
将生成的公钥粘贴Github上


通过Git Bash连接测试
# 这种情况代表可以远程连接 $ ssh -T git@gitlab.bj.sensetime.com Welcome to GitLab, @wangshile_vendor!
创建远程连接信息
$ git config --global user.email "wangshile_vendor@sensetime.com" $ git config --global user.name "wangshile"
初始化仓库
$ git init
将仓库的主目录clone到本地
$ git clone git@gitlab.bj.sensetime.com:diamond/docsite.git $ git clone http://gitlab.bj.sensetime.com/diamond/docsite.git
进入clone下来的目录,打开git bash
$ git branch wangshile
$ git branch v1.10.0 $ git checkout v1.10.0 $ git pull git@gitlab.bj.sensetime.com:diamond/docsite.git v1.10.0 $ git checkout wangshile $ git add . $ git commit -m '添加service selector错误问题' $ git push origin wangshile
之后修改只需要下面命令
$ git checkout wangshile $ git status $ git add .
$ git commit -m "添加coredns排错方式" $ git status $ git checkout v1.10.0 $ git pull git@gitlab.bj.sensetime.com:diamond/docsite.git v1.10.0 $ git checkout wangshile $ git merge v1.10.0 $ git add . $ git commit -m "添加coredns排错方式" $ git push origin wangshile