UIButton内有两个控件titleLabel和imageView,可以用来显 示一个文本和图片,这里的图片区别于背景图片。给UIButton设置了title和image后,它们会图片在左边,文本在图片右边显示。它们两个做为 一个整体依赖于button的contentHorizontalAlignment居左居右或居中显示。
1.当button.width < image.width时,只显示被压缩后的图片,图片是按fillXY的方式压缩。
2.当button.width > image.width,且 button.width < (image.width + text.width)时,图片正常显示,文本被压缩。
3.当button.width > (image.width + text.width),两者并列默认居中显示,可通过button的属性contentHorizontalAlignment改变对齐方式。
4. 想两改变两个子控件的显示位置,可以分别通过setTitleEdgeInsets和setImageEdgeInsets来实现。
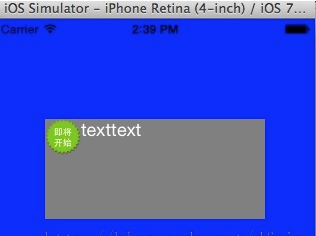
需要注意的是,对 titleLabel和imageView设置偏移,是针对它当前的位置起作用的,并不是针对它距离button边框的距离的。测试下来,当 button的contentHorizontalAlignment为居中时,偏移的距离和实际传的值有些偏差,没有发现规律,看不到源码也没在研究,但把button的contentHorizontalAlignment设为居左时,contentVerticalAlignment设为居上时,可以很方便的通过EdgeInsets改变两个子控件的位置。居左时,运行结果如图1.
前提:UIButton: width=220, height=100, image: width=height=36 text width=62
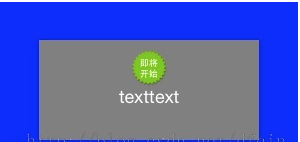
想要让图片和文本上下排列,需要让image向下偏移10(距离上边间隙),然后向右偏移92( button.width - image.width / 2),计算下来为 [btn setImageEdgeInsets:UIEdgeInsetsMake(5, 92, 0, 0)],它的偏移是针对它图1时的位置,如果想向上偏移传的为负值。
下面要计算机文本偏移了,向下偏移46 (36+10 图片的高度+间隙),向右偏移44 ( (button.width - text.width) / 2 - image.width );因为文本本身起始x方向位置是从image.width开始的,所以算偏移时,要减掉这个宽度。计算结果为[btn setTitleEdgeInsets:UIEdgeInsetsMake(46, 44, 0, 0)];
修改后的位置如下图

图1 图2