方法步骤:
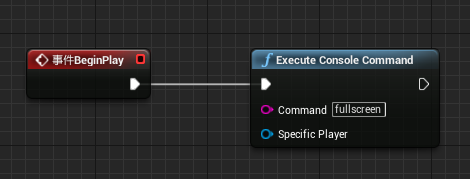
1、打开关卡蓝图添加如下代码:

2、设置配置文件在工程目录里面找到 Config 文件夹在里面添加一个配置文件并命名为 DefaultGameUserSettings.ini
把如下内容贴到刚刚创建的配置文件里面:
[/Script/Engine.GameUserSettings]
bUseVSync=False
//ResolutionSizeX=1920
//ResolutionSizeY=1080
//LastUserConfirmedResolutionSizeX=1920
//LastUserConfirmedResolutionSizeY=1080
WindowPosX=-1
WindowPosY=-1
bUseDesktopResolutionForFullscreen=True
FullscreenMode=0
LastConfirmedFullscreenMode=0
Version=5
切记保存,完成以上设置重新打包项目运行以后效果如下

这样虽然也全屏了,但是这并不是最终效果。接下来是屏幕黑边的去除办法,根据个人需要选择操作。
黑边的移除方法与步骤:
1、没下载引擎源码的自己去github 下载编译 ,这里给个传送门点击 引擎源码获取方法步骤
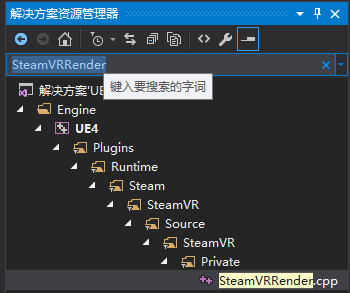
2、按照如下方式定位到源代码文件:

3、在源代码里面定位到if (WindowMirrorMode == 1)修改里面的方法调用RendererModule->DrawRectangle(。。。)把这个方法的调用替换成如下
RendererModule->DrawRectangle(RHICmdList, 0, 0, ViewportWidth, ViewportHeight, 0.0f, 0.3f, 0.4f, 0.4f, FIntPoint(ViewportWidth, ViewportHeight), FIntPoint(1, 1), *VertexShader, EDRF_Default);
4,编译解决方案,注意需要在Develop 和 Win64 模式下。
5,编译完成后找到生成的编辑器用它打开项目,重新打包就搞定了,效果如下:

以上是个人在google上收集亲测上的图。