1、当背景颜色设置为渐变,此时有个下拉菜单,未能渐变时,只需在下来菜单里也设置渐变即可
同时,去除下拉框的下三角,设置appearance为none即可

代码:
#address{ /*运送至下拉框样式*/
font-size:14px;
border:none;
-moz-appearance: none; /*去除列表框的倒三角*/
-webkit-appearance:none;
background:linear-gradient(#dcdcdc,#f4f4f4,#dcdcdc);/*设置下拉框处的颜色渐变*/
}
修改后效果为:

2、对于点击搜索框,出现黑色边框的解决方法。

#usearch{
text-indent:10px;
height:40px;350px;
border:2px solid #ff3c3c;
outline:none/*用outline:none去除边框*/
}
修改后的效果为:

3、两张图片之间可能会有空白区域
放入两张图片后,把padding和margin都调为0后,仍然会有空白区域。这是vertical-align和line-height的作用。
对于内联元素,vertical-align与line-height虽然看不见,但实际上「到处都是」!



解决方法:

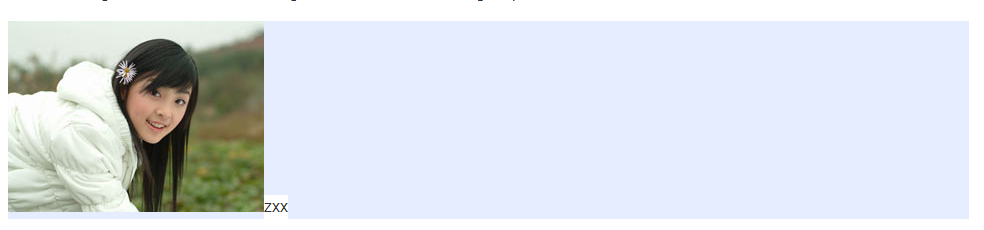
vertical-align默认值是baseline, 也就是基线对齐。而基线是什么,基线就是字母X的下边缘。所以,妹子图片的下边缘就和后面zxx中的字母x下边缘对齐(见下图)。而字符zxx本身是有高度的,对吧,于是,图片下面就留空了。
- 而
zxx文字的高度是由行高决定的。
因此,简单的图片下面留白行为表现,本质上,就是vertical-align和line-height背地里搞基造成的。
知道了问题的原因,我们就可以对症下药,准确搞定图片下面我们不希望看到的间隙。怎么搞呢?一对基友,vertical-align和line-height我们随便搞定一个就可以了。
比方说vertical-align.
1. 让vertical-align失效
图片默认是inline水平的,而vertical-align对块状水平的元素无感。因此,我们只要让图片display水平为block就可以了,我们可以直接设置display或者浮动、绝对定位等(如果布局允许)。例如:
img { display: block; }
则妹子就会变这样:

2. 使用其他vertical-align值
告别baseline, 取用其他属性值,比方说bottom/middle/top都是可以的。

3. 直接修改line-height值
下面的空隙高度,实际上是文字计算后的行高值和字母x下边缘的距离。因此,只要行高足够小,实际文字占据的高度的底部就会在x的上面,下面没有了高度区域支撑,自然,图片就会有容器底边贴合在一起了。比方说,我们设置行高5像素:
div { line-height: 5px; }

4. line-height为相对单位,font-size间接控制
如果line-height是相对单位,例如line-height:1.6或者line-height:160%之类,也可以使用font-size间接控制,比方说来个狠的,font-size设为大鸡蛋0, 本质上还是改变line-height值.
div { font-size: 0; }
