场景编辑器是我们在使用ZAM 3D是最常用的编辑器,我们可以将各种各样的模型在一个编辑器中编辑。在上篇文章中,我们大致介绍了场景编辑器中的一些图标、按钮的功能。下面的图片显示了场景编辑器的主要区域和介绍:

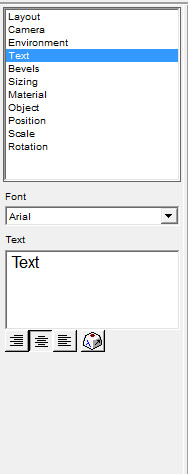
属性工具栏
属性工具栏看上去就像一个大的集合,我们在属性面板中可以设置对象的属性,如设置文本对象的文本、字体等。

视口工具栏(Viewports)
主工具栏包含一系列的按钮,让你插入对象,创建灯光和照相机,操纵各种场景的其他部分。

这些按钮可以让我们快速打开文件、创建一个新的文件和保存当前项目。
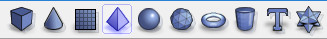
创建对象按钮
这些按钮允许我们在场景中创建文本和简单的对象()。使用他们十分方便,点击一下就会替代你在X,Y和Z轴线的交点您所选择的对象。所有的这些对象当被用到场景中会保持他们默认的样式。

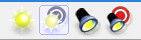
这四个按钮允许我们创建在场景中被操纵的灯光。
创建照相机按钮
我们可以创建两种不同的照相机:Free Camera(自由照相机)和Target Camera(目标照相机)。这些照相机是唯一的,他们可以在场景中被直接操作并且支持动画。
将文本转化为路径
这个按钮可以将你选择的文本转换为一系列的路径,我们可以在Extrusion Editor中编辑这些路径。
Frame所有对象
这个按钮允许我们快速重新定位场景中的所有对象到照相机
放大按钮
这个按钮允许我们将选选定的对象放大
撤销/恢复按钮
撤销上一步的操作或者恢复撤销的步骤
动画工具栏
动画工具栏被用来使我们的场景变得生动(只有当我们点了动画按钮后)。每当你的场景随时间的变化,动画工具栏都会做出相应的改变。它可以用来作为使用拖和拖放动画的参考,或者作为一个强大的关键帧动画工具,就像Adobe Flash一样。
旋转轨迹球工具栏
在场景编辑器的左下角有两个球形的工具栏,你可能重来没有使用过这样的工具栏。我们叫他们“水晶轨迹球”,使用他们十分简单方便。我们使用鼠标拖动他们就感觉像是在旋转水晶球一样,并且对象在视口窗体中也会发生相应的变化。
旋转轨迹球被设计用来让我调整在场景中对象的定位。一旦我们在视口窗体中选择了什么对象,则旋转轨迹球中就会出现什么对象,然后我们就可以旋转这个对象,这同样适用于多个对象。
下边的一张图解释了旋转轨迹球左侧按钮的用途

灯光轨迹球工具栏
灯光轨迹球可以让你控制照亮你场景的灯光的放置、位置和类型。
画廊工具栏(Gallery ToolBar)
各种各样预定义对象的集合,有材料、动画、灯光场景、模型库和斜角类型。我们也可以自己创建自己的对象,在对应的库中右击鼠标即可,然后就会弹出相应的对话框,这里就不再描述了。