第一版项目上线了,今天总结了一些东西,不停总结,不断进步!
angular中使用ui-router配置路由时候会出现#,见图,如何去掉#呢?

1.router文件中设置html5模式 (别忘了注入$locationProvider)
$locationProvider.html5Mode(true)
2.在index文件中写入 <base href="/">
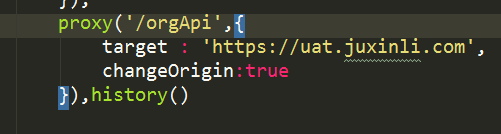
3.npm 安装 npm install --save connect-history-api-fallback,然后引用 history()


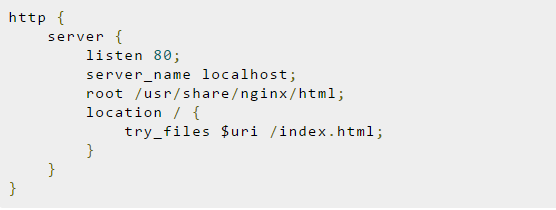
现在可以保证可以去掉#,而且刷新首页,页面还是会在,但是还需要服务配置一下,将所有的跳转的页面发给服务,让服务配置一下即可

这里补充一个点,一般输入quat.juxinli.com 就可以直接链接到首页,而不用 quat.juxinli.com/#/main/home 这里angular路由里面需要设置默认的跳转页面
$urlRouterProvider.otherwise("/main/home")