场景介绍:
由于项目要求,需要做一个进件(新增)功能,而该功能里要用到车品牌、车系、车型的联动查询,也就是经典的三级联动。
大体思路如下:
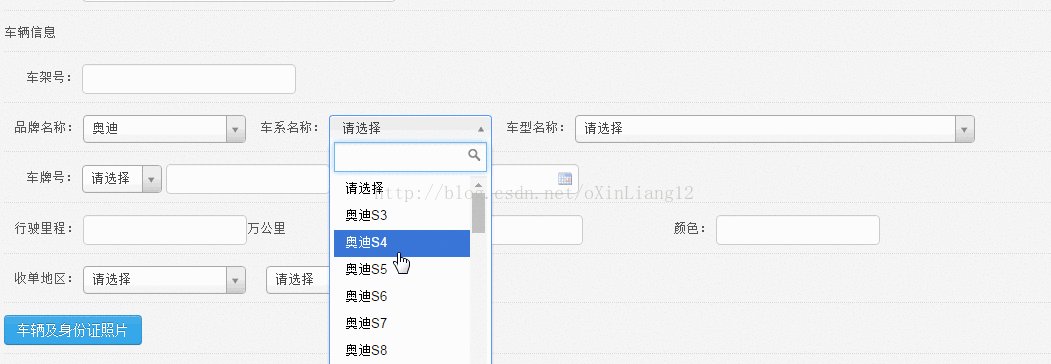
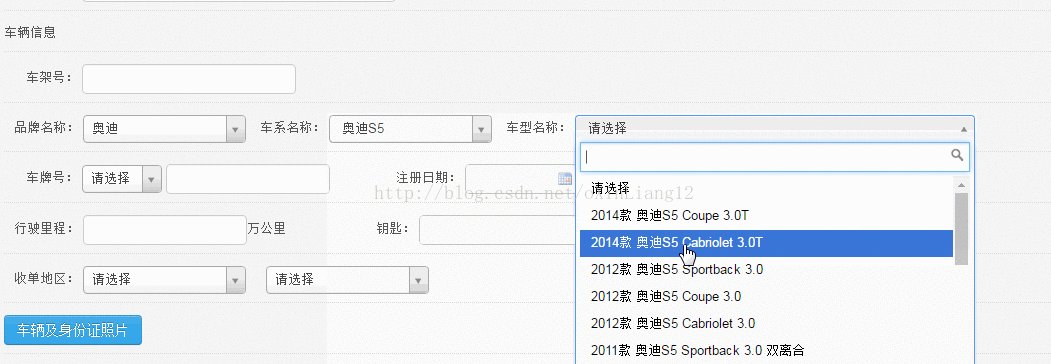
进入页面,会把所有的车品牌(第一级)在后台查询出来,放到缓存,页面在循环遍历,当选中车品牌(第一级)的某一项时,会根据此项异步的调用后台的方法,然后渲染到前台页面的车系(第二级),当选中车系(第二级)的某一项时,也会根据此项异步的调用后台的方法,然后渲染到前台页面的车型(第三级)。
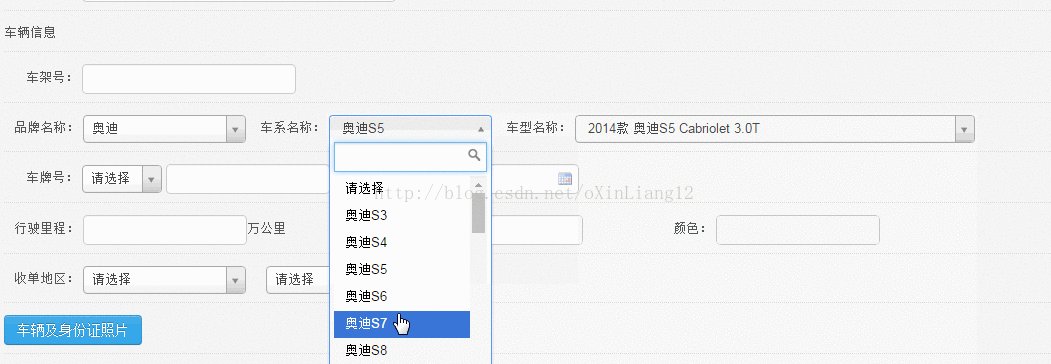
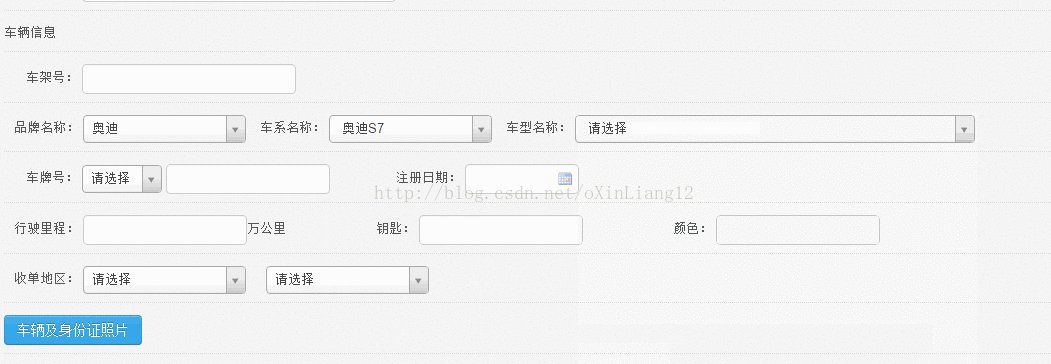
当重新选择车品牌(第一级)时,会把车系(第二级)和车型(第三级)置为初始值'请选择车系'、'请选择车型',若车品牌(第一级)不做修改,而只是重新选择车系(第二级)时,则车型(第三级)要置为初始值'请选择车型'。
记录一下其中的难点(我认为的难点):
当重新选择某一级数据时,要把他的下级以及子级都要置为初始值!经过请教同事和搜索引擎,找到了一个叫select()的插件。
下面就贴出项目中关键代码:
JSP表单代码:
- <div class="control-group" style="margin-top:12px;">
- <label class="controls-label">品牌名称:</label>
- <form:select id="operTypeSelect" path="bannerId" class="input-medium" onchange="getBranchByBrandName()">
- <form:option selected="selected" value="">请选择</form:option>
- <c:forEach items="${tCdCarBrandList}" var="item" varStatus="status">
- <form:option value="${item.id }">${item.brandName }</form:option>
- </c:forEach>
- </form:select>
- <label class="controls-label">车系名称:</label>
- <select id="operSelect" name="branchId" class="input-medium" onClick="getModelByBranchName()">
- <option selected="selected" value="">请选择</option>
- <c:forEach items="${tCdCarBranchList}" var="item" varStatus="status">
- </c:forEach>
- </select>
- <label class="controls-label">车型名称:</label>
- <select id="modelsId" name="modelId" class="input-medium" style="400px;">
- <option selected="selected" value="">请选择</option>
- <c:forEach items="${tCdCarModelList}" var="item" varStatus="status">
- </c:forEach>
- </select>
- </div>
JS部分代码:
- function getBranchByBrandName() {
- var operTypeSelect = document.getElementById("operTypeSelect");
- var operTypeValue = operTypeSelect.value;
- var brandId = operTypeValue;
- $("#brandId").val(brandId);
- $("#modelsId").empty();
- $.ajax({
- mode:"abort",
- contentType:"application/x-www-form-urlencoded;charset=UTF-8",
- data:{"brandId":brandId},
- type:"POST",
- url:"<span style="font-family: Arial, Helvetica, sans-serif;">你的后台方法访问路径</span>",
- cache:false,
- async:false,
- processData:true,
- dataType:"json",
- success:function(tCdCarBrandList) {
- if (tCdCarBrandList != null && tCdCarBrandList.length > 0) {
- var str = "<option value=''> " + "请选择" + "</option>;";
- $.each(tCdCarBrandList, function(i, item) {
- if (item != "") {
- str = str + "<option value="+item.id+"> " + item.branchName + "</option>;";
- $("#operSelect").html(str);
- } else {
- $("#operSelect").html("<option id = oper value=''>请选择</option>");
- }
- });
- } else {
- $("#operSelect").html("<option id = oper>请选择</option>");
- }
- <span style="rgb(255, 0, 0);">$("#operSelect").select();</span>
- $("#modelsId").html("<option value=''>请选择</option>");
- <span style="background-color: rgb(255, 0, 0);">$("#modelsId").select();</span>
- }
- });
- }
- function getModelByBranchName() {
- var brandId = $("#operTypeSelect").val();
- var branchId = $("#operSelect").val();
- $("#bannerId").val(branchId);
- $.ajax({
- mode:"abort",
- contentType:"application/x-www-form-urlencoded;charset=UTF-8",
- data:{"brandId":brandId,"branchId":branchId},
- type:"POST",
- url:"你的后台方法访问路径",
- cache:false,
- async:true,
- processData:true,
- dataType:"json",
- success:function(tCdCarModelList) {
- if (tCdCarModelList != null && tCdCarModelList.length > 0) {
- var str = "<option value=''> " + "请选择" + "</option>;";
- $.each(tCdCarModelList, function(i, item) {
- if (item != "") {
- str = str + "<option value="+item.id+"> " + item.modelName + "</option>;";
- $("#modelsId").html(str);
- } else {
- $("#modelsId").html("<option value=''>请选择</option>");
- }
- });
- } else {
- $("#operSelect").html("<option value=''>请选择</option>");
- }
- <span style="background-color: rgb(255, 0, 0);">$("#modelsId").select();</span>
- }
- });
- }
后台JAVA部分查询代码:
- @ResponseBody
- @RequestMapping(value="findBranchByBrandName")
- public List<TCdCarBranch> findBranchByBrandName(TCdCarBranch tCdCarBranch,
- HttpServletRequest request, HttpServletResponse response, Model model) {
- // SQL中只用到了ajax中data的brandId,brandId与tCdCarBranch里的brandId字段对应
- List<TCdCarBranch> tCdCarBranchList = tCdCarBranchService.findList(tCdCarBranch);
- model.addAttribute("tCdCarBranchList", tCdCarBranchList);
- return tCdCarBranchList;
- }
- @ResponseBody
- @RequestMapping(value="findModel")
- public List<TCdCarModel> findModel(TCdCarModel tCdCarModel, HttpServletRequest request,
- HttpServletResponse response, Model model) {
- // SQL中只用到了ajax中data的brandId和branchId
- // brandId和branchId与tCdCarModel里的brandId和branchId字段分别对应
- List<TCdCarModel> tCdCarModelList = tCdCarModelService.findList(tCdCarModel);
- model.addAttribute("tCdCarModelList", tCdCarModelList);
- return tCdCarModelList;
- }
其中JS部分代码中背景为红色高亮代码即是可以将其下级以及子级置为初始化的关键代码,当初就是这行代码困扰了很少时间,
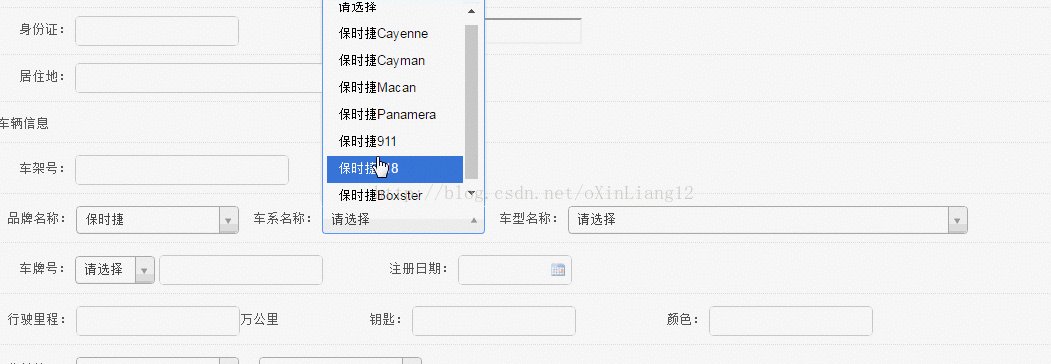
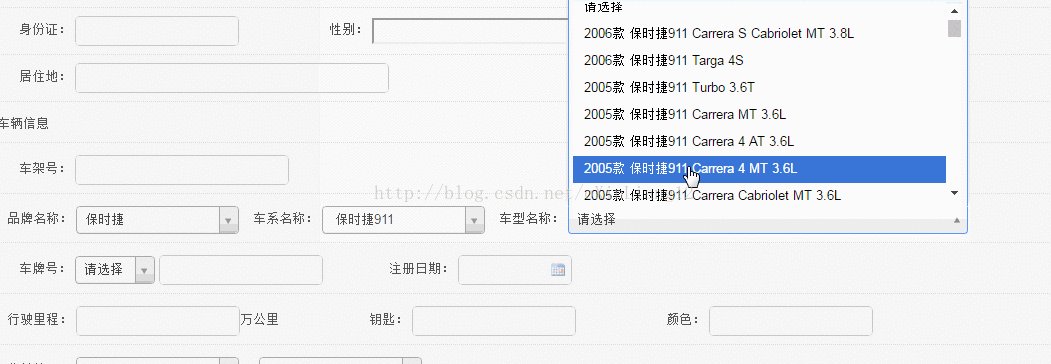
JS高亮代码加入之前的演示:

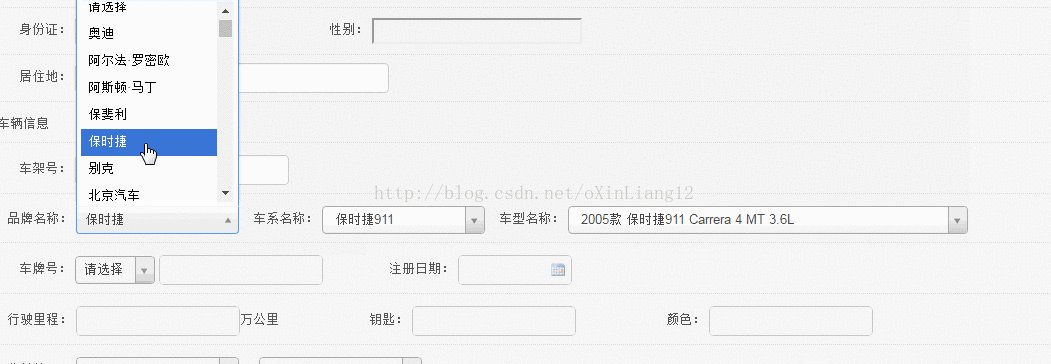
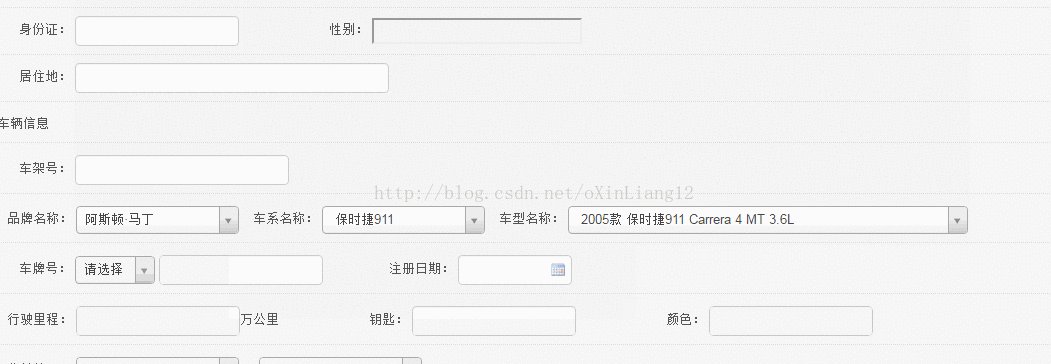
JS高亮代码加入之后的演示: