Promise.prototype.finally():
finally方法返回一个Promise。在promise结束时,无论结果是fulfilled或者是rejected,都会执行指定的回调函数。这为在Promise是否成功完成后都需要执行的代码提供了一种方式。
这避免了同样的语句需要在then()和catch()中各写一次的情况。
语法:
p.finally(Promise 结束后调用的function);
p.finally(function() {
// 返回状态为(resolved 或 rejected)
});
并且由于无法知道promise的最终状态,所以finally的回调函数中不接收任何参数,它仅用于无论最终结果如何都要执行的情况。
let a = Promise.resolve(2).then(
() => {},
() => {}
);
console.log("resolve", a);
let c = Promise.reject(2).catch(
() => {},
() => {}
);
console.log("reject", c);
let b = Promise.resolve(2).finally(() => {});
console.log("finally", b);
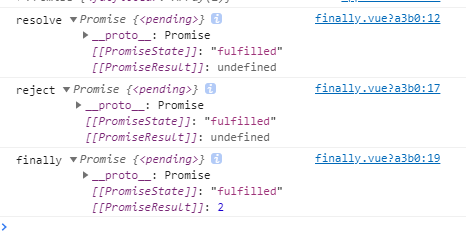
结果如下:

大家可以看到,只有finally在没有任何参数代入的情况下获取到了结果为2,
而resolve,和 reject在没有赋予参数的情况下为undefined。