Golang WebAssembly 入门
Golang 在1.11版本中引入了 WebAssembly 支持,意味着以后可以用 go编写可以在浏览器中运行的程序,当然这个肯定也是要受浏览器沙盒环境约束的.
1. 浏览器中运行 Go
1.1 code
package main
func main() {
println("Hello, WebAssembly!")
}
1.2 编译
必须是 go1.11才行
GOARCH=wasm GOOS=js go build -o test.wasm main.go
1.3 运行
单独的 wasm 文件是无法直接运行的,必须载入浏览器中.
mkdir test
cp test.wasm test
cp $GOROOT/misc/wasm/wasm_exec.{html,js} .
1.3.1 一个测试 http 服务器
chrome 是不支持本地文件中运行 wasm 的,所以必须有一个 http 服务器
//http.go
package main
import (
"flag"
"log"
"net/http"
"strings"
)
var (
listen = flag.String("listen", ":8080", "listen address")
dir = flag.String("dir", ".", "directory to serve")
)
func main() {
flag.Parse()
log.Printf("listening on %q...", *listen)
log.Fatal(http.ListenAndServe(*listen, http.HandlerFunc(func(resp http.ResponseWriter, req *http.Request) {
if strings.HasSuffix(req.URL.Path, ".wasm") {
resp.Header().Set("content-type", "application/wasm")
}
http.FileServer(http.Dir(*dir)).ServeHTTP(resp, req)
})))
}
1.3.2 http.go
mv http.go test
cd test
go run http.go
1.4 效果
在浏览器中打开http://localhost:8080/wasm_exec.html,点击 run 按钮,可以在控制台看到 Hello, WebAssembly!字符串
2. node中运行 wasm
这个更直接
node wasm_exec.js test.wasm
就可以在控制台看到Hello, WebAssembly!字符串了.
3. 其他例子
在 example中可以看到更多例子
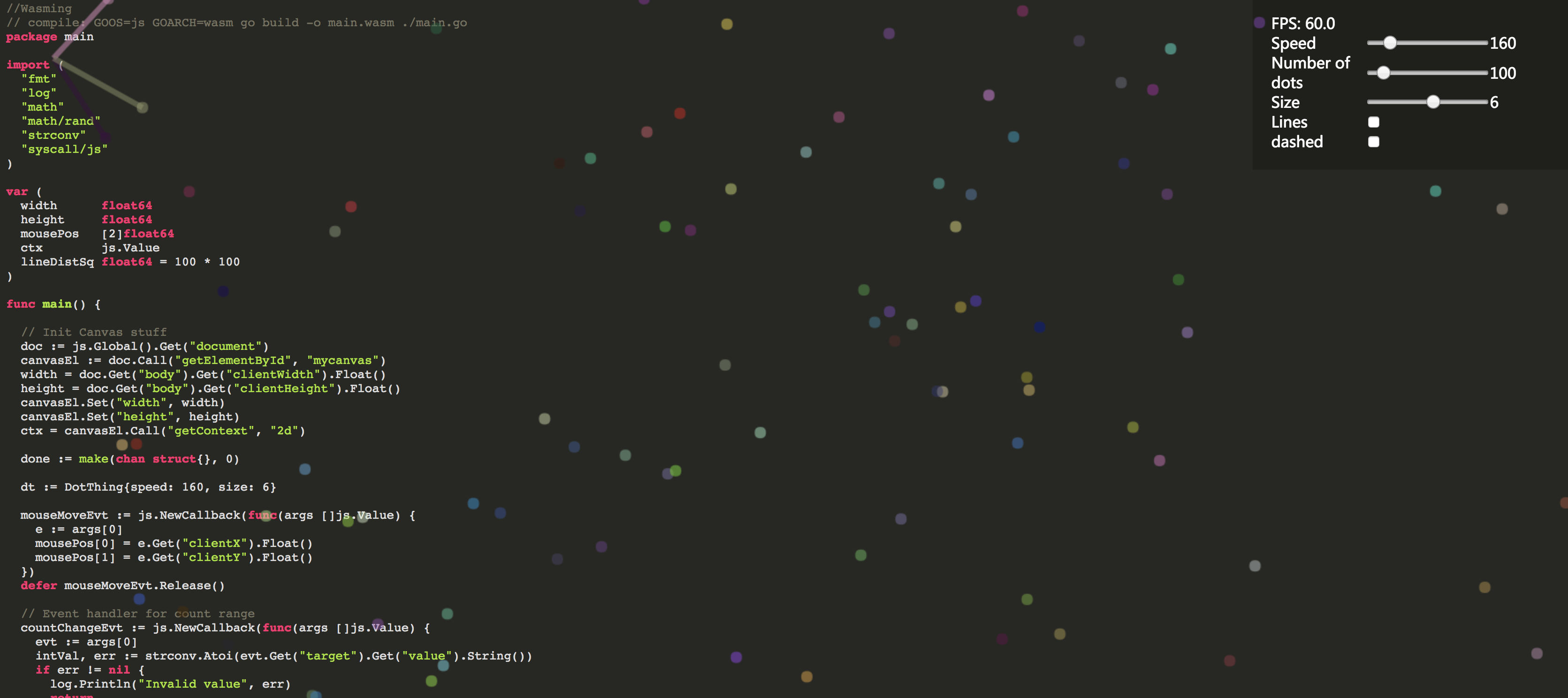
3.1 bouncy

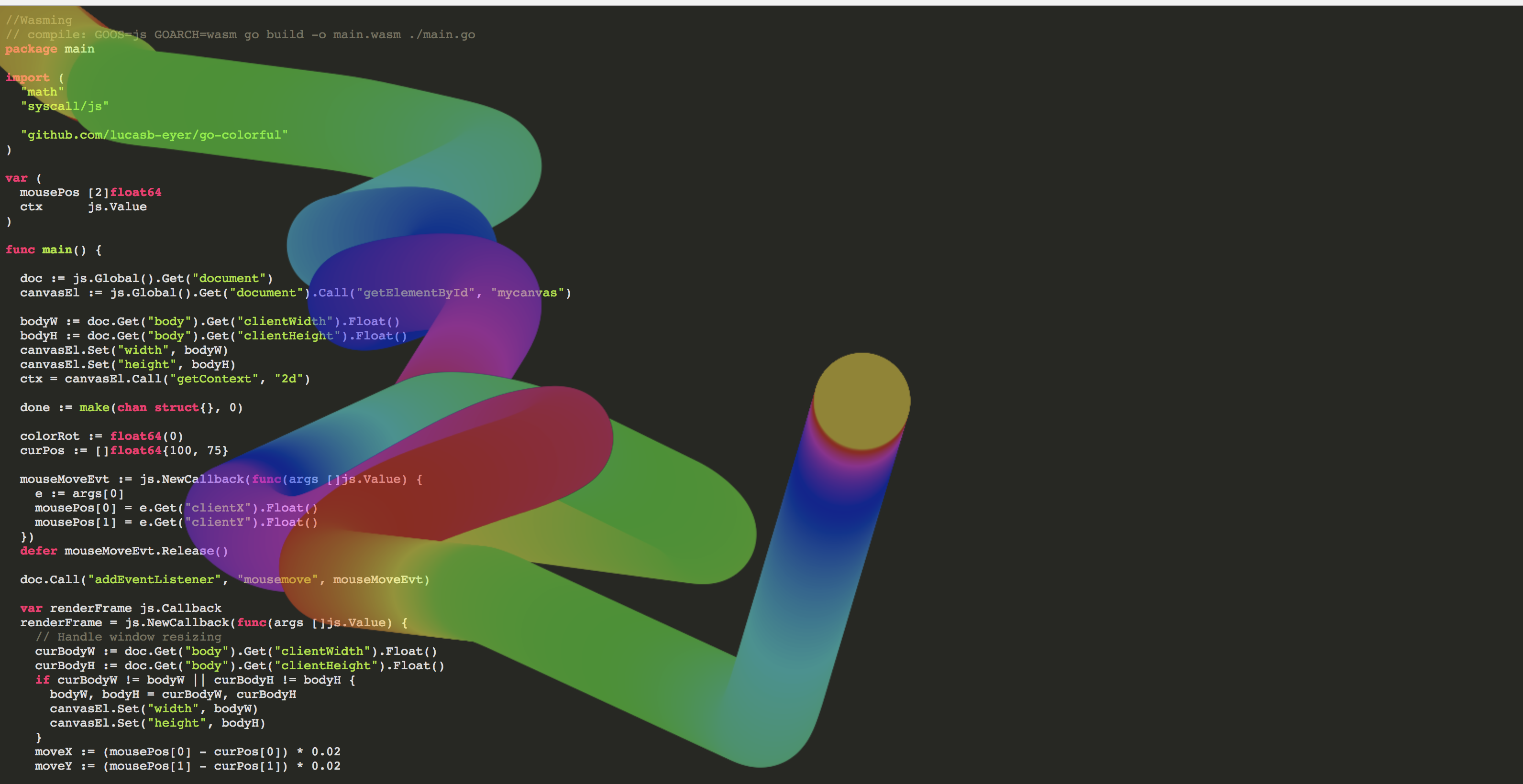
3.2 ranbow-mouse
会跟着鼠标画出彩虹图案,挺好看的

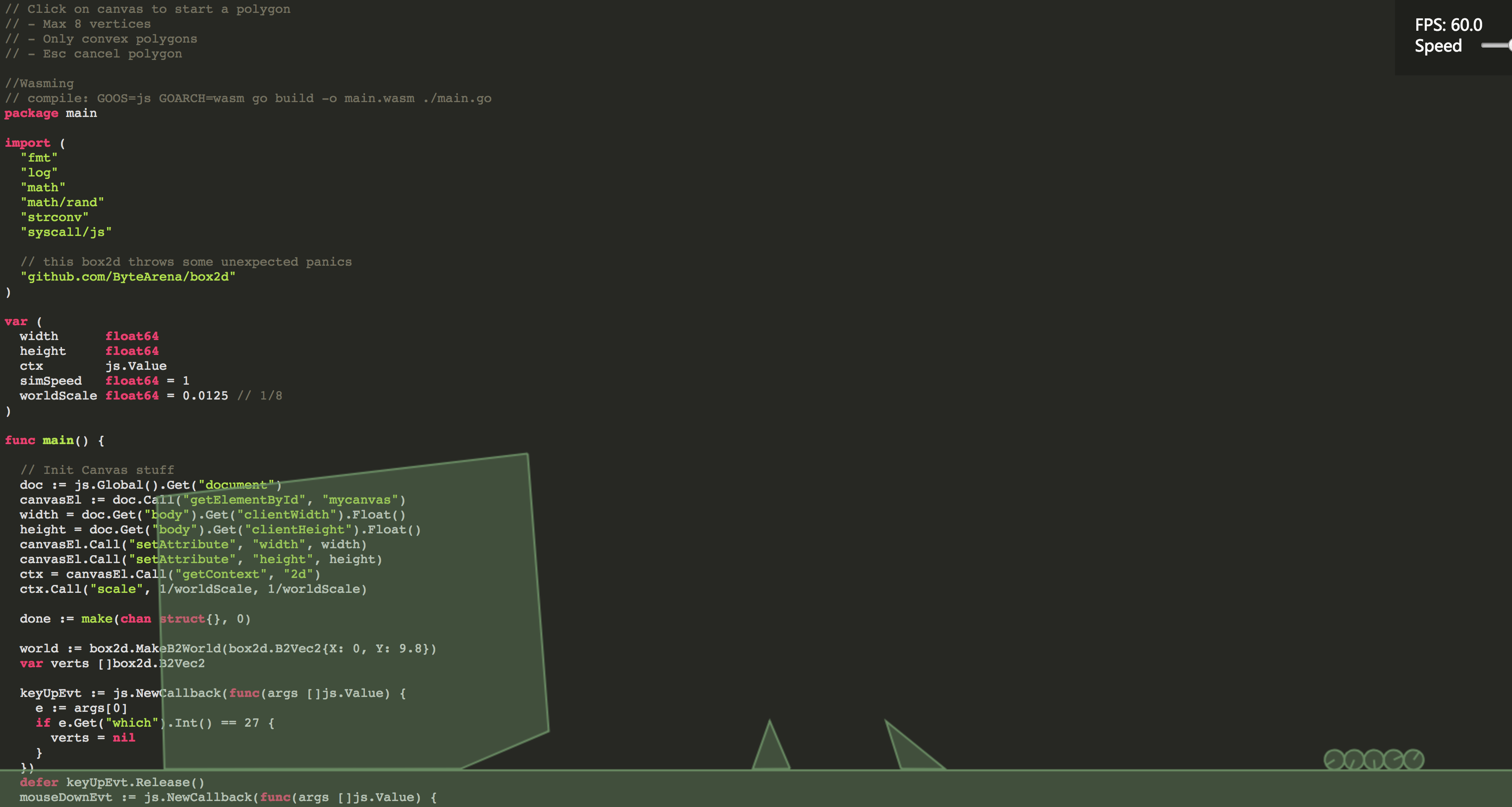
3.3 bumpy
可以画一些自定义的形状,形状不同,落地效果不同.球就会反弹,三角形就不会.不过都摔不坏,不会变形,这点不够真实