1、导入thymeleaf的名称空间
<html lang="en" xmlns:th="http://www.thymeleaf.org">
导入了就会有提示 其实就是为了提示嘛..
2、使用thymeleaf语法:

package com.bihu.springboot.Control; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.RequestMapping; import java.util.Map; @Controller public class ThymeleafTest { @RequestMapping("/ok") public String thymeleaf(Map<String,Object> map) { map.put("Hello","您好!"); return "Thymeleaf"; } }
里面请求域有 map ,然后我们往里面添加了 hello 的值 您好,,然后我们在 html中把值取:

<html lang="en" xmlns:th="http://www.thymeleaf.org"> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!-- th:text : 吧 h1 标签中的内容全部更改为指定的值 --> <h1 th:text="${Hello}"></h1> </body> </html>
运行发现,打印出来了:

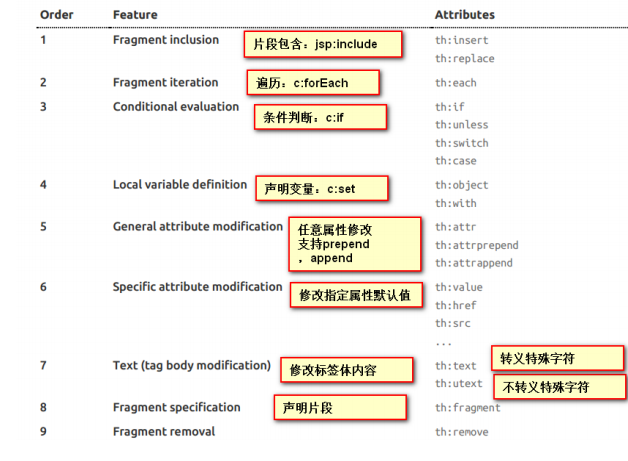
语法规则:
1)、th:任意html属性;来替换原生属性的值

所以: 不仅仅是 text,其他也一样,比如id 、class 属性..都支持更改,这里演示:

<html lang="en" xmlns:th="http://www.thymeleaf.org"> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!-- th:text : 吧 h1 标签中的内容全部更改为指定的值 --> <h1 id="s1_id" class="s1_class" th:id="${Hello}" th:class="${Hello}" >可以发现 id 和 class 被更改 详细请查看网页源代码</h1> </body> </html>

这就是 这个语法的强大啦~
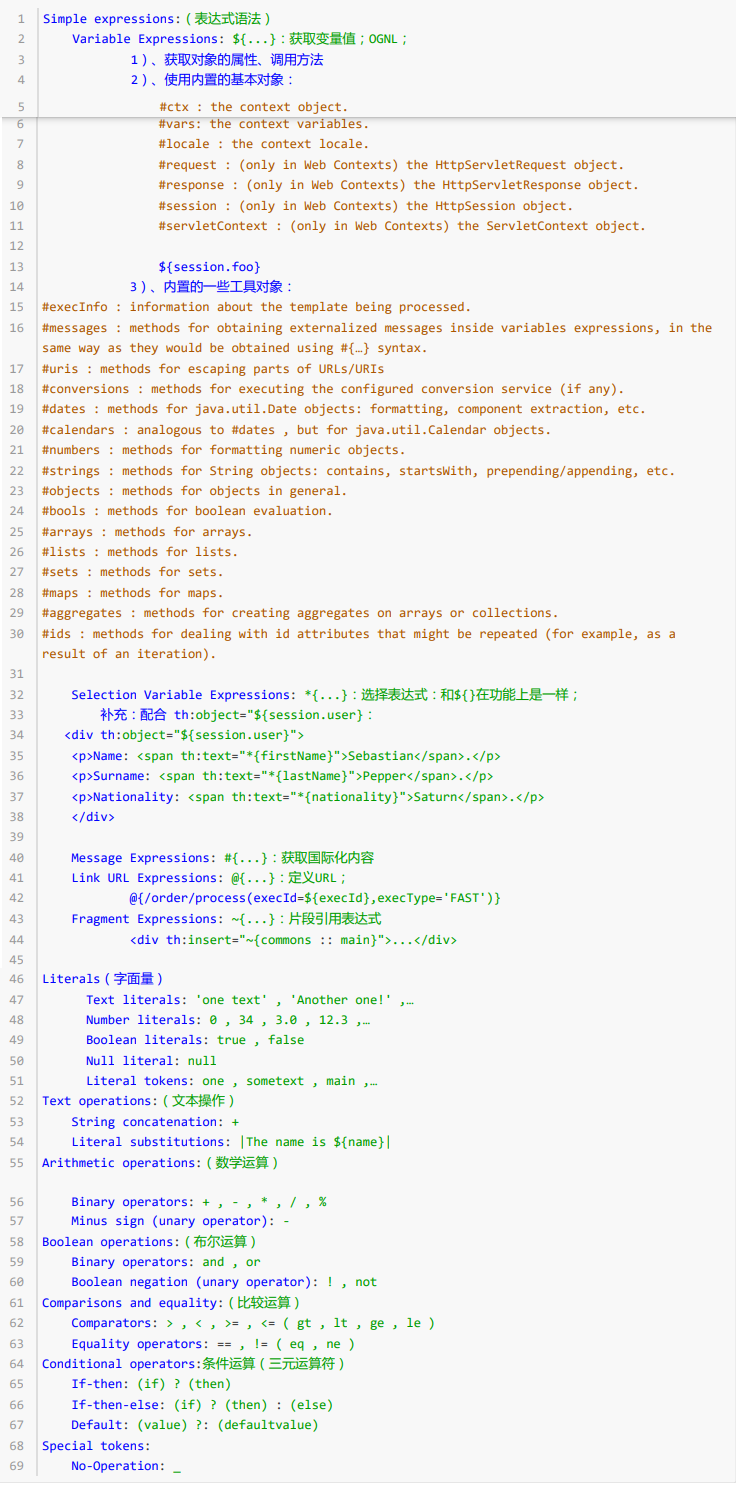
2)、表达式:
· 简单表达式 (simple expressions)
${...} 变量表达式 【OGNL】
*{...} 选择变量表达式
#{...} 消息表达式
@{...} 链接url表达式
· 字面量
'one text','another one!',... 文本
0,34,3.0,12.3,... 数值
true false 布尔类型
null 空
one,xxx,aaa,bbb 文本字符
· 文本操作
+ 字符串连接
|The name is ${name}| 字符串连接
.................................................................................................功能非常强大!!! 下面是官方API,,,作出了部分解析: