可以参考《精通CSS 高级WEB标准解决方案》第三章。
可视化格式模型
可视化格式模型要掌握的3个最重要的CSS概念是 浮动、定位、盒模型。 这些概念控制在页面上安排和显示元素的方式, 形成CSS的基本布局。
主要学习内容:
- 盒模型的复杂性和特点
- 如何以及为什么使用外边距
- 绝对定位和相对定位之间的差异
- 浮动和清理是如何工作的
1、盒模型概念
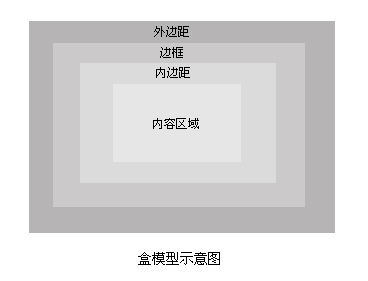
盒模型是CSS的基石之一, 它指定元素如何显示以及(在某种程度上)如何相互交互。 页面上的每个元素被看做一个矩形框, 这个框由元素的内容、 内边距、 边框和外边距组成。如下图所示:
如果给元素添加背景, 背景会应用于内容和内边距组成的区域。 添加边框会在内边距的区域外加一条线。 这些线可以由多种样式, 如实线、 虚线或点线。 外边距是透明的, 一般使用它控制元素之间的间隔。
CSS2.1 包含outline属性。 与border不同, 轮廓绘制在元素框之上。所以它们不影响元素的大小或定位。
在CSS中, width和height指的是元素内容区域的宽度和高度。 增加内边距、边框和外边距不会影响内容区域尺寸, 但是会增加元素框的总尺寸。
内边距、边框、外边距可以应用于一个元素的所有边, 也可以应用于单独的边。 外边距也可以为负值。
1.1 IE和盒模型
IE的早期版本, 包括IE6, 在混杂模式中使用自己的非标准盒模型。 在CSS中, 这些浏览器的width、height属性不是内容的宽/高, 而是内容、 内边距和边框的宽/高总和。
这实际上很有道理, 现实中的框具有固定尺寸, 而内边距是放在框里面的。 添加的内边距越多, 给内容留下的空间越少。 尽管符合逻辑, 但是这些IE版本不符合规范。
有几个办法可以解决这个问题, 但是目前最好的解决办法是回避这个问题。 也就是说, 如果已经为元素指定了宽/高, 就不要给元素添加具有指定宽度的内边距, 而是将内边距或外边距添加到元素的父元素或子元素。
1.2 外边距叠加
外边距叠加是一个相当简单的概念。 但是,在实践中对网页进行布局时, 它会造成许多混淆。 简单的说, 当两个或更多个垂直边距相遇时, 它们将形成一个外边距。这个外边距的高度等于两个发生叠加的外边距的高度中的较大者。
一般来说, 垂直外边距叠加有三种情况:
- 元素自身叠加
- 相邻元素叠加
- 包含(父子)元素叠加
元素自身叠加
我们知道, 盒模型是 内容→内边距→边框→外边距 这样逐层包含的结构。 当元素没有内容(即空元素)、内边距、边框时, 它的上下边距就相遇了, 即会产生叠加(垂直方向)。 当为元素添加内容、 内边距、 边框任何一项, 就会取消叠加。
相邻元素叠加
这个比较好理解, 相邻的两个元素, 如果它们的上下边距相遇,即会产生叠加。
包含(父子)元素叠加
包含元素的外边距隔着 父元素的内边距和边框, 当这两项都不存在的时候, 父子元素垂直外边距相邻, 产生叠加。 添加任何一项即会取消叠加。
只有普通文档流中块框的垂直外边距才会发生外边距叠加。 行内框、 浮动框或绝对定位框之间的外边距不会叠加。
有关普通文档流、 浮动、 定位等概念会在下一节 定位里介绍。