原文地址:http://sharepoint-works.blogspot.com/2012/02/cascading-dropdown-or-filtered-values.html
Sharepoint 下拉菜单联动
Cascading dropdown (or) Filtered Values in Lookup Columns in SharePoint
To know about the basics of Lookup Columns read this article.
Also, to know about the Enhancements of Lookup columns in SharePoint 2010 read this article.
In this article, we are going to discuss about creating a cascading dropdowns or filtering the values in lookup columns.
Take a simple scenario that the user needs to input the values such as Country, State and City where the user resides.
I have created 3 Custom Lists which are as follows
Countries - Title
States – Title and Country (Country column has a lookup for Countries list)
Cities – Title and State (State column has a lookup for States list )Countries - Title
States – Title and Country (Country column has a lookup for Countries list)
Now, I create a custom list named “Cascading Lookup Demo” with 3 lookup columns named country, state and city as shown below.
When we click on new, we will see the values without filtering, before adding the code as shown below:
Now, we have to add the reference of JQUERY and JavaScript for filtering the values whenever user selects the input, the other two fields should change accordingly.
For this we need to add a J query file which can be downloaded from the codeplex site.
spcd.js (Thanks to codeplex for sharing the JavaScript).
Download the .js file and upload it in the SharePoint document library and copy the link of the file, we will use it in the code.
The following is the general code for filtering the lookup columns.
|
1
2
3
4
|
<script type="text/javascript" src=/Shared%20Documents/cascadingdropdown/spcd.js></script> <script type="text/javascript"> var ccd1 = new cascadeDropdowns("Parent Column", "Child Column", "Relationship Parent Column", "Relationship List", "Relationship Child Column"); </script> |
Parent Column – Display name of the parent column in the form
Child Column - Display name of the parent column in the form
Relationship Parent Column – Display name of the parent column in the
relationship list
Relationship List – Display name of the list where the relation is kept or we
have created
Relationship Child Column – Display name of the parent column in the relationship list
In our case, we have two values to be filtered and hence I have created two
variables and implemented and our final code is as follows:
|
1
2
3
4
5
|
<script type="text/javascript" src=/Shared%20Documents/cascadingdropdown/spcd.js></script> <script type="text/javascript"> var ccd1 = new cascadeDropdowns("Country", "State", "Country", "States", "Title"); var ccd2 = new cascadeDropdowns("State", "City", "State", "Cities", "Title"); </script> |
Now go to the cascading lookup Demo list we have created and click on new
and then insert a content editor web part and add the above code to achieve
the result.
Note: To know how to insert a web part into the New/Edit/Display form
easily without using designer read it this article.
Now, we will check the cascading dropdown.
When I Click on India, only states with respect to India are filtered and
shown in the dropdown as shown below:
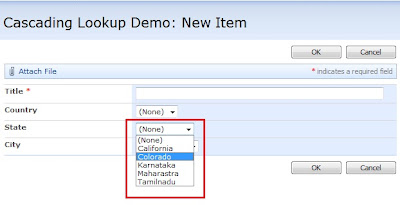
When I Click on USA, only states with respect to USA are filtered and shown
in the dropdown as shown below:
I have a created a test value as shown below:
That’s it!
We are able to filter two values in the lookup columns.
Hope this helps you.
Please free to comment. Always, your comments help me to write more.