近期微信『 小程序·云开发 』悄悄的上线了一个叫做“云调用”的新功能。
从文档上看,云调用是基于云函数使用小程序开放接口的能力,在云函数中使用云调用来调用服务端接口,无需换取access_token,只要是在从小程序端触发的云函数中发起的云调用都会经过微信自动鉴权,开发流程进一步从而进一步Serverless化。
https://developers.weixin.qq.com/miniprogram/dev/wxcloud/guide/functions/openapi.html
这是一个微信和腾讯云团队在『 小程序·云开发 』解决方案中新打磨的功能点,目的应该是进一步降低开发门槛。
微信小程序云调用上线后带来哪些好处呢,我们结合场景来看下开发流程的变化:
场景:用户提交订单后,通过模板消息触达用户进行提示
云调用支持前后发送模板消息流程对比
- 开发者服务端调API方式:
1.小程序上传用户formId到开发者服务端
2.服务端检查access_token是否过期,过期调微信api获取
3.服务端用formId调微信api发送模板消息

- 云调用方式:
1.小程序调云函数时传formId, 存数据库
2.云函数从数据库中取formId,调发送模板消息的api

模板消息云调用,发送模板消息示例代码如下:
const result = await cloud.openapi.templateMessage.send({
touser: cloud.getWXContext().OPENID, // 通过getWXContext 获取OPENID
page: 'index',
data: {
},
templateId: 'TEMPLATE_ID',
formId: 'FORMID',
emphasisKeyword: 'keyword1.DATA'
})
对比云调用支持前后发送模板消息的流程,不经过access_token的校验去调微信api,让开发更省事,假设微信的更多服务端接口均能支持这种方式,那小程序开发就更serverless化了。
场景:用户进入客服界面咨询
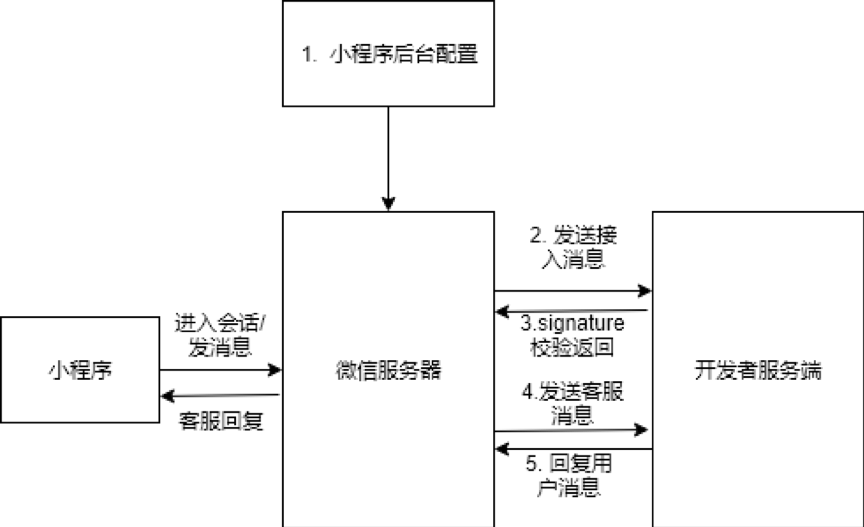
有在小程序开发中用过客服消息的同学,一定会对客服消息的云调用能力推崇备至。下面看下云调用支持前后客服消息流程的对比:
- 开发者服务端接收消息推送方式
1.开发者在小程序后台配置服务器URL,Token,消息密钥等
2.开发者服务端验证signature后接入会话
3.服务端进行消息接收与回复

这个流程偏复杂,用户需要做服务配置, 校验消息有效性,编写业务逻辑回复消息这些操作,其中校验消息(参数排序,加密,signature对比)及消息接收与回复(5s内响应微信服务器,微信服务器重试消息排重,回复消息格式)这些流程中涉及的问题较多,让开发变的更麻烦。
- 云调用方式
1.开发者在云函数中填好消息推送配置
2.云函数中取消息内容,调回复接口回复

开发者只需在小程序项目目录下填写配置如下:
{
"enable": true, // true 时开启云函数消息推送功能
"callbacks": [ // 所有云函数消息配置
{
"msgType": 1, // 消息类型,客服消息为1
"functionName": "云函数名", // 接收推送的云函数名称
"env": "环境ID" // 云函数环境
}
]
}
当在云函数的event参数中取到消息内容后,在云函数中再调用发回复消息的接口(代码如下),即可完成消息接收与回复啦
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init()
// 云函数入口函数
exports.main = async (event, context) => {
const wxContext = cloud.getWXContext()
await cloud.openapi.customerServiceMessage.send({
touser: wxContext.OPENID,
msgtype: 'text',
text: {
content: '收到',
},
})
return 'success'
}
客服消息的云调用能力是不是很牛x,再也不用检验signature后才能接入,不用处理重试消息与消息格式的问题,小程序用户以后就会更少的投诉‘客服无法提供服务,请稍后重试’的问题了。
场景: 服务端获取开放数据
在小程序开发过程中,开发者自己的服务端有时也需要获取到小程序的开放数据,下面看看云调用支持前后分别如何获取开放数据:
- 开发者服务端校验解密方式
1.获取session_key放服务端
2.服务端signature校验
3.获取明文内容、敏感数据解密

如果有办法能让开发者不用再去面对获取开放数据时,进行校验和解密的工作,那就太爽了。而云调用能力恰好解决了这个问题。
- 云调用方式
1.小程序调开放能力接口获取明文数据与敏感数据的cloudID
2.小程序调云函数传cloudID, 云函数event中取cloudID对应的敏感数据

你只需要将敏感数据的 cloudId 传给云函数,它就能取到对应的敏感数据,校验解密这些工作再也不会让人烦恼了。
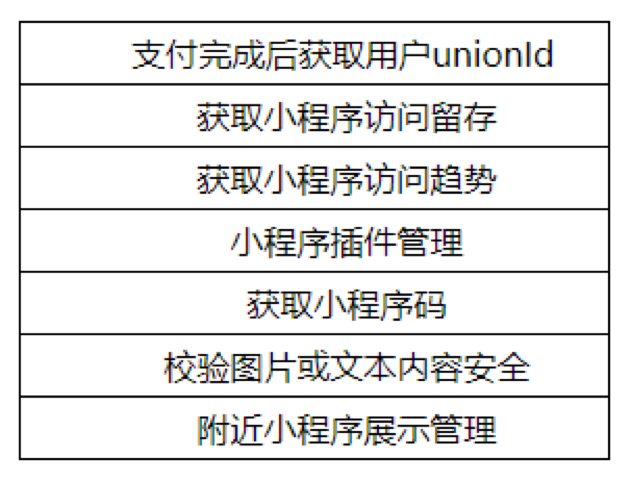
其他的云调用开放能力如获取留存,获取小程序码,校验图片或文本内安全这些能力也都很有用,想想以前检查用户图片是否非法的流程,用户需要先将文件上传到服务端,服务端再调微信校验接口检查,现在可以直接调云函数就可以完成检查。其他的云调用能力如下:

总结:通过云开发的云调用能力,可以让开发者在简单的场景下使用云函数就能完成开发工作,但是一些重要的场景如微信支付,并没有相关的开放能力,如果未来能用云函数来代替开发者的商户系统与微信服务交互,完成小程序支付功能的开发,那就更厉害了。所以希望未来能有更多,更重要的能力开放,使开发进一步Serverless化。