参考博客:
https://blog.csdn.net/weixin_43943841/article/details/102969825
https://blog.csdn.net/qq_25333021/article/details/108301367
Ubuntu的软件源换为国内的要不然sudo apt install mysql-server可能会连接失败
step 1: 修改源文件 sources.list
Ubuntu 的源存放在在 /etc/apt/ 目录下的 sources.list 文件中,修改前我们先做个备份,在终端中执行以下命令:
sudo cp /etc/apt/sources.list /etc/apt/sources.list.bcakup
然后执行下面的命令打开 sources.list 文件进行编辑
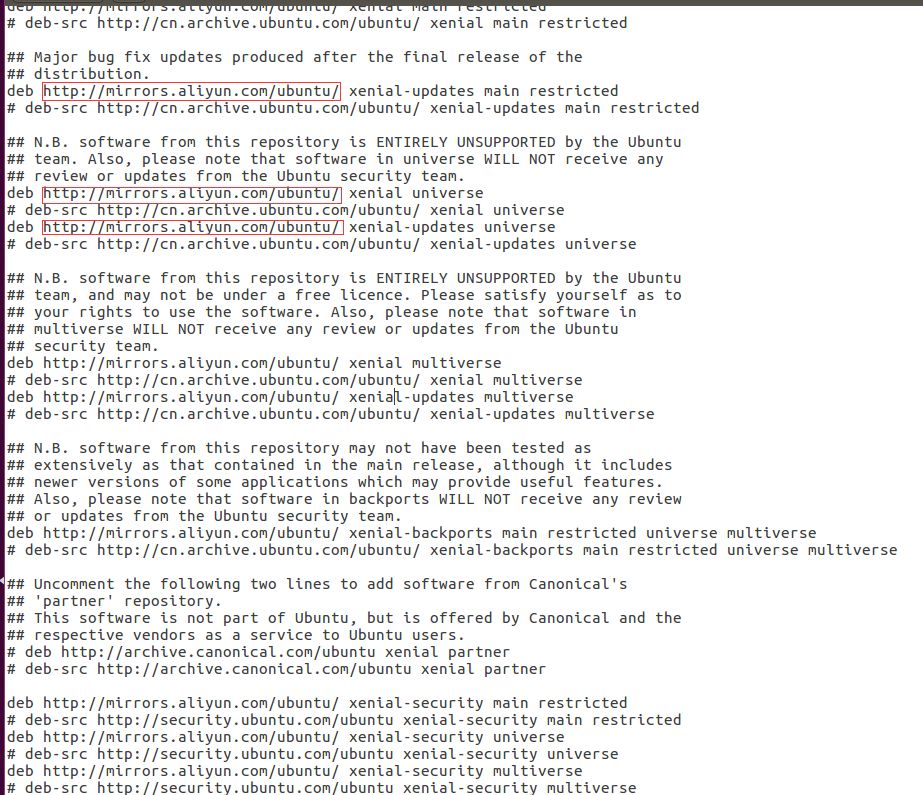
sudo gedit /etc/apt/sources.list

把圈起来的所有网址都换为
http://mirrors.aliyun.com/ubuntu/
step 2: 更新软件列表和升级
在终端上执行以下命令更新软件列表,检测出可以更新的软件:
sudo apt-get update
在终端上执行以下命令进行软件更新:
sudo apt-get upgrade
https://dev.mysql.com/downloads/repo/apt/ 在这个网址中下载安装工具

cd ~/下载
执行
sudo dpkg -i mysql-apt-config_0.8.16-1_all.deb
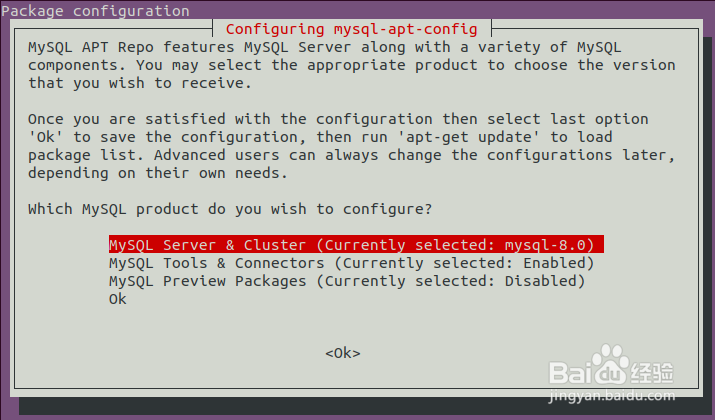
出现如下界面按Enter键

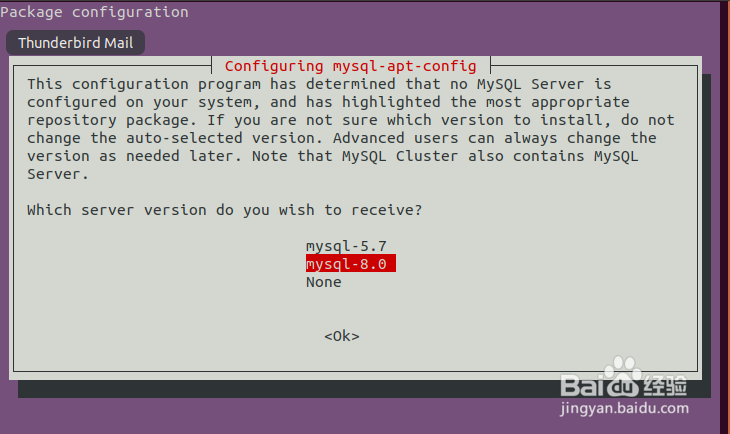
选择8.0,回车确定

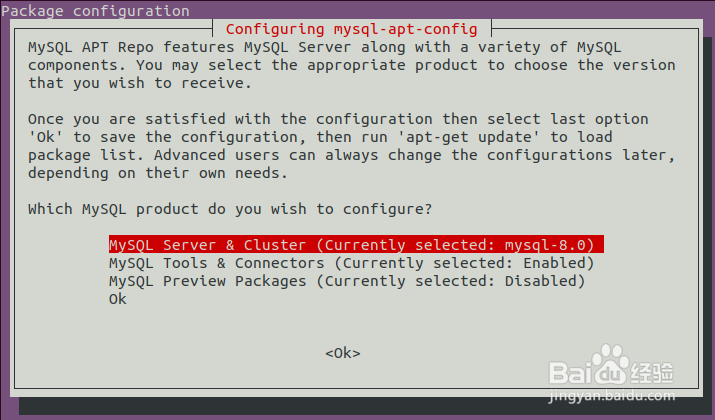
返回上一个界面之后选择OK并回车确定

之后依次执行
sudo apt-get update
sudo apt-get install mysql-server
进入这个界面输入两次密码

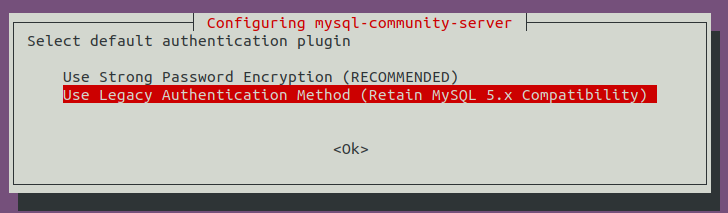
密码输入完成之后会出现如下界面选择密码的加密方式,由于第一种加密方式Ubuntu还不支持,所以选择第二种加密方式

然后先别着急启动mysql,输入mysql -uroot -p其实也进不去,先设置一下免密登录
1: sudo su;进入root用户模式(第一次进入需要输入当前用户的密码);
2: cd /etc/mysql/mysql.conf.d;进入mysql的配置文件夹
3: cp mysqld.cnf mysqld_bak.cnf;对配置文件进行备份
4: vim mysqld.cnf;编辑配置文件(提示没有vim是需要使用:sudo apt-get install vim;进行安装)
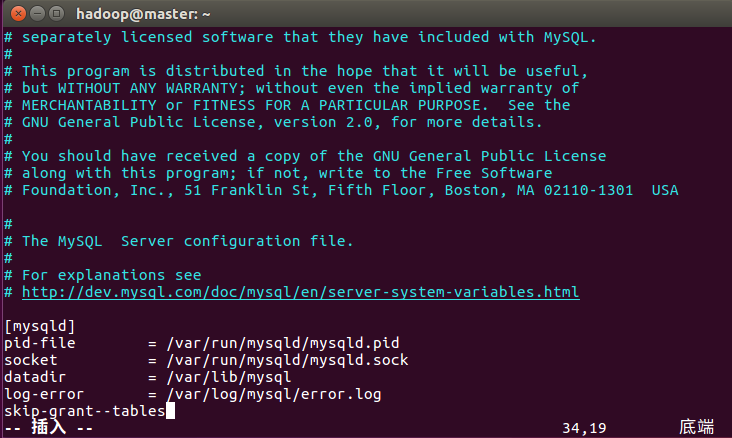
5: 在如下位置输入skip-grant--tables; (此处如果不行就在前面加--和下面一致)

6: 保存并退出
7: 启动mysql
service mysql start
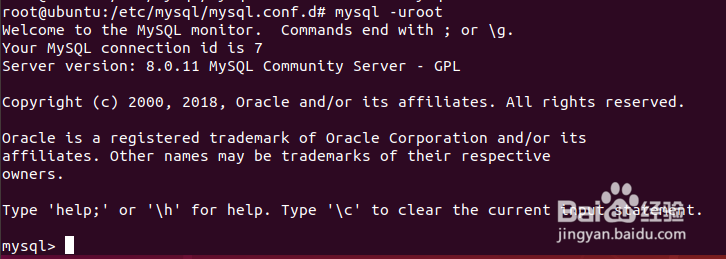
免密进入数据库 出现这个界面表示成功
mysql -uroot

1、
use mysql;变更数据库
update user set authentication_string = '' where user='root';将root用户密码置空,将之前mysqld.cnf中添加的skip-grant--tables删除;重启mysql。
mysql -u root -p输入密码进入数据库;
2、设置Navicat可以远程连接mysql
use mysql;
alter user 'root'@'localhost' identified with mysql_native_password by '新密码';
update user set host = '%' where user='root';将root用户的权限设置为可以远程登录
flush privileges;刷新用户权限
测试连接主机填你虚拟机ip
