CSS(层叠样式表)
层叠样式表是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。
CSS目前最新版本为CSS3,是能够真正做到网页表现与内容分离的一种样式设计语言。相对于传统HTML的表现而言,CSS能够对网页中的对象的位置排版进行像素级的精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力,并能够进行初步交互设计,是目前基于文本展示最优秀的表现设计语言。CSS能够根据不同使用者的理解能力,简化或者优化写法,针对各类人群,有较强的易读性。
标签选择器
class选择器
.class_name{ color:red; }
id选择器
#id_name{ color:red; }
关联选择器
<style> .container li a { #标签关联 background-color:red; } </style> <div class="container"> <ul> <li> <a>This is A ! </a> #使某个class下面的 li标签下的 a标签应用此样式 </li> </ul> </div> ============================================= <style> .container .l .a { #class关联 找到class=container 再找下面的class=l 继续找到class=a background-color:red; } </style> <div class="container"> <ul> <li> <a class="l"> <span class="a">This is span!!</span> </a> #使某个class下面的 li标签下的 a标签应用此样式 </li> </ul> </div>
组合选择器
.c1 #ll a .cc1,cc2 {
color:red; #将.c1 #ll a标签下 class=cc1 和 class=cc2的标签设置此样式
}
.c1 #ll a .cc1,.c1 #ll a .cc2{
color:red; #不在一个目录下时,使用全路径
}
属性选择器
<style> .con input[type="text"][name='username']{ background-color:red; } </style> #找到class=con 下的input标签下 type='text'下name='username'的标签 应用此样式 <div class="con"> <input type="text" name="username" /> <input type="file" /> <input type="password" /> <input type="button" /> <input type="checkbox" /> </div>
自定义属性(所有的标签都可以拥有自定义属性)
<style> .con input[alex='sb']{ background-color:red; } </style> #找到class=con 下的input标签下自定义属性alex='sb'的标签 应用此样式 <div class="con"> <input alex='sb' type="text" name="username" /> <input type="file" /> <input type="password" /> <input type="button" /> <input type="checkbox" /> </div>
使用方法
有三种方法可以在站点网页上使用样式表:
-
外联式Linking(也叫外部样式):将网页链接到外部样式表。
-
嵌入式Embedding(也叫内页样式):在网页上创建嵌入的样式表。
-
内联式Inline(也叫行内样式):应用内嵌样式到各个网页元素。
- 其中,优先级:内联式 > 嵌入式 > 外联式
外部样式表
当样式需要被应用到很多页面的时候,外部样式表将是理想的选择。使用外部样式表,你就可以通过更改一个文件来改变整个站点的外观。
<head lang="en"> <meta charset="UTF-8"> <title></title> <!--外部样式表--> <link rel="stylesheet" href="css/css_cool.css"/> </head> <!--应用外部样式表--> <div class="red"> rrrrrrrrrrrrrrrrrrrrrr </div> <div class="name"> qqqqqqqqqqqqqqqqqqqqqq </div>
内部样式表
当单个文件需要特别样式时,就可以使用内部样式表。你可以在 head 部分通过 <style> 标签定义内部样式表。
1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title></title> 6 7 <!--内部样式表--> 8 <style> 9 所有class=brown应用此样式 10 .brown{ 11 color: brown; 12 } 13 }所有class=brown下的a标签应用此样式 14 .brown a{ 15 16 } 17 所有id=new 应用此样式 18 #new{ 19 background-color: cyan; 20 } 21 所有的div和span标签应用此样式 22 div,span{ 23 font-size: 50px;color: red; 24 } 25 所有a标签下的div标签应用此样式 26 a div{ 27 background-color: red; 28 } 29 所有input标签下type='text'的标签应用此样式 30 input[type='text']{ 31 32 } 33 </style> 34 </head> 35 36 37 <!--应用内部样式表--> 38 <span class="brown"> 39 Embedding style! 40 </span> 41 42 <!--应用ID选择器--> 43 <div id="new">nnnnnnnnnnnnnnnnnnnn</div> 44 45 <span>123123123123123</span>
内联样式
当特殊的样式需要应用到个别元素时,就可以使用内联样式。 使用内联样式的方法是在相关的标签中使用样式属性。样式属性可以包含任何 CSS 属性。以下实例显示出如何改变段落的颜色和左外边距。
1 <!--应用内联样式--> 2 <div style="color: blue;"> 3 Inline style!!! 4 </div>
先来说两个标签: <div> <span>
这两个标签其实什么都不是,如果不往里写内容,那么什么都不会显示。
但是,<div>标签里一旦写入内容,那么就变为一个块级标签,<span>标签写入内容,就会变为一个内联标签。
CSS+div
一.精简代码,降低重构难度。
网站使用DIV+CSS布局使代码很是精简,相信大多朋友也都略有所闻,css文件可以在网站的任意一个页面进行调用,而若是使用table表格修改部分页面却是显得很麻烦。要是一个门户网站的话,需手动改很多页面,而且看着那些表格也会感觉很乱也很浪费时间,但是使用css+div布局只需修改css文件中的一个代码即可。
二.网页访问速度
使用了DIV+CSS布局的网页与Table布局比较,精简了许多页面代码,那么其浏览访问速度自然得以提升,也从而提升了网站的用户体验度。
三.SEO优化
采用div-css布局的网站对于搜索引擎很是友好,因此其避免了Table嵌套层次过多而无法被搜索引擎抓取的问题,而且简洁、结构化的代码更加有利于突出重点和适合搜索引擎抓取。
四.浏览器兼容性
DIV+CSS相比TABLE布局,更容易出现多种浏览器不兼容的问题,主要原因是不同的浏览器对web标准默认值不同。国内主流是ie,firefox及chrome用的较少,在兼容性测试方面,首先需要保证在ie多版本不出现问题,这里涉及到一些方法和技巧,可以针对具体问题在网站查找解决办法。
RGB(颜色对照表)
http://www.114la.com/other/rgb.htm
background
- background-color 背景颜色
- background-image 背景图片
- background-repeat: no-repeat;
- background-position
border
display
display:none 使其消失
display:block #内联标签,转变成块级标签
span flag!!! span flag!!!
display:inline
1 <!--内联——>块级-->
2 <span style="background-color: darkorange;">span flag!!!</span>
3 <span style="display:block; background-color: darkorange;">span flag!!!</span>
4
5 <!--块级<——内联-->
6 <div style="background-color: darkgreen">div flag!!!</div>
7 <div style="display: inline;background-color: darkgreen">div flag!!!</div>
cursor
更改光标的样式
pointer || help || wait || move || crosshair
浮动 float

<style> .w-left{ width: 20%; background-color: red; height: 100px; float: left; } .w-right{ width: 80%; background-color: green; height: 100px; float: left; } </style> <div> <div class="w-left"></div> <div class="w-right"></div> </div> <div> <div style="float:left; 20%;height: 150px;background-color: blue;"></div> <div style="float: left; 80%;height: 150px;background-color: green;"></div> </div>
浮动的标签会覆盖掉父类的标签样式,需要另外设置属性:
1、在浮动的标签后在添加一个标签
1 <div style="background-color: aqua;">
2 <div style="float: left;">1111</div>
3 <div style="float: left;">2222</div>
4 <div style="clear: both;"></div>
5 </div>
2、或者在父类的标签上设置一个高度的属性样式
1 <div style="background-color: aqua;height: 150px;">
2 <div style="float: left;">1111</div>
3 <div style="float: left;">2222</div>
4
5 </div>
内外边距
padding:内边距 标签自身增加边距
1 <div style="background-color: blue;height: 100px;"> 2 <div style="background-color: aqua;height: 30px;padding-top: 10px;"></div> 3 </div>
margin:外边距 距离顶部的距离
1 <div style="background-color: chartreuse; border:1px solid yellow;height: 100px;"> 2 <div style="background-color: red;height: 30px;margin-top: 10px;"></div> 3 </div>
在设置边距时有三种方式:
1、20px 一个值代表上下左右都是20px的距离
2、20px 30px 第一个值代表上下是20px 第二个值代表左右都是30px
3、20px 10px 30px 40px 顺时针分别代表上、下、左、右
将标签水平居中:
1 margin: 0 auto; 标签水平居中
position 位置
fixed:固定在浏览器窗口的某个位置
1 <div id="content" style="background-color: #ddd;height: 2000px;">
2
3 <a href="#content" style="position: fixed;right: 20px;bottom: 20px;">返回顶部</a>
4 </div>
relative:相对位置
absolute:绝对位置 (默认absolute是绝对于浏览器的位置)两者一般会在一起使用,absolute一定在relative标签的里面
1 <div style="position: relative; background-color: aqua;margin: 0 auto;height: 100px; 300px;">
2 <h2>修改数据</h2>
3 <a style="position: absolute;right: 10px;bottom: 10px;">AAAAAAAAAAAAAAAAAA</a>
4 </div>
overflow :溢出后产生滚动条
auto:滚动条
1 <div style="background-color: cornflowerblue;height: 100px;overflow: auto;">
2 wwwwwwwwwwwww <br/>
3 wwwwwwwwwwwww <br/>
4 wwwwwwwwwwwww <br/>
5 wwwwwwwwwwwww <br/>
6 wwwwwwwwwwwww <br/>
7 wwwwwwwwwwwww <br/>
8 wwwwwwwwwwwww <br/>
9 wwwwwwwwwwwww <br/>
10 wwwwwwwwwwwww <br/>
11 wwwwwwwwwwwww <br/>
12 wwwwwwwwwwwww <br/>
13 wwwwwwwwwwwww <br/>
14 wwwwwwwwwwwww <br/>
15
16 </div>
hidden:隐藏
1 <div style="background-color: cornflowerblue;height: 100px;overflow: hidden;">
2 wwwwwwwwwwwww <br/>
3 wwwwwwwwwwwww <br/>
4 wwwwwwwwwwwww <br/>
5 wwwwwwwwwwwww <br/>
6 wwwwwwwwwwwww <br/>
7 wwwwwwwwwwwww <br/>
8 wwwwwwwwwwwww <br/>
9 wwwwwwwwwwwww <br/>
10 wwwwwwwwwwwww <br/>
11 wwwwwwwwwwwww <br/>
12 wwwwwwwwwwwww <br/>
13 wwwwwwwwwwwww <br/>
14 wwwwwwwwwwwww <br/>
15
16 </div>
标签外边距为0 ,填充整个浏览器宽度
margin: 0 auto;
1 <style>
2 body{
3 margin: 0 auto; 设置body的外边距为0
4 }
5 </style>
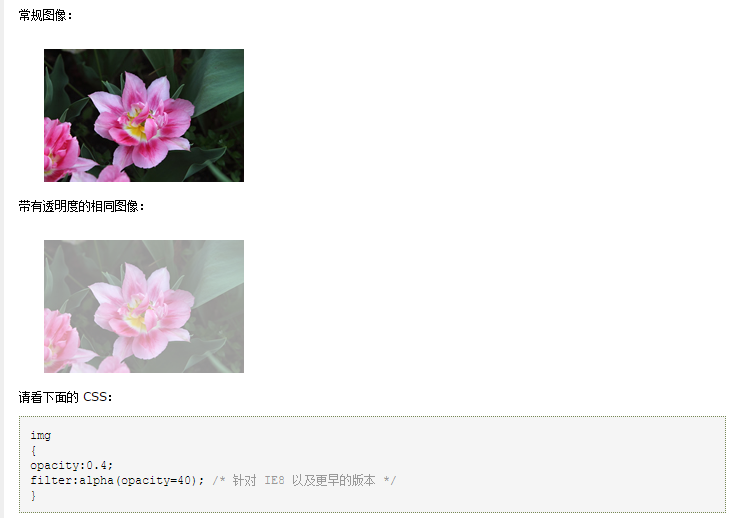
透明度
1 opacity: 0.2;(谷歌浏览器生效) 2 filter: alpha(opacity=10); 3 -moz-opacity: 0.1;

z-index 数值越大,层级越高,数值越小,越靠底层
1 style="z-index: 1; 2 style="z-index: 2;
遮罩层
可以利用display:none属性来设置遮罩层和编辑层的出现和消失,利用div标签的宽度、高度和位置position:fixed属性来设置始终在浏览器的中间位置
1 <div >
2 最底层的HTML
3 <div style="z-index: 1;opacity: 0.6;position: fixed;left: 0;right: 0;top: 0;bottom: 0; background-color: blueviolet;display: none"></div>
4 <div style="z-index: 2;position:fixed;left: 50%;top: 50%;margin-left: -100px;margin-top: -75px;display: none;">
5 <div style="background-color: crimson; 200px;height: 150px;">
6 <input type="text"/>
7 <input type="text"/>
8 <input type="text"/>
9 <input type="text"/>
10 <input type="text"/>
11 <input type="text"/>
12 </div>
13 </div>
14 </div>
鼠标放置A标签,使下划线消失:
text-decoration: none
<a style="text-decoration: none;" href="www.baidu.com">This is A !!!</a>
用CSS的伪类方法,使鼠标放在标签上改变样式
a:hover
1 CSS样式代码:
2
3 .menu{
4 padding: 15px;
5 }
6 .menu a:hover{
7 background-color: firebrick;
8 }
9
10 html代码:
11
12 <div class="menu">
13 <a href="#">菜单一</a>
14 <a href="#">菜单一</a>
15 <a href="#">菜单一</a>
16 <a href="#">菜单一</a>
17 <a href="#">菜单一</a>
18 </div>
Bootstarp中,图片出现圆角的方法
1 border-radius:50%;
