步骤1. 设置开发环境
在开始工作之前,我们必须设置好开发环境。
如果你的机器上还没有Node.js®和npm 和VScode(因为我是用VS工具来编辑的), 请先安装它们。

然后全局安装 Angular CLI 。

步骤2. 创建新项目
打开终端窗口。
运行下列命令来生成一个新项目以及应用的骨架代码:

步骤3. 启动开发服务器
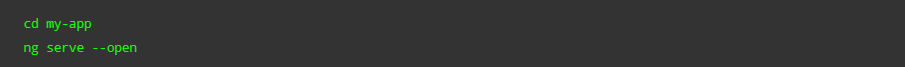
进入项目目录,并启动服务器。

ng serve命令会启动开发服务器,监听文件变化,并在修改这些文件时重新构建此应用。
使用--open(或-o)参数可以自动打开浏览器并访问http://localhost:4200/。
浏览器中出现的画面: