vue代码:
1 <template> 2 <div class="div-container"> 3 <div class="div-left"> 4 <div class="div_left_top">分类</div> 5 <div class="div-span"> 6 <div 7 :class="['div-span-level2', { select: select_db_id == item2.id }]" 8 v-for="(item2, index2) in document_list" 9 :key="index2" 10 @click="select_db(item2)" 11 > 12 <div> 13 <!-- <i :class="[db_type(item2.db_type), 'i-db']"></i> --> 14 <i :class="[db_type('S'), 'i-db']"></i> 15 <span>{{ item2.name }}({{ item2.num }})</span> 16 </div> 17 </div> 18 </div> 19 </div> 20 <div class="div-right"> 21 <div class="header"> 22 <div class="div-header-right" @click="ToAdd()">新增</div> 23 </div> 24 <div class="div-content"> 25 <el-table 26 :data="tableData" 27 border 28 style=" 100%" 29 :header-cell-style="{ 30 'text-align': 'left', 31 background: '#fff', 32 color: '#606266', 33 height: '40px', 34 }" 35 > 36 <el-table-column 37 prop="appear_time" 38 label="标题" 39 min-width="300px" 40 align="center" 41 :formatter="Dateformater" 42 ></el-table-column> 43 44 <el-table-column 45 prop="app_name" 46 label="发布人" 47 min-width="80px" 48 align="center" 49 ></el-table-column> 50 <el-table-column 51 prop="pro_type" 52 label="发布时间" 53 min-width="80px" 54 align="center" 55 ></el-table-column> 56 57 <el-table-column label="操作" width="80px" align="center"> 58 <template slot-scope="scope"> 59 <el-button 60 type="primary" 61 @click="ToDoc(scope.row)" 62 size="mini" 63 plain 64 >文档</el-button 65 > 66 <el-button 67 type="primary" 68 @click="ToUpdate(scope.row)" 69 size="mini" 70 plain 71 >修改</el-button 72 > 73 <el-button 74 type="danger" 75 @click="DeletedutyPros(scope.row)" 76 size="mini" 77 plain 78 >删除</el-button 79 > 80 </template> 81 </el-table-column> 82 </el-table> 83 </div> 84 </div> 85 </div> 86 </template> 87 88 <style scoped> 89 .div-container { 90 100%; 91 height: calc(100%); 92 background-color: #eee; 93 } 94 .div_left_top { 95 background-color: #c2e9e2; 96 height: 35px; 97 line-height: 35px; 98 text-align: center; 99 letter-spacing: 15px; 100 font-weight: bold; 101 } 102 .div-left { 103 200px; 104 margin-top: 20px; 105 height: 100%; 106 background-color: #fff; 107 } 108 .div-right { 109 position: absolute; 110 top: 170px; 111 left: 415px; 112 calc(100% - 440px); 113 bottom: 0; 114 background-color: #fff; 115 } 116 .header { 117 height: 35px; 118 line-height: 35px; 119 background-color: #ebf7df; 120 } 121 122 .div-header-right { 123 float: right; 124 100px; 125 margin-right: 5px; 126 bottom: 0px; 127 top: 20px; 128 background-color: #c2e9e2; 129 text-align: center; 130 letter-spacing: 10px; 131 font-weight: bold; 132 } 133 134 .div-left span { 135 cursor: default; 136 } 137 138 .div-span-level2 { 139 margin: 5px 5px 5px 5px; 140 } 141 .div-span-level2.select { 142 background-color: #dbe9f6; 143 } 144 .div-span-level2 > div { 145 height: 22px; 146 line-height: 22px; 147 } 148 149 .div-span-level2 .i-db { 150 background-color: #888; 151 color: #fff; 152 } 153 154 .div-span-level2 .icon-hl-sqlsever { 155 background-color: #eead0e; 156 } 157 158 .div-span-level2 .icon-hl-oracle { 159 background-color: #ff4500; 160 } 161 162 .div-span-level2 .icon-hl-mysql { 163 background-color: #00cd00; 164 } 165 </style> 166 167 <script> 168 export default { 169 data() { 170 return { 171 document_list: [ 172 { 173 id: "100", 174 name: "文档类别1", 175 num: 20, 176 }, 177 { 178 id: "200", 179 name: "文档类别2", 180 num: 20, 181 }, 182 { 183 id: "200", 184 name: "文档类别3", 185 num: 20, 186 }, 187 { 188 id: "200", 189 name: "文档类别4", 190 num: 20, 191 }, 192 { 193 id: "200", 194 name: "文档类别5", 195 num: 20, 196 }, 197 { 198 id: "200", 199 name: "文档类别6", 200 num: 20, 201 }, 202 ], 203 select_db_id: undefined, 204 select_menu_id: "1", 205 }; 206 }, 207 mounted() {}, 208 methods: { 209 select_db(item) { 210 this.select_db_id = item.id; 211 console.log(this.select_db_id); 212 }, 213 select_menu(item) { 214 if (!this.select_db_id) { 215 this.showTip("warning", "请选择数据库!"); 216 return; 217 } 218 this.select_menu_id = item.id; 219 }, 220 221 db_type(value) { 222 if (value == "S") { 223 return "icon-hl-sqlsever"; 224 } else if (value == "O") { 225 return "icon-hl-oracle"; 226 } else if (value == "M") { 227 return "icon-hl-mysql"; 228 } 229 return "icon-hl-db"; 230 }, 231 }, 232 }; 233 </script>
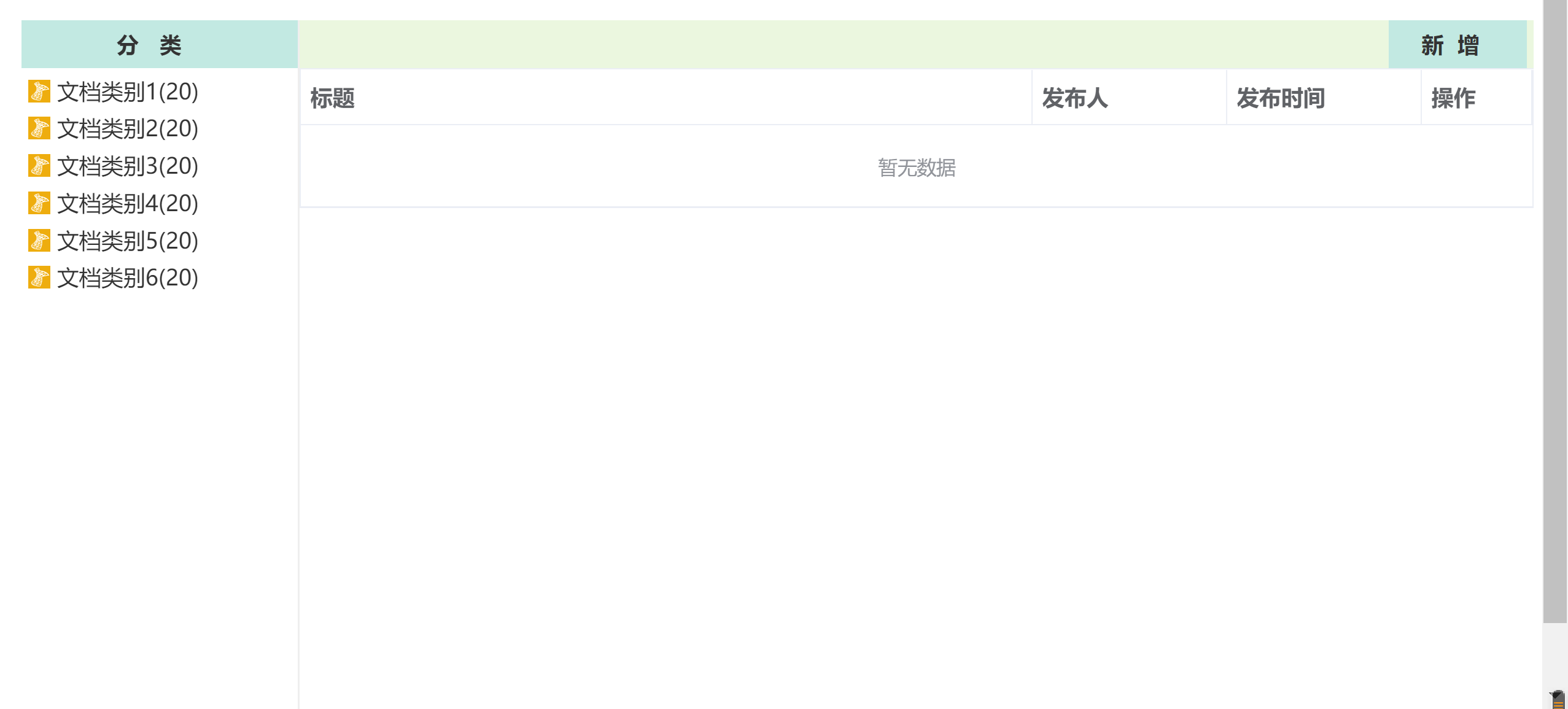
显示效果: