安装脚手架
1.先安装node node-v8.12.0-x64

2.在cmd命令行中输入
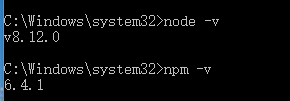
node -v 和 npm -v

成功后
3.在cmd命令行中输入
npm install -g cnpm --registry=https://registry.npm.taobao.org

成功后
4.在cmd命令行中输入
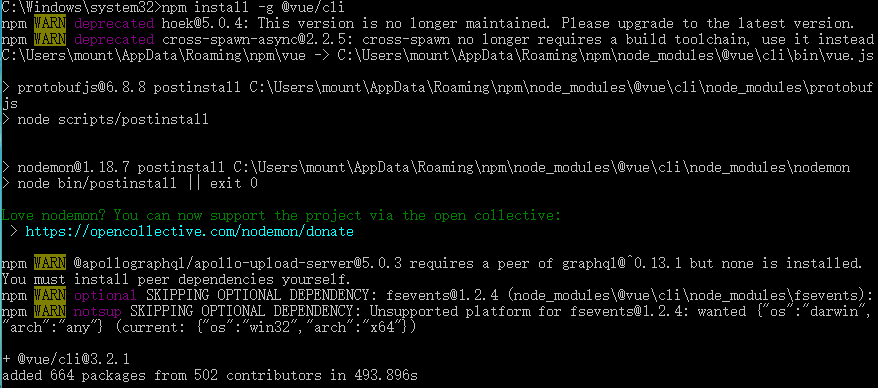
npm install -g @vue/cli

成功后
5.在cmd命令行中输入
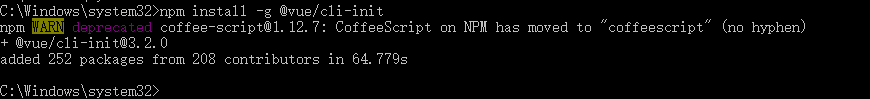
npm install -g @vue/cli-init

成功后
6.在cmd命令行中输入
vue -V

7.在软件中装webpack模版
在软件的控制台中输入 vue init webpack 项目名

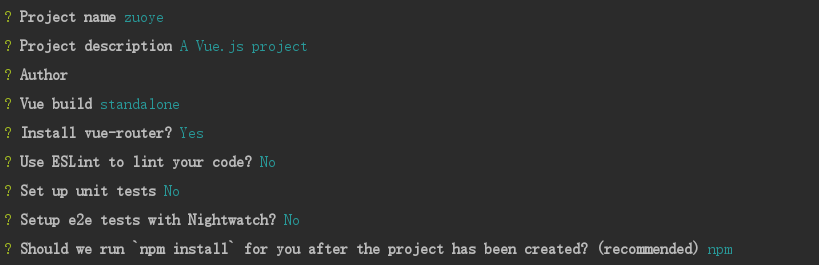
选项中的选择

选择成功后

输入

如果成功时

8.如果使用element-ui
在终端输入
npm i element-ui -S

安装成功后在src中的main.js中引入
import ElementUI from 'element-ui'; import 'element-ui/lib/theme-chalk/index.css'; Vue.use(ElementUI);
9.发送请求时用Axios 需安装
npm install axios
安装成功

引入src中的main.js中
import Axios from "axios"
10vuex **
下载
npm i vuex -S
引入
import Vuex from 'vuex' Vue.use(Vuex) const store = new Vuex.Store({ state:{ num:1, questionList:[] }, mutations:{ setMutaNum(state,val){ console.log(val) state.num+=val }, setMutaAsync:function(state,val){ state.num+=val }, course_questions(state,data){ state.questionList = data; } }, actions:{ setActionNum(context,val){ //Action 提交的是 mutation,而不是直接变更状态。 context.commit('setMutaNum',val) }, setActionAsync:function(context,val){ setTimeout(()=>{ context.commit('setMutaAsync',val) },1) }, course_questions(context,courseId){ //异步 aixos 异步 Axios.get(`course_questions/?course_id=${courseId}`) .then((res)=>{ console.log(res) let data = res.data.data; context.commit('course_questions',data) }) .catch((err)=>{ console.log(err) }) } } }) new Vue({ el: '#app', router, store, components: { App }, template: '<App/>' })