CSS的定位
1. 定位的必要性
- 浮动可以让多个块级盒子一行没有缝隙地排列显示,经常用于横向排列盒子
- 定位则是可以让盒子自由地在某个盒子内移动位置或者固定在屏幕中的某个位置,并且可以压住其它盒子
2. 定位的组成
定位=定位模式+边偏移
定位模式:用于指定一个元素在文档中的定位方式,通过position属性设置。
| 属性值 | 说明 |
|---|---|
| static | 静态定位 |
| relative | 相对定位 |
| absolute | 绝对定位 |
| fixed | 固定定位 |
边偏移:决定了该元素的最终位置。
| 边偏移属性 | 示例 | 描述 |
|---|---|---|
| top | top: 10px | 顶端偏移量,定义元素相对于其父元素上边线的距离 |
| bottom | bottom: 10px | 底部偏移量,定义元素相对于其父元素下边线的距离 |
| left | left: 10px | 左侧偏移量,定义元素相对于其父元素左边线的距离 |
| right | right: 10px | 右侧偏移量,定义元素相对于其父元素右边线的距离 |
3. 定位模式
3.1 静态定位static
元素的默认定位方式,无定位的意思。
选择器 {
position: static;
}
- 按照标准流特性摆放位置,没有边偏移
- 在布局时很少用到
3.2 相对定位relative
元素在移动位置的时候,是相对于它原来的位置来说的。
选择器 {
position: relative;
}
特点:
- 移动位置的时候参照点是自己原来的位置
- 不脱标,继续保留原来的位置,即原来在标准流的位置继续占有
3.3 绝对定位absolute
元素在移动位置的时候,是相对于它父级元素来说的。
选择器 {
position: absolute;
}
特点:
- 如果没有父级元素或父级元素没有定位,则以浏览器为准定位
- 如果父级元素有定位(相对、绝对、固定),则以最近一级有定位的父级元素作为参考点移动
- 脱标,不再占有原来的位置
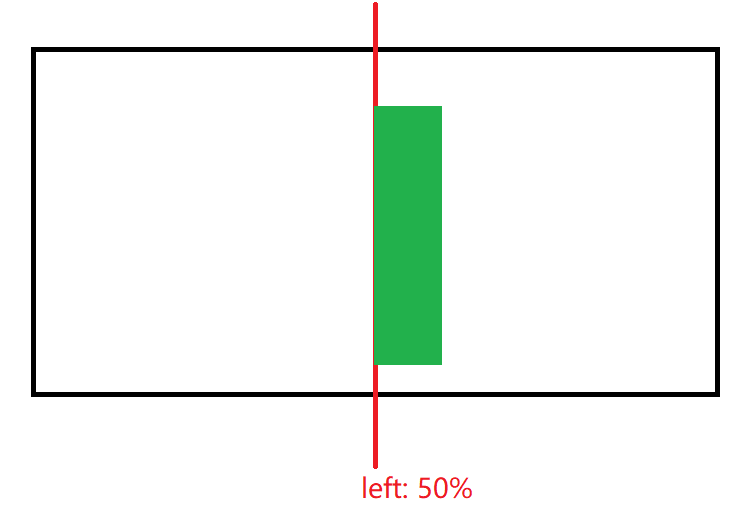
绝对定位小技巧:绝对定位的盒子居中
加了绝对定位的盒子不能通过margin: 0 auto设置水平居中,解决方案如下。
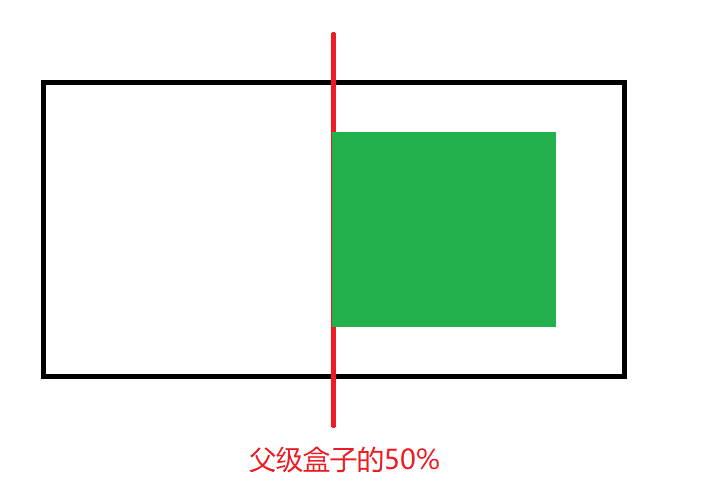
- 让绝对定位的盒子left: 50%,走到父级盒子的一半位置

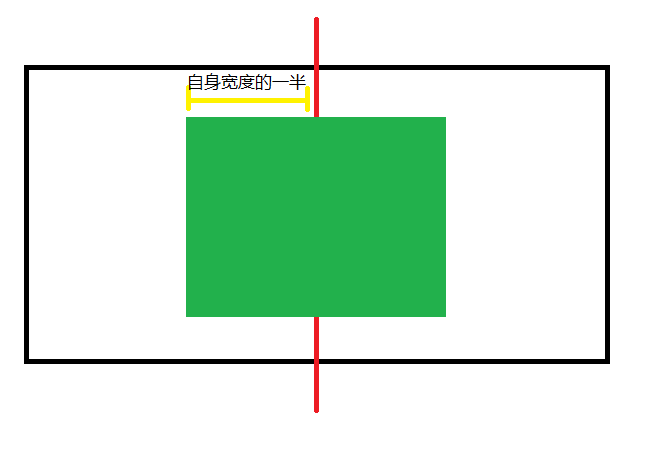
- 让固定定位的盒子margin-left: 自身宽度的一半距离

3.4 固定定位fixed
元素固定于浏览器可视区的位置,可以在浏览器页面滚动时元素的位置不会改变。
选择器 {
position: fixed;
}
特点:
- 以浏览器的可视窗口作为参考点移动
- 跟父元素没有任何关系
- 不随滚动条滚动
- 脱标,不再占有原来的位置
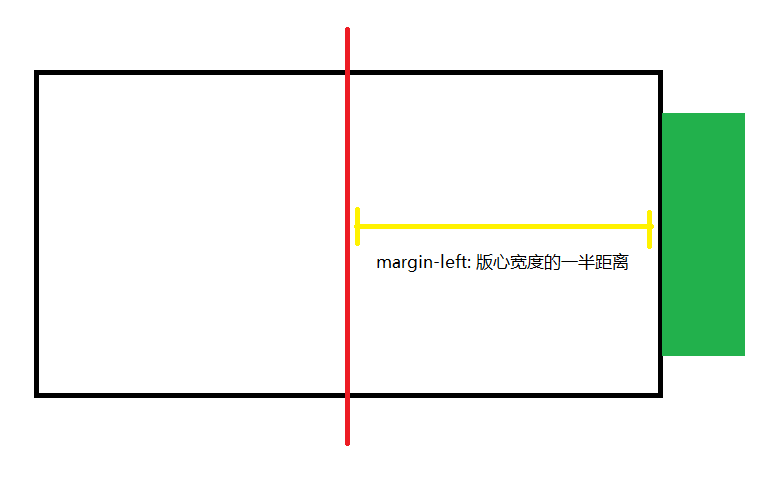
固定定位小技巧:固定在版心右侧位置
- 让固定定位的盒子left: 50%,走到浏览器可视区的一半位置

- 让固定定位的盒子margin-left: 版心宽度的一半距离

3.5 粘性定位sticky
粘性定位可以被认为是相对定位和固定定位的混合。
选择器 {
position: sticky;
top: 10px;
}
特点:
- 以浏览器的可是窗口作为参照点移动(固定定位特点)
- 不脱标,占有原来的位置(相对定位特点)
- 必须添加top、left、right、bottom其中一个才有效
- 跟页面滚动搭配使用,兼容性较差,ie不支持
4. “子绝父相”的由来
“子绝父相”:子级是绝对定位的话,父级要用相对定位。
- 子级绝对定位,不占有位置,可以放到父级盒子里的任何一个地方,不会影响其它兄弟盒子
- 父级盒子需要添加定位限制子盒子,使得子盒子只能在父级盒子内显示
- 父盒子布局时,需要占有位置,因此父级盒子只能是相对定位
相对定位经常用来作为绝对定位的父级。
一句话总结,因为父级需要占有位置,因此是相对定位,子盒子不需要占有位置,则是绝对定位。
注:若父级盒子不需要占有位置,“子绝父绝”也会遇到。
5. 定位模式总结
| 定位模式 | 是否脱标 | 移动位置 | 是否常用 |
|---|---|---|---|
| static 静态 | 否 | 不能使用边偏移 | 很少 |
| relative 相对 | 否 | 相对于自身位置移动 | 常用 |
| absolute 绝对 | 是 | 带有定位的父级盒子 | 常用 |
| fixed 固定 | 是 | 浏览器可视区 | 常用 |
| sticky 粘性 | 否 | 浏览器可视区 | 当前阶段少 |
6. 定位叠放次序z-index
控制盒子的前后次序(z轴)。
选择器 {
z-index: 1;
}
- 数值可以是正整数、负数或0,默认值auto,数值越大,盒子越靠上
- 如果属性值相同,则按照书写顺序,后来者居上
- 数字后面不能加单位
- 只有定位的盒子才有这个属性
7. 定位的拓展
7.1 定位的特殊特性
绝对定位、固定定位也和浮动类似。
- 行内元素添加绝对定位或固定定位,可以直接设置高度和宽度
- 块级元素添加绝对定位或固定定位,如果不指定width/height,默认大小是内容的大小
7.2 脱标的盒子不会触发外边距塌陷
浮动元素、绝对定位、固定定位的元素都不会触发外边距合并的问题。
7.3 绝对定位、固定定位会完全压住盒子
- 浮动元素只会压住它下面标准流的盒子,但是不会压住它下面标准流盒子里的文字/图片。(原因:浮动产生的最初目的是为了左文字环绕效果的,文字会围绕浮动元素。)
- 绝对定位、固定定位会压住它下面标准流里的所有内容
8. 网页布局总结
一个完整的网页,是标准流、浮动、定位一起完成布局的,每个都有自己的专门用法。
-
标准流
可以让盒子上下排列或者左右排列,垂直的块级盒子显示就用标准流布局。
-
浮动
可以让多个块级元素一行显示或者左右对齐盒子,多个块级盒子水平显示就用浮动布局。
-
定位
定位最大的特点就是有层叠的概念,就是可以让多个盒子前后叠压来显示。如果元素自由在某个盒子内移动就用定位布局。