常用的接口测试工具主要有以下几种:
- Postman: 简单方便的接口调试工具,便于分享和协作。具有接口调试,接口集管理,环境配置,参数化,断言,批量执行,录制接口,Mock Server, 接口文档, 接口监控等功能;
- JMeter: 开源接口测试及压测工具,支持Linux及无界面运行;
- LR: 商业版接口性能测试工具,简单易用,功能强大;
- SoupUI: 开源,WebService接口常用测试工具,也可以测试Rest接口及接口安全。
在上一篇笔记我们主要介绍了接口测试的基础知识,本章主要介绍如何使用postman做接口测试。
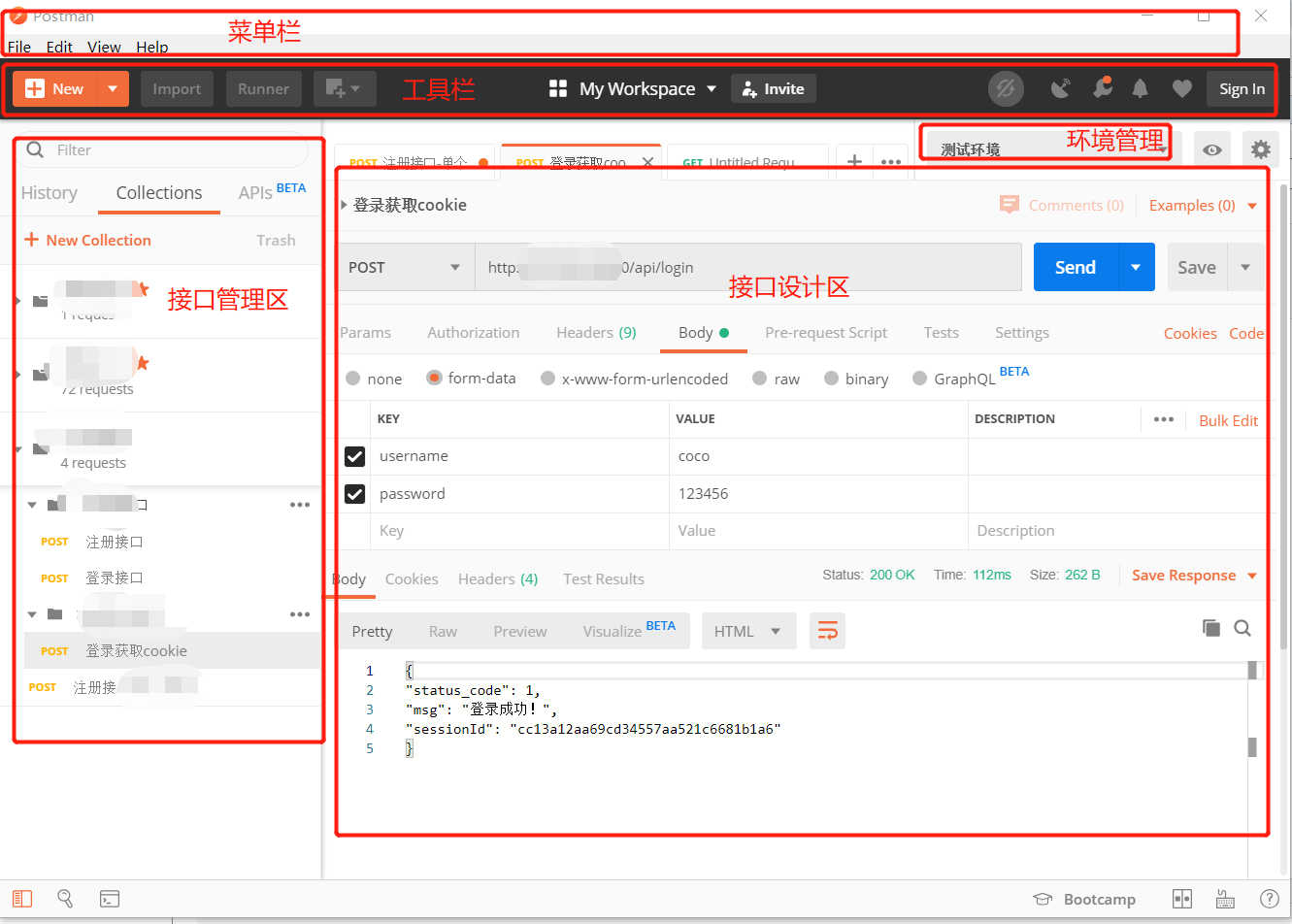
一 、postman 界面功能介绍

1、工具栏
- New: 新建,可以新建Request请求,Collection请求集,环境等等
- Import: 导入,可以导入别人导出的请求集
- Runner: 运行一个请求集(批量执行)
- Invite: 邀请(需要注册,邀请进行协作)
- 同步图标: (需要注册,同步你的项目到云端)
- 抓包图标: 抓包/捕获请求,用于开启Postman代理, 手动设置代理(或手机代理)后可抓包/录制请求
- 设置图标: Postman设置功能
- 消息图标: 官方及协助消息
- 收藏图标: 我的收藏(需要注册)
- 云端图标: 用户云端数据(需要注册)
2、接口管理区
- History: 请求历史记录,可以查询到之前的请求记录
- Collections: 接口集,相当于一个接口项目或测试计划,接口集中可以建立无限极子文件夹,用于对接口进行分组管理
3、环境管理区

1、环境是一套配置,包含许多环境变量。在接口测试中,根据部署在不同的服务器上,服务器地址有可能不同,而同一个接口,接口地址是不变的。为了测试部署在不同服 务器上的同一套接口,我们可以建立不同的环境,不同环境中host变量使用不同的地址 2、例如,接口完整地址 = 服务地址 + 接口地址,如 url=http://127.0.0.1:8090+/api/login
- 环境切换:用于切换环境
- 环境预览:用于快速预览环境中的所有变量
- 环境管理:用于添加修改环境及环境变量,以及全局变量
4、接口设计区
接口设计区可以通过上方tab边上的+号,新建多个请求。接口设计区从上到下分为请求区和响应区
①请求区
- 请求地址行:可以选择请求方法(GET/POST/...),填写请求地址,发送请求和保存请求到测试集
- 请求数据区:分为授权,请求头,请求数据,请求发送前执行的脚本(用于准备数据),请求结束后执行的脚本(用于断言)
②响应区:
- 响应内容(body): 可以查看Pretty(美化格式),Raw(原始格式),Preview(HTML预览格式)
- 响应Cookie
- 响应头(headers)
- 测试结果(Test Results):对应请求中Tests中设置的断言

5、Collection请求集(测试集):
请求集是Postman中接口管理的一个"整体"单位,运行、导出、分享等都是基于请求集的
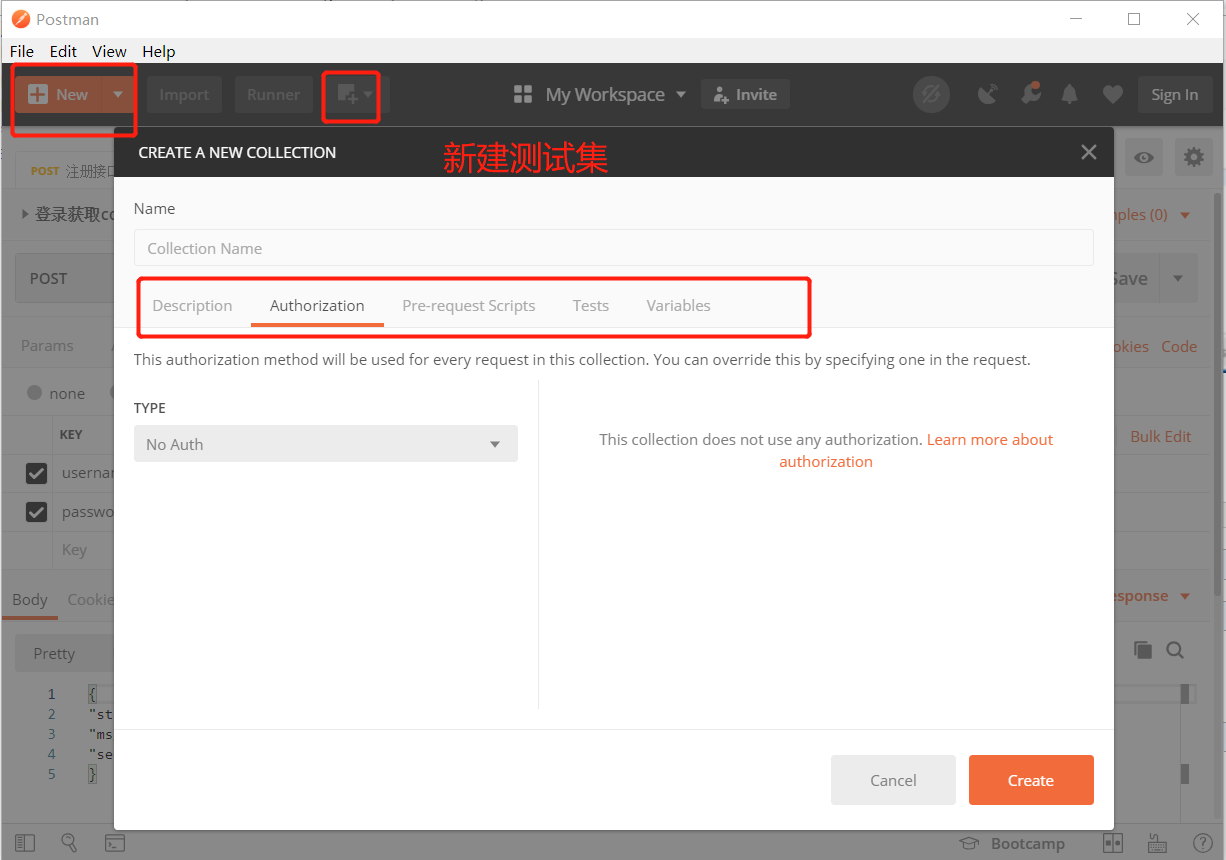
①新建请求集: New按钮-->Collection 或 直接点击请求集列表上方的新建请求集按钮
- 授权: 请求集及其子文件夹下的接口统一使用该授权,不用每个接口再都单独设置一遍
- 请求前脚本: 请求集的每个接口公用的请求前脚本
- 请求后断言: 请求集每个接口公用的请求后脚本
- 请求集变量: 请求集中公用的一些变量
②新建子文件夹:子文件夹的属性中同样拥有描述,授权,请求前脚本,和请求后断言(没有变量,一个请求集的变量统一管理),实现了不同范围(Scope)的Fixture功能。
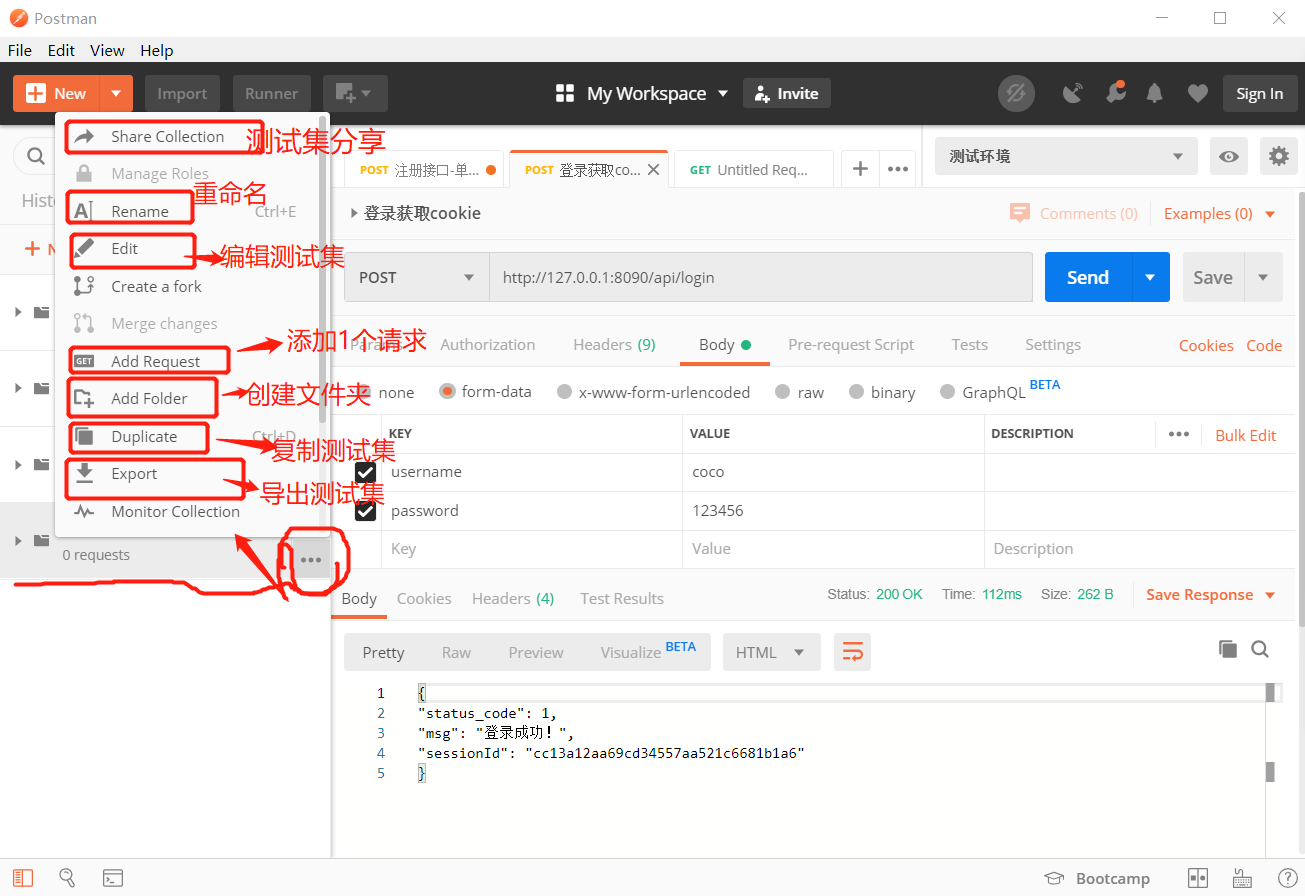
③测试集导出:测试集可以导出并发送给别人(不携带环境信息),别人通过导入来使用你的接口
④测试集分享: 测试集直接分享给别人(双方都需要注册)
⑤添加请求:通过测试集add request 添加请求,这个请求包含于这个测试集里。

测试集的功能操作:

6、环境变量和全局变量
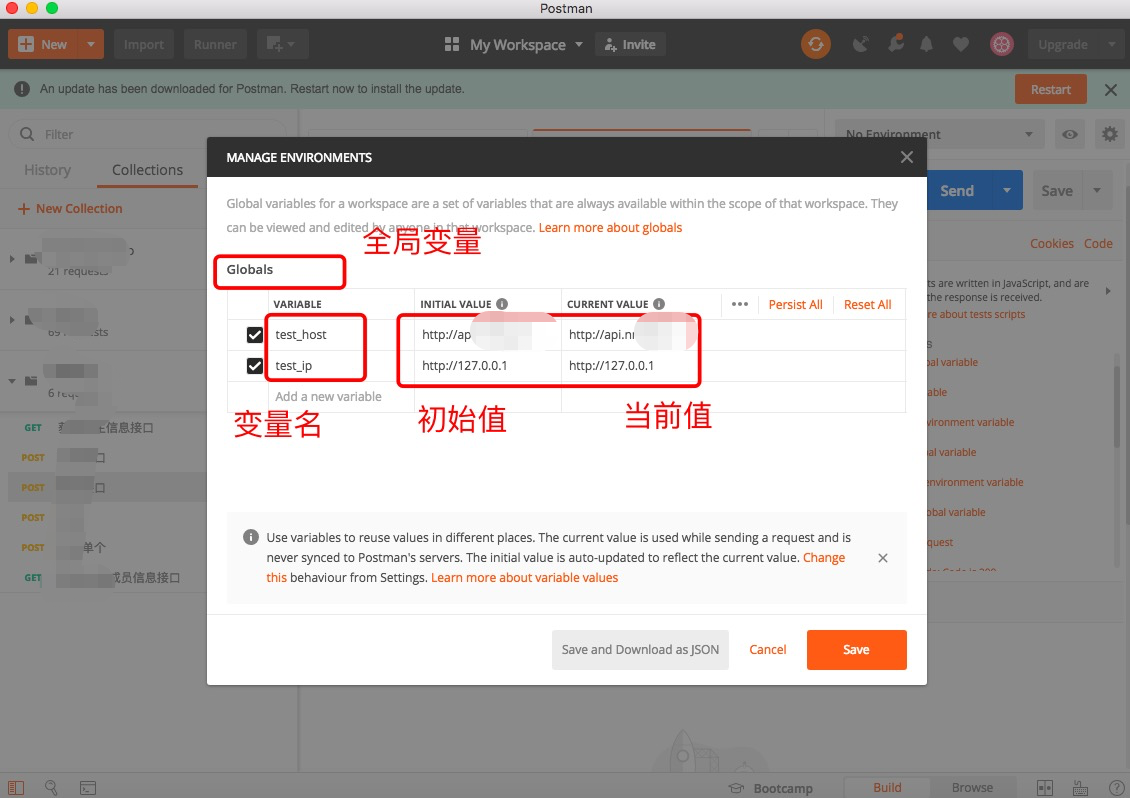
环境管理中还可以点击“Global”添加全局变量,环境变量只有当选择了该环境时才生效,全局变量在任何环境中都生效,测试集中的变量只在当前测试集生效,当测试集变量,环境变量,
全局变量有重复的变量名时,优先级为:环境变量>全局变量>测试集变量。
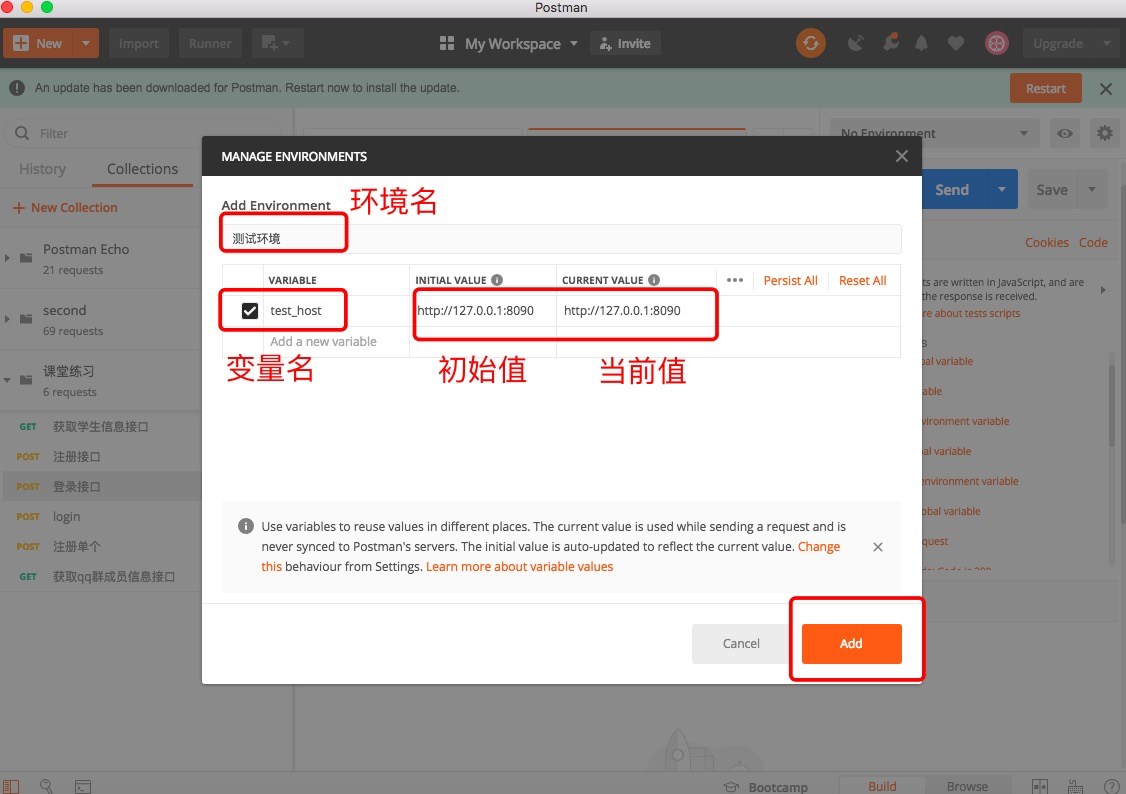
添加环境变量:设置-add-环境变量信息填写

添加全局变量:设置-Global-全局变量信息填写

我们可以环境中设置多个变量,以供在请求中使用。
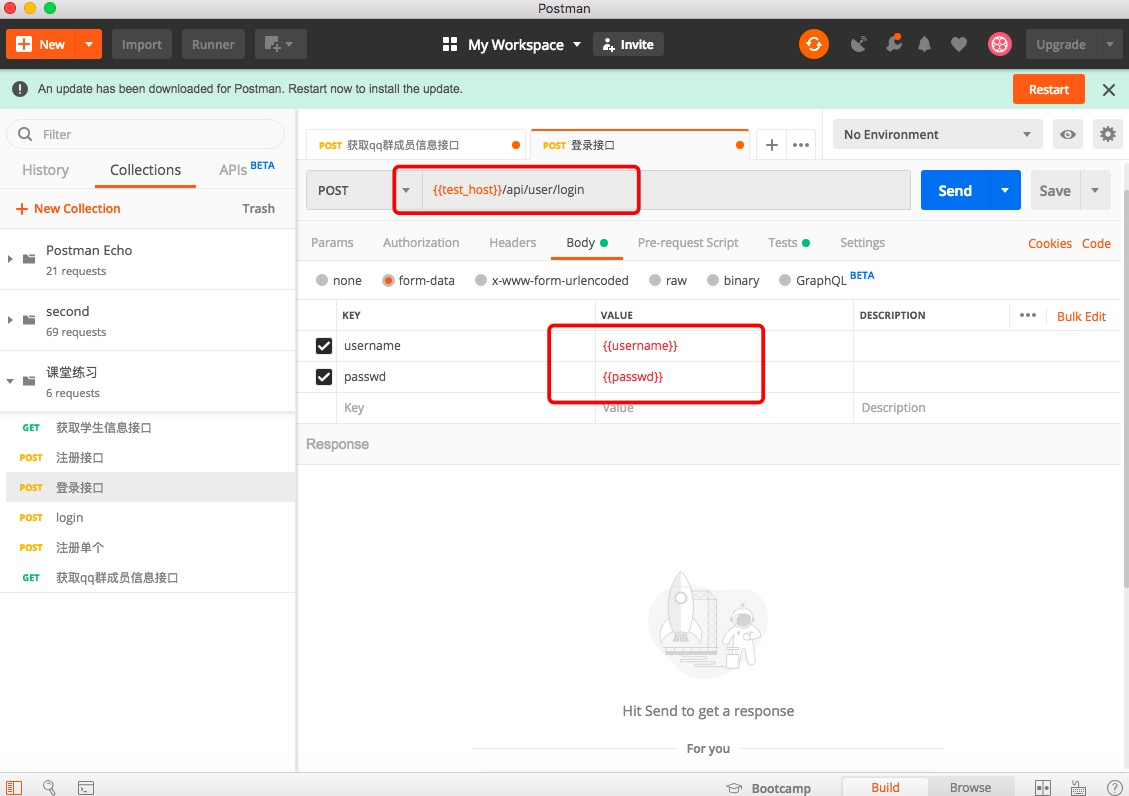
环境变量使用方法: 选择环境,在请求URL或者请求Body里使用{{变量名}}来使用环境变量,变量可以在请求Body的各种格式中使用,但不能直接在请求前脚本(Pre-request Script)和请求后脚本(Tests)中使用。

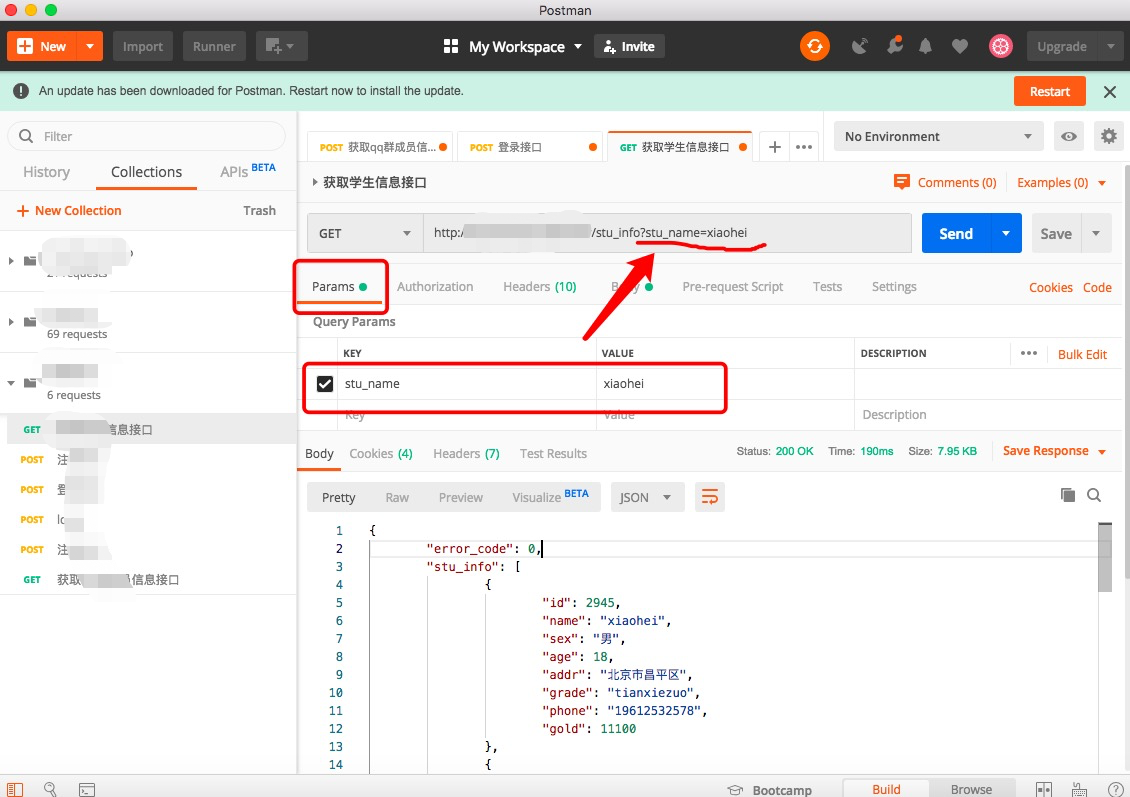
Params:
当请求URL中参数很多时,不方便进行添加和查看,可以点击URL输入框下的Params按钮,以表格的方式添加变量及值,从表格添加后,变量和值会自动添加到URL中。

7、请求设计
- 授权:如果接口需要授权,可以在该页面设置授权方式(type)和授权信息
- Header:请求头,可以设置请求类型(Content-Type)和Cookie
- Body: 请求数据
- form-data:混合表单,支持上传文件 ;x-www-form-urlencoded:文本表单;raw:原始格式,支持JSON/XML格式(后面可选择) ;binary:二进制格式,用于发送二进制数据流
- Pre-request Script:请求前脚本,Javascript语法,用于在发送请求前生成一些动态数据或做一些处理
- Tests:请求后脚本,Javascript语法,用于请求返回后做一些处理或断言结果
7.1 Postman发送各种格式请求数据的请求方法(注意:选择不同的请求可是,会自动在Header中添加Content-Type信息 ):
- form-data:混合表单,支持上传文件 ;
- x-www-form-urlencoded:文本表单;
- raw:原始格式,支持JSON/XML格式(后面可选择) ;
- binary:二进制格式,用于发送二进制数据流
form-data混合表单格式传参示例(上传文件-选择file类型,传文本选择text类型):

x-www-form-urlencoded(文本表单)传参示例:

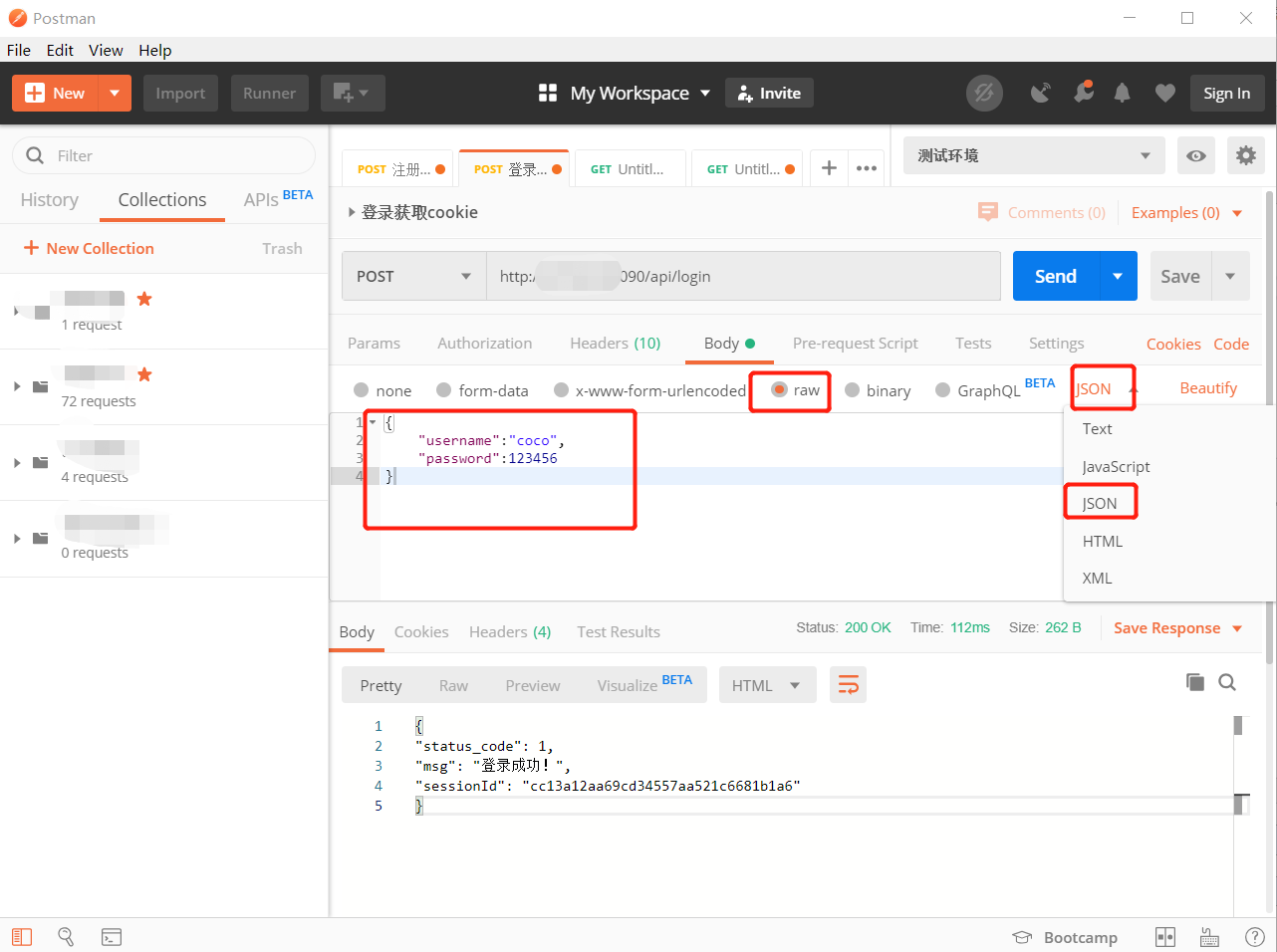
raw:原始格式,支持json和xml格式传参示例:

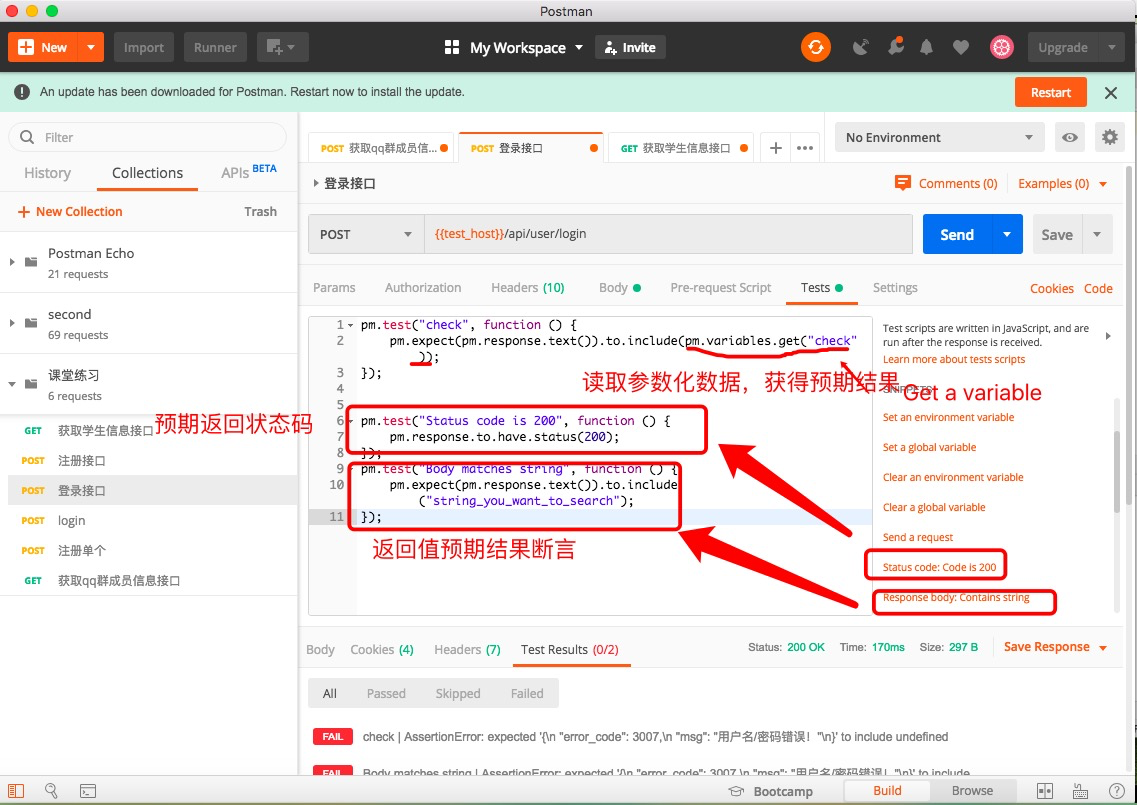
7.2 tests断言示例


二、postman接口测试实例
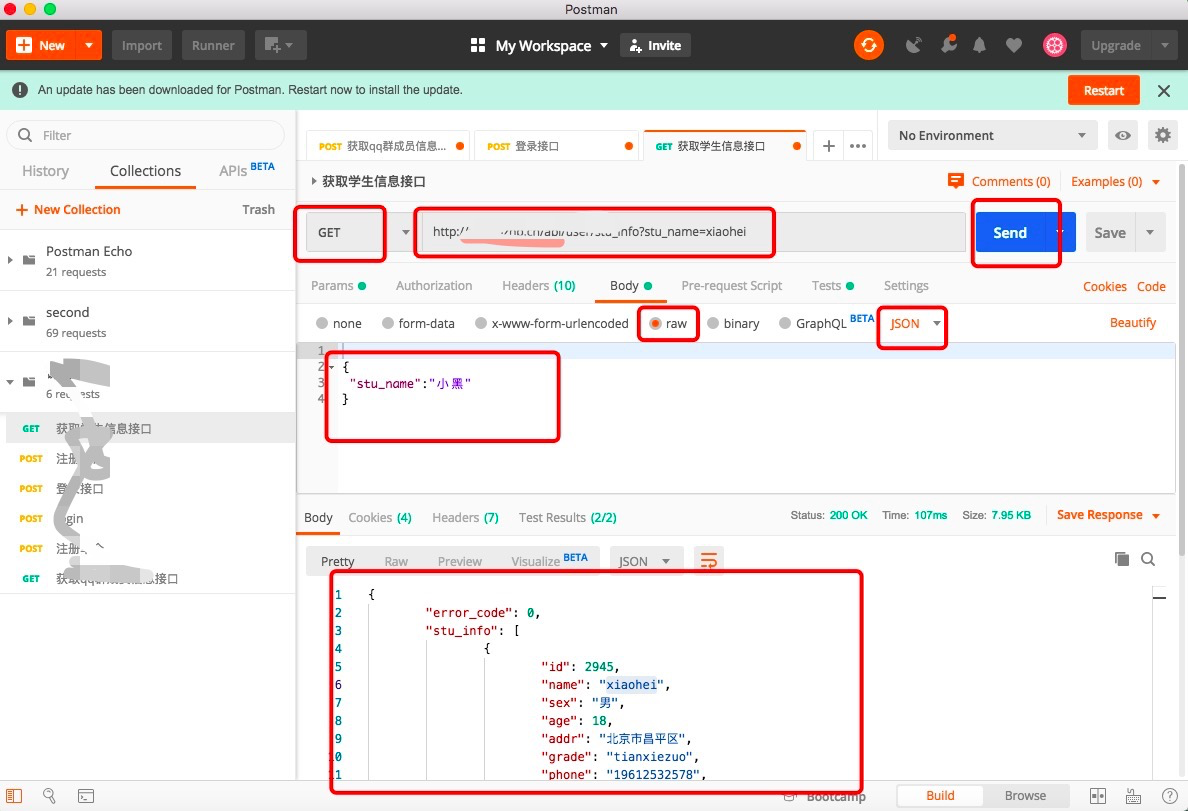
1、发送一个get请求的方法:
选择get请求方式,输入要请求的url,传参方式以json为例,选择raw再选择JSON,然后将参数填入请求参数区,点击send发送请求,在响应区即可看到返回结果。如下

2、发送一个post请求实例:
选择post请求方式,输入要请求的url,传参方式以混合表单为例,选择form-data,然后将参数名称和对应的值填入参数区,点击send发送请求,在响应区即可看到返回结果。如下

3、使用postman批量发送请求
Runner:批量执行测试集
- 支持设置迭代次数
- 支持加载csv或json、txt类格式测试数据
使用实例:
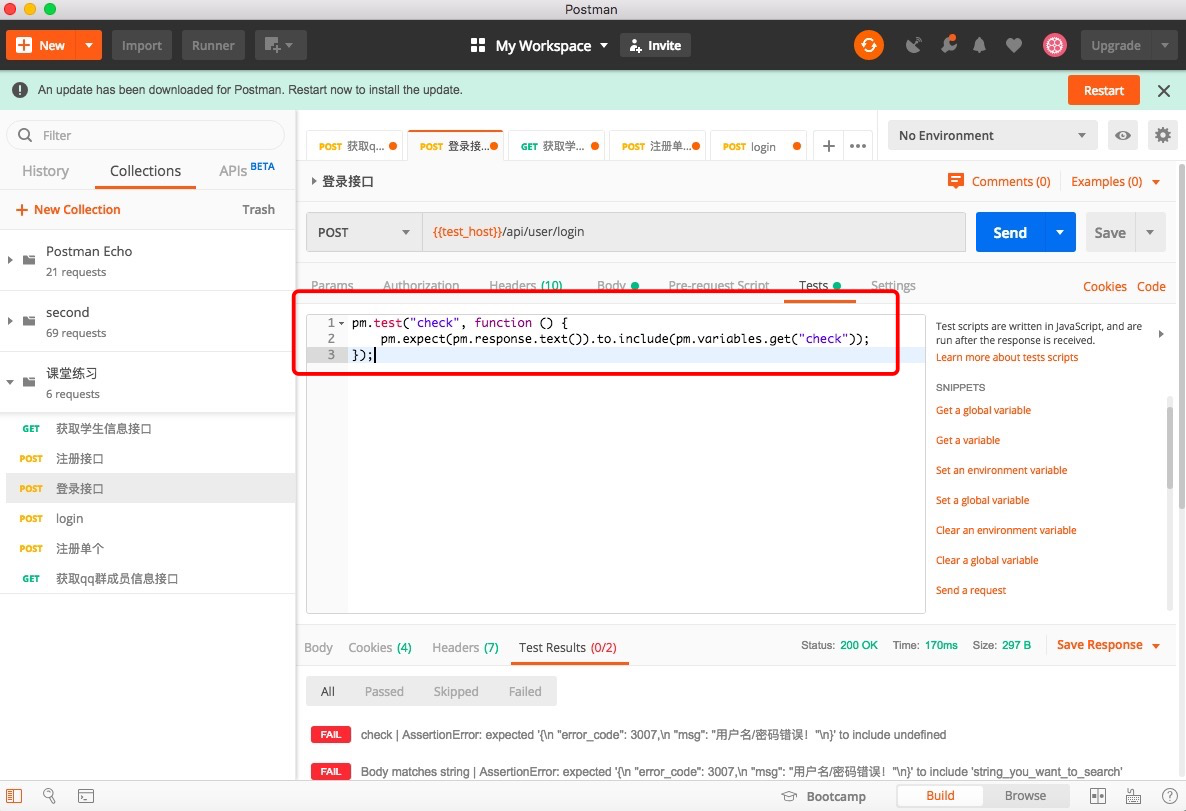
①新建一个Collection,比如课堂练习,新建请求(add requests)如登录,选择POST方法,填入URL,请求数据,URL的host使用配置的环境变量,请求数据使用变量做参数化,本地新建参数化文件备用

②设置断言

③Runner配置
- 点击Runner,进入测试集批量执行设置页面
- 选择测试集下,要批量执行的请求,然后选择本地参数化的txt文件login.txt,数据文件类型选择text/csv,迭代次数iteration参数化数据多少个就填多少
- 点击preview,可以预览本地参数化数据


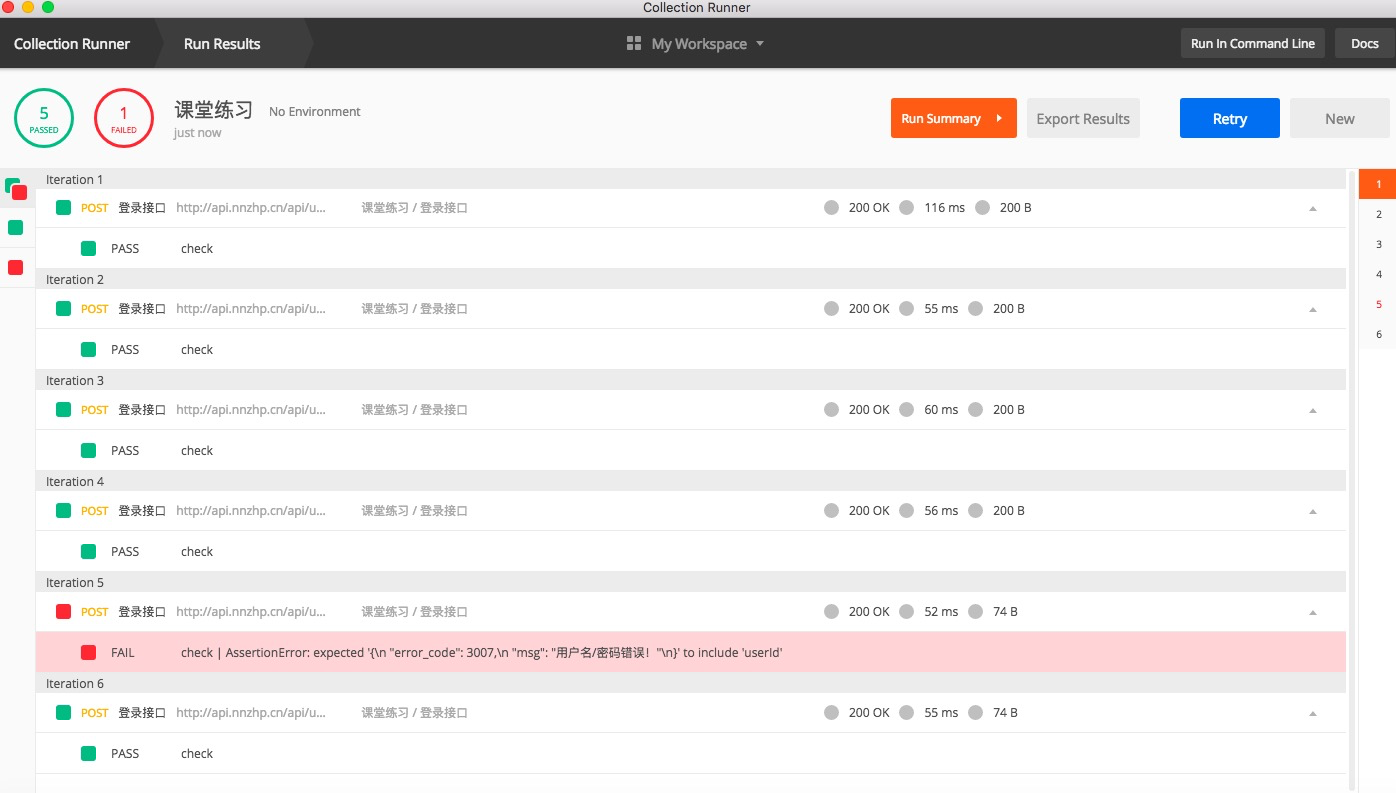
④以上配置完后,点击Run XXX按钮,即可批量执行用例,得到测试结果,如图