请先查看:http://www.jb51.net/article/41656.htm
情况一:纯粹的函数调用 这是函数的最通常用法,属于全局性调用,因此this就代表全局对象Global。
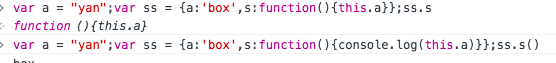
情况二:作为对象方法的调用 函数还可以作为某个对象的方法调用,这时this就指这个上级对象。
情况三 作为构造函数调用 所谓构造函数,就是通过这个函数生成一个新对象(object)。这时,this就指这个新对象。
情况四 apply调用 apply()是函数对象的一个方法,它的作用是改变函数的调用对象,它的第一个参数就表示改变后的调用这个函数的对象。因此,this指的就是这第一个参数。
var ss = { a:'a', d:this.a, b:function(){ console.log(ss.a); }, c:function(){ console.log(this.a); } } ss.b();//a ss.c();//a
ss.d();//undefined
var obj = {
a:"yanjinyun",
b:function(){
console.log(this);
},
c:"123456"
}
var funBox1 = function(){
console.log(this);
}
function funBox2(){
console.log(this);
}
var funBox3 = function funBox3(){
this.a = "11";
console.log(this);
}
obj.b();//Object {a: "yanjinyun", c: "123456"}
funBox1();//Window {}
funBox2();//Window {}
funBox3();//Window {}
new funBox3();//funBox3 {a: "11"}
一个对象中的,属性中调用this,和对象的方法中调用this的作用域是不同的。