参考:https://cli.vuejs.org/zh/guide/
本文只记录Vue CLI里关于npm的一些使用(vue-cli 3.x)
一、基础
Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统。Vue CLI 的包名称由 vue-cli 改成了 @vue/cli。 如果你已经全局安装了旧版本的 vue-cli(1.x 或 2.x),你需要先通过 npm uninstall vue-cli -g 或 yarn global remove vue-cli 卸载它。
1、安装@vue/cli:npm install -g @vue/cli
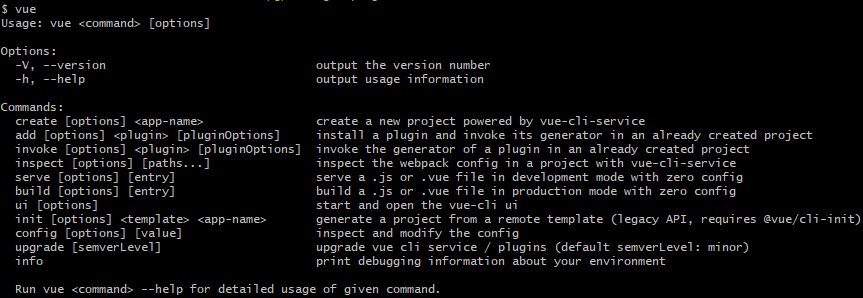
安装之后,你就可以在命令行中访问 vue 命令。你可以通过简单运行 vue,看看是否展示出了一份所有可用命令的帮助信息,来验证它是否安装成功。

查看Vue CLI版本:vue -V或vue --version

2、使用vue脚手架(Vue CLI)创建一个项目
vue create hello-vue
3、 插件
每个 CLI 插件都会包含一个 (用来创建文件的) 生成器和一个 (用来调整 webpack 核心配置和注入命令的) 运行时插件。当你使用 vue create 来创建一个新项目的时候,有些插件会根据你选择的特性被预安装好。如果你想在一个已经被创建好的项目中安装一个插件,可以使用 vue add 命令。
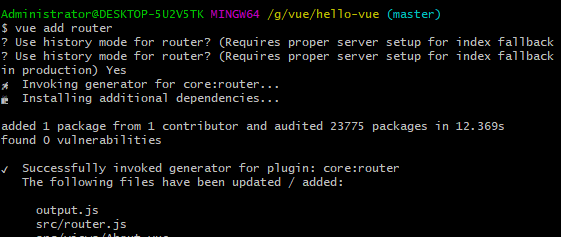
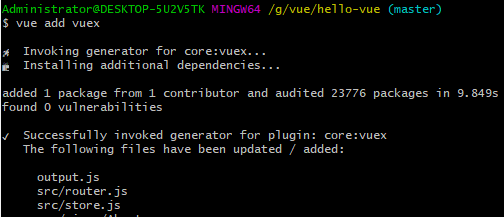
vue-router 和 vuex 的情况比较特殊——它们并没有自己的插件,但是你仍然可以这样添加它们



4、CLI 服务
CLI 服务 (@vue/cli-service) 是一个开发环境依赖。它是一个 npm 包,局部安装在每个 @vue/cli 创建的项目中。
CLI 服务是构建于 webpack 和 webpack-dev-server 之上的。它包含了:加载其它 CLI 插件的核心服务;一个针对绝大部分应用优化过的内部的 webpack 配置;项目内部的 vue-cli-service 命令,提供 serve、build 和 inspect 命令。
在一个 Vue CLI 项目中,@vue/cli-service 安装了一个名为 vue-cli-service 的命令。你可以在 npm scripts 中以 vue-cli-service、或者从终端中以 ./node_modules/.bin/vue-cli-service 访问这个命令。
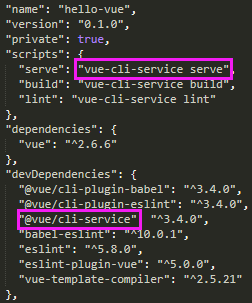
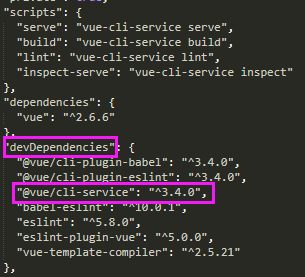
package.json:

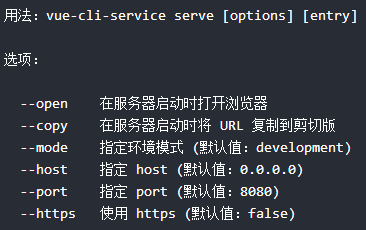
vue-cli-service serve

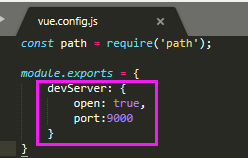
vue-cli-service serve 命令会启动一个开发服务器 (基于 webpack-dev-server) 并附带开箱即用的模块热重载。除了通过命令行参数,你也可以使用 vue.config.js 里的 devServer 字段配置开发服务器。

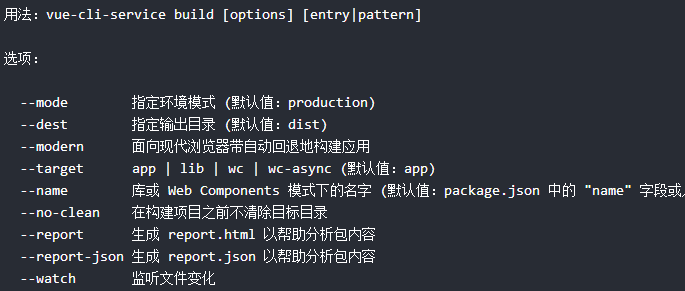
vue-cli-service build

vue-cli-service build 会在 dist/ 目录产生一个可用于生产环境的包,带有 JS/CSS/HTML 的压缩,和为更好的缓存而做的自动的 vendor chunk splitting。
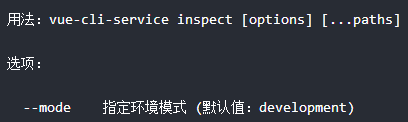
vue-cli-service inspect

可以使用 vue-cli-service inspect 来审查一个 Vue CLI 项目的 webpack config。
- 查看可用命令
有些 CLI 插件会向 vue-cli-service 注入额外的命令。例如 @vue/cli-plugin-eslint 会注入 vue-cli-service lint 命令。
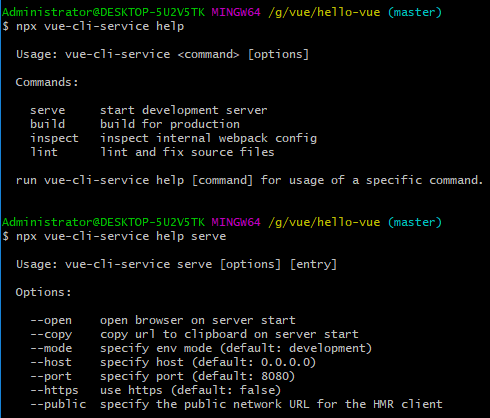
查看所有注入的命令:npx vue-cli-service help
学习每个命令可用的选项:npx vue-cli-service help [command]

二、开发
1、webpack相关
因为 @vue/cli-service 对 webpack 配置进行了抽象,所以理解配置中包含的东西会比较困难,尤其是当你打算自行对其调整的时候。vue-cli-service 暴露了 inspect 命令用于审查解析好的 webpack 配置。那个全局的 vue 可执行程序同样提供了 inspect 命令,这个命令只是简单的把 vue-cli-service inspect 代理到了你的项目中。该命令会将解析出来的 webpack 配置、包括链式访问规则和插件的提示打印到 stdout。
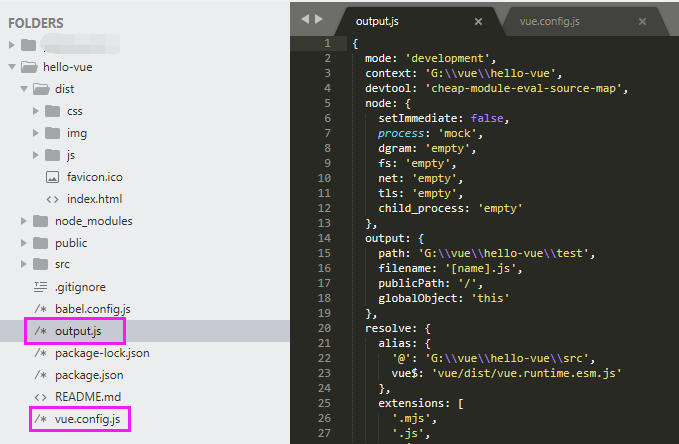
你可以将其输出重定向到一个文件以便进行查阅:vue inspect > output.js。注意它输出的并不是一个有效的 webpack 配置文件,而是一个用于审查的被序列化的格式。

vue.config.js 是一个可选的配置文件,如果项目的 (和 package.json 同级的) 根目录中存在这个文件,那么它会被 @vue/cli-service 自动加载。调整 webpack 配置最简单的方式就是在 vue.config.js 中的 configureWebpack 选项提供一个对象。对象将会被 webpack-merge 合并入最终的 webpack 配置。
有些 webpack 选项是基于 vue.config.js 中的值设置的,所以不能直接修改。例如你应该修改 vue.config.js 中的 outputDir 选项而不是修改 output.path;你应该修改 vue.config.js 中的 publicPath 选项而不是修改 output.publicPath。这样做是因为 vue.config.js 中的值会被用在配置里的多个地方,以确保所有的部分都能正常工作在一起。
// vue.config.js module.exports = { // 选项... }
2、部署
如果你用 Vue CLI 处理静态资源并和后端框架一起作为部署的一部分,那么你需要的仅仅是确保 Vue CLI 生成的构建文件在正确的位置,并遵循后端框架的发布方式即可。如果你独立于后端部署前端应用——也就是说后端暴露一个前端可访问的 API,然后前端实际上是纯静态应用。那么你可以将 dist 目录里构建的内容部署到任何静态文件服务器中,但要确保正确的 publicPath。
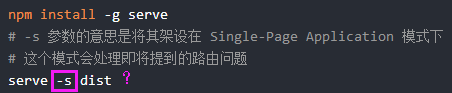
dist 目录需要启动一个 HTTP 服务器来访问 (除非你已经将 publicPath 配置为了一个相对的值),所以以 file:// 协议直接打开 dist/index.html 是不会工作的。在本地预览生产环境构建最简单的方式就是使用一个 Node.js 静态文件服务器,例如 serve。


三、扩展
1、NPM是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题,常见的使用场景有以下几种:
- 允许用户从NPM服务器下载别人编写的第三方包到本地使用。
- 允许用户从NPM服务器下载并安装别人编写的命令行程序到本地使用。
- 允许用户将自己编写的包或命令行程序上传到NPM服务器供别人使用。
由于新版的nodejs已经集成了npm,所以之前npm也一并安装好了。同样可以通过输入 "npm -v" 来测试是否成功安装。

yarn是另一种包管理工具
2、package.json
- dependencies字段,devDependencies字段
参考:https://blog.csdn.net/wangguoyu1996/article/details/80443861
dependencies字段指定了项目运行所依赖的模块,devDependencies指定项目开发所需要的模块。devDependencies 里面的插件只用于开发环境,不用于生产环境,而 dependencies 是需要发布到生产环境的。
比如我们写一个项目要依赖于jQuery,没有这个包的依赖运行就会报错,这时候就把这个依赖写入dependencies ;而我们使用的一些构建工具比如glup、webpack这些只是在开发中使用的包,上线以后就和他们没关系了,所以将它写入devDependencies。
npm install -d/D 就是npm install --save-dev(--save-dev表示将该模块写入devDependencies属性,即下文提到的“项目内部安装的模块”)
npm insatll -s/S 就是npm install --save(--save参数表示将该模块写入dependencies属性)
- scripts字段
参考:http://www.ruanyifeng.com/blog/2016/10/npm_scripts.html
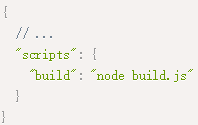
npm 允许在package.json文件里面,使用scripts字段定义脚本命令。

上面代码是package.json文件的一个片段,里面的scripts字段是一个对象。它的每一个属性,对应一段脚本。比如,build命令对应的脚本是node build.js。命令行下使用npm run命令,就可以执行这段脚本。

npm 脚本的原理:每当执行npm run,就会自动新建一个 Shell,在这个 Shell 里面执行指定的脚本命令。比较特别的是,npm run新建的这个 Shell,会将当前目录的node_modules/.bin子目录加入PATH变量,执行结束后,再将PATH变量恢复原样。这意味着,当前目录的node_modules/.bin子目录里面的所有脚本,都可以直接用脚本名调用,而不必加上路径。
3、npx
参考:http://www.ruanyifeng.com/blog/2019/02/npx.html
npm 从5.2版开始,增加了 npx 命令。Node 自带 npm 模块,所以可以直接使用 npx 命令。万一不能用,就要手动安装一下:npm install -g npx
npx 想要解决的主要问题,就是调用项目内部安装的模块。
package.json部分代码:


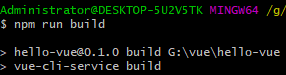
一般来说,调用项目内部安装的模块如vue-cli-service ,可以借助 package.json 的scripts字段,

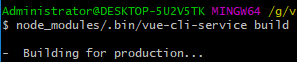
也可以像下面这样(项目的根目录下执行)


如果借助npx,就可以

npx 的原理很简单,就是运行的时候,会到node_modules/.bin路径和环境变量$PATH里面,检查命令是否存在。
4、webpack
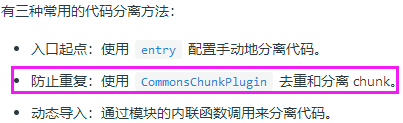
1)代码分离是 webpack 中最引人注目的特性之一。此特性能够把代码分离到不同的 bundle 中,然后可以按需加载或并行加载这些文件。代码分离可以用于获取更小的 bundle,以及控制资源加载优先级,如果使用合理,会极大影响加载时间。

2)DefinePlugin
DefinePlugin 允许创建一个在编译时可以配置的全局常量。这可能会对开发模式和发布模式的构建允许不同的行为非常有用。如果在开发构建中,而不在发布构建中执行日志记录,则可以使用全局常量来决定是否记录日志。
每个传进 DefinePlugin 的键值都是一个标志符或者多个用 . 连接起来的标志符。
注意,因为这个插件直接执行文本替换,给定的值必须包含字符串本身内的实际引号。通常,有两种方式来达到这个效果,使用 '"production"', 或者使用 JSON.stringify('production')。
// config/prod.env.js module.exports = { NODE_ENV: '"production"' } // webpack.prod.conf.js const env = require('../config/prod.env') //... new webpack.DefinePlugin({ 'process.env': env })
5、nodejs
1)process对象是 Node 的一个全局对象,提供当前 Node 进程的信息。它可以在脚本的任意位置使用,不必通过require命令加载。
process对象提供一系列属性,用于返回系统信息。
process.env属性返回一个对象,包含了当前Shell的所有环境变量。比如,process.env.HOME返回用户的主目录。
通常的做法是,新建一个环境变量NODE_ENV,用它确定当前所处的开发阶段,生产阶段设为production,开发阶段设为develop或staging,然后在脚本中读取process.env.NODE_ENV即可。
6、vue-router
1)HTML5 History 模式
参考:https://router.vuejs.org/zh/guide/essentials/history-mode.html
vue-router 默认 hash 模式 —— 使用 URL 的 hash 来模拟一个完整的 URL,于是当 URL 改变时,页面不会重新加载。(如:http://localhost:5000/#/about)
如果不想要很丑的 hash,我们可以用路由的 history 模式,这种模式充分利用 history.pushState API 来完成 URL 跳转而无须重新加载页面。

当你使用 history 模式时,URL 就像正常的 url,例如 http://yoursite.com/user/id。不过这种模式要玩好,还需要后台配置支持。因为我们的应用是个单页客户端应用,如果后台没有正确的配置,当用户在浏览器直接访问 http://oursite.com/user/id 就会返回 404。所以呢,你要在服务端增加一个覆盖所有情况的候选资源:如果 URL 匹配不到任何静态资源,则应该返回同一个 index.html 页面,这个页面就是你 app 依赖的页面。
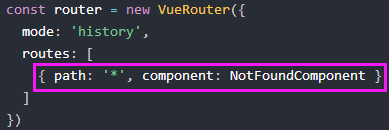
这么做以后,你的服务器就不再返回 404 错误页面,因为对于所有路径都会返回 index.html 文件。为了避免这种情况,你应该在 Vue 应用里面覆盖所有的路由情况,然后在给出一个 404 页面。或者,如果你使用 Node.js 服务器,你可以用服务端路由匹配到来的 URL,并在没有匹配到路由的时候返回 404,以实现回退。