1.value与name
对于初学者input中value和name是两个比较容易难记的概念。
先来介绍name,name常常和id放在一起讨论,很多人说name没什么用,毋庸置疑,这是错误的思想。
在MDN中,对于name的定义是:
The name of the control, which is submitted with the form data.
重点就在后面的一句话的理解:
用途1: 作为可与服务器交互数据的HTML元素的服务器端的标示,比如input、select、textarea、和button等。我们可以在服务器端根据其Name通过Request.Params取得元素提交的值。
用途2: HTML元素Input type='radio'分组,我们知道radio button控件在同一个分组类,check操作是mutex的,同一时间只能选中一个radio,这个分组就是根据相同的Name属性来实现的。
用途3: 建立页面中的锚点,我们知道<a href="URL">link</a>是获得一个页面超级链接,如果不用href属性,而改用Name,如:<a name="PageBottom"></a>,我们就获得了一个页面锚点。
用途4: 作为对象的Identity,如Applet、Object、Embed等元素。比如在Applet对象实例中,我们将使用其Name来引用该对象。
用途5: 在IMG元素和MAP元素之间关联的时候,如果要定义IMG的热点区域,需要使用其属性usemap,使usemap="#name"(被关联的MAP元素的Name)。
用途6: 某些特定元素的属性,如attribute,meta和param。例如为Object定义参数<PARAM NAME = "appletParameter" VALUE = "value">或Meta中<META NAME = "Author" CONTENT = "Dave Raggett">。
详细的关于name和id的区别参见:谁见过风的专栏
而value相对就没有name那么难以理解:
在“按钮”中,value代表了按钮文本。
在“text”等中,value代表了初始值。
在“redio”等中,value代表了会提交到服务器的值。
2.URL
规定提交的内容符合网址的格式。
1 <form > 2 <input type="url" > 3 <input type="submit" > 4 </form>

不同的浏览器对于显示的提示样式是不同的。
3.email
同理email和url的作用类似,email是用在验证邮箱的格式上。
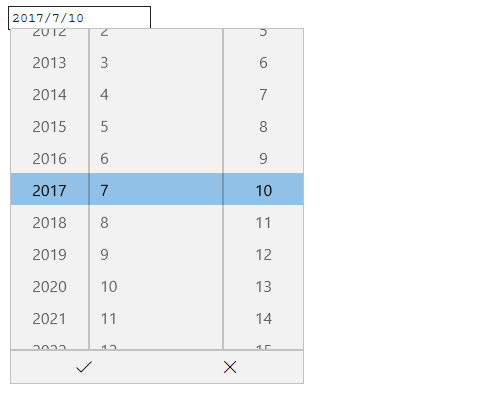
4.date
date是对时间(年月日)的一个设置。
1 <input type="date" >

同理相关的datetime,datetime-local,week,month和time与之作用是类似的,这里就不再赘述。
这里number,是指对数字的选择,语法同上面一样。这里说一说它的特殊属性:
min,和max规定了这组数据的最大值和最小值,step规定了数字的间隔。
5.range
range的定义类似于number,不过表现的形式不同。比如用在调声音的控件上。
1 <input type="range" min="1" max="10" step="3" >
