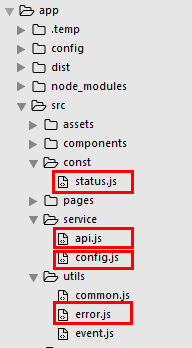
1.项目目录

2.代码
app/src/service/api.js
import Taro from '@tarojs/taro'
import { HTTP_STATUS } from '../const/status'
import { base } from './config'
import { logError } from '../utils'
const token = ''
export default {
baseOptions(params, method = 'GET') {
let { url, data } = params
// let token = getApp().globalData.token
// if (!token) login()
console.log('params', params)
let contentType = 'application/x-www-form-urlencoded'
contentType = params.contentType || contentType
const option = {
isShowLoading: false,
loadingText: '正在加载',
url: base + url,
data: data,
method: method,
header: { 'content-type': contentType, 'token': token },
success(res) {
if (res.statusCode === HTTP_STATUS.NOT_FOUND) {
return logError('api', '请求资源不存在')
} else if (res.statusCode === HTTP_STATUS.BAD_GATEWAY) {
return logError('api', '服务端出现了问题')
} else if (res.statusCode === HTTP_STATUS.FORBIDDEN) {
return logError('api', '没有权限访问')
} else if (res.statusCode === HTTP_STATUS.SUCCESS) {
return res.data
}
},
error(e) {
logError('api', '请求接口出现问题', e)
}
}
return Taro.request(option)
},
get(url, data = '') {
let option = { url, data }
return this.baseOptions(option)
},
post: function (url, data, contentType) {
let params = { url, data, contentType }
return this.baseOptions(params, 'POST')
}
}
app/src/service/config.js
// https://api.github.com/repos/NervJS/taro/issues?per_page=1&page=2 export const base = "https://api.github.com/repos/";
app/src/const/status.js
export const HTTP_STATUS = {
SUCCESS: 200,
CLIENT_ERROR: 400,
AUTHENTICATE: 401,
FORBIDDEN: 403,
NOT_FOUND: 404,
SERVER_ERROR: 500,
BAD_GATEWAY: 502,
SERVICE_UNAVAILABLE: 503,
GATEWAY_TIMEOUT: 504
}
// promise status
export const SUCCESS = { success:'success'}
export const FAIL = { fail:'fail'}
export const COMPLETE = { complete:'complete'}
export const PROMISE_STATUS = {
success: 'success',
fail: 'fail',
complete: 'complete'
}
export const RESULT_STATUS = {
SUCCESS:0,
SIGNATURE_FAILED: 1000 // 签名失败
}
app/src/utils/index.js
export const promisify = (func, ctx) => {
// 返回一个新的function
return function () {
// 初始化this作用域
var ctx = ctx || this;
// 新方法返回的promise
return new Promise((resolve, reject) => {
// 调用原来的非promise方法func,绑定作用域,传参,以及callback(callback为func的最后一个参数)
func.call(ctx, ...arguments, function () {
// 将回调函数中的的第一个参数error单独取出
var args = Array.prototype.map.call(arguments, item => item);
var err = args.shift();
// 判断是否有error
if (err) {
reject(err)
} else {
// 没有error则将后续参数resolve出来
args = args.length > 1 ? args : args[0];
resolve(args);
}
});
})
};
};
export const promiseImage = (url) => {
return new Promise(function (resolve, reject) {
resolve(url)
})
}
export const isChinese = (str) => {
if (escape(str).indexOf("%u") < 0) return false
return true
}
export const handleName = (str) => {
let res = emoj2str(str)
if (isChinese(res)) {
res = res.length > 4 ? res.slice(0, 4) + '...' : res
} else {
res = res.length > 7 ? res.slice(0, 7) + '...' : res
}
return res
}
export const emoj2str = (str) => {
return unescape(escape(str).replace(/\%uD.{3}/g, ''))
}
/*获取当前页url*/
export const getCurrentPageUrl = () => {
let pages = getCurrentPages()
let currentPage = pages[pages.length - 1]
let url = currentPage.route
return url
}
export const formatTime = date => {
const year = date.getFullYear()
const month = date.getMonth() + 1
const day = date.getDate()
const hour = date.getHours()
const minute = date.getMinutes()
const second = date.getSeconds()
return [year, month, day].map(formatNumber).join('/') + ' ' + [hour, minute, second].map(formatNumber).join(':')
}
export const formatNumber = n => {
n = n.toString()
return n[1] ? n : '0' + n
}
export const logError = (name, action, info) => {
if (!info) {
info = 'empty'
}
try {
let deviceInfo = wx.getSystemInfoSync()
var device = JSON.stringify(deviceInfo)
} catch (e) {
console.error('not support getSystemInfoSync api', err.message)
}
let time = formatTime(new Date())
console.error(time, name, action, info, device)
// if (typeof action !== 'object') {
// fundebug.notify(name, action, info)
// }
// fundebug.notifyError(info, { name, action, device, time })
if (typeof info === 'object') {
info = JSON.stringify(info)
}
}
.