
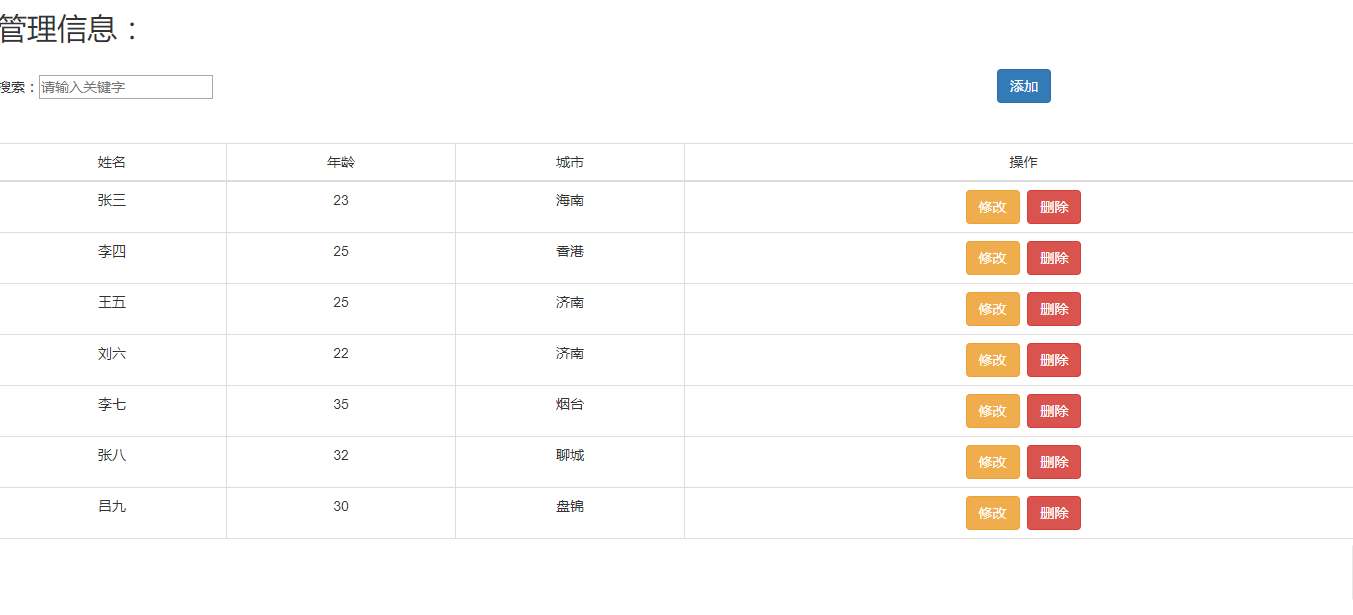
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>实现表格的增删改查</title> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="this is my page"> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <link rel="stylesheet" href="//apps.bdimg.com/libs/bootstrap/3.3.4/css/bootstrap.min.css"> <script type="text/javascript" src="js/jquery-1.11.1.js"></script> <script type="text/javascript" src="js/bootstrap.js"></script> <script src="http://cdn.static.runoob.com/libs/angular.js/1.4.6/angular.min.js"></script> <style> .add{ position:relative; top:-40px; left:1000px; } </style> </head> <body> <div ng-app="myapp" ng-controller="myCtrl"> <h2>管理信息:</h2><br> <p>搜索:<input type="text" placeholder="请输入关键字" ng-model="test"></p> <button class="btn btn-primary add" ng-click="add()">添加</button> <table class="table table-bordered" style="text-align: center"> <thead> <tr> <td>姓名</td> <td>年龄</td> <td>城市</td> <td>操作</td> </tr> </thead> <tbody> <tr ng-repeat="x in texts | filter:test"> <td>{{x.name}}</td> <td>{{x.age}}</td> <td>{{x.city}}</td> <td> <button class="btn btn-warning"" ng-click="update($index)">修改</button> <button class="btn btn-danger" ng-click="del($index)">删除</button> </td> </tr> </tbody> </table> <!-- 添加信息 --> <div class="modal" id="modal-1"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button class="close" data-dismiss="modal"> <span class="glyphicon glyphicon-remove"></span> </button> <h3 class="modal-title">添加信息</h3> </div> <div class="modal-body"> <div>姓名:</div> <input ng-model="newName" type="text"> <div>年龄:</div> <input ng-model="newAge" type="text"> <div>城市:</div> <input ng-model="newCity" type="text"> </div> <div class="modal-footer"> <button class="btn btn-default" data-dismiss="modal">关闭</button> <button class="btn btn-success" ng-click="save()">保存</button> </div> </div> </div> </div> <!-- 修改信息 --> <div class="modal" id="modal-2"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button class="close" data-dismiss="modal"> <span class="glyphicon glyphicon-remove"></span> </button> <h3 class="modal-title">修改信息</h3> </div> <div class="modal-body"> <div>姓名:</div> <input ng-model="prod.name" value="{{prod.name}}" type="text"> <div>年龄:</div> <input ng-model="prod.age" value="{{prod.age}}" type="text"> <div>城市:</div> <input ng-model="prod.city" value="{{prod.city}}" type="text"> </div> <div class="modal-footer"> <button class="btn btn-default" data-dismiss="modal">关闭</button> <button class="btn btn-success" ng-click="ensure()">确定</button> </div> </div> </div> </div> </div> <script type="text/javascript"> var app = angular.module('myapp',[]); app.controller('myCtrl',function($scope){ //定义表格内容 $scope.texts = [ {name:"张三",age:"23",city:"海南"}, {name:"李四",age:"25",city:"香港"}, {name:"王五",age:"25",city:"济南"}, {name:"刘六",age:"22",city:"济南"}, {name:"李七",age:"35",city:"烟台"}, {name:"张八",age:"32",city:"聊城"}, {name:"吕九",age:"30",city:"盘锦"} ]; //定义一个空对象,用于保存和修改数据时临时存储 $scope.prod = {}; //定义一个单击删除按钮时触发的事件,用于删除选中行 $scope.del = function ($index) { if($index>=0){ if(confirm("是否删除"+$scope.texts[$index].name) ){ $scope.texts.splice($index,1); } } }; //定义一个全局变量idx,用于存储选中行的索引,方便执行保存操作。idx取值为0、1、、、、都有用,所以暂取值为-1; var idx = -1; //定义一个点击添加按钮时触发的事件,用于新增数据 $scope.add = function(){ //显示bootstrap中的模块窗口 $('#modal-1').modal('show'); }; //定义一个点击保存按钮时触发的事件 $scope.save = function(){ //将添加的值赋给数组 $scope.texts.name = $scope.newName; $scope.texts.age = $scope.newAge; $scope.texts.city = $scope.newCity; $scope.texts.push({name:$scope.newName,age:$scope.newAge,city:$scope.newCity}); //关闭模块窗口 $('#modal-1').modal('hide'); }; //定义一个点击修改按钮时出发的事件,用于修改数据 $scope.update = function($index){ //显示bootstrap中的模块窗口 $('#modal-2').modal('show'); //将选中行的数据绑定到临时对象prod中,在下面的模态窗口中展示出来 $scope.prod.name = $scope.texts[$index].name; $scope.prod.age = $scope.texts[$index].age; $scope.prod.city = $scope.texts[$index].city; //选中行的索引赋值给全局变量idx idx = $index; }; //定义一个点击确定按钮时触发的事件, $scope.ensure = function () { //将修改后的值赋给数组 $scope.texts[idx].name = $scope.prod.name; $scope.texts[idx].age = $scope.prod.age; $scope.texts[idx].city = $scope.prod.city; //关闭模块窗口 $('#modal-2').modal('hide'); }; }); </script> </body> </html>